
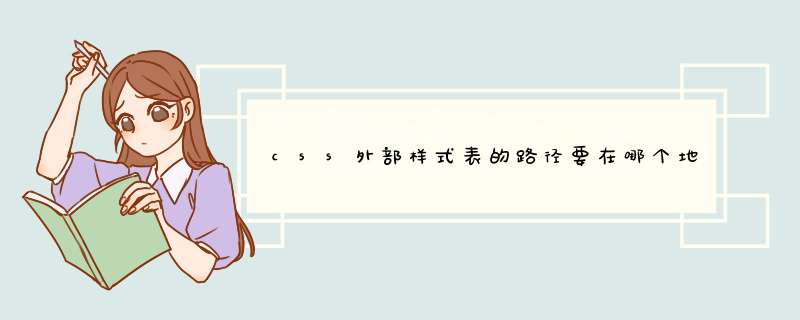
我随便找了个树目录结构的图,以此图给你讲一下
此文件结构根目录为“文件树目录”,然后依次往下分类,其中有2个页面page1.html、page2.html分别在不同的地方,先以page1.html为例,分别讲一下相对和绝对路径的写法
比如我现岁哗在想让page1.html加载More directory目录下的jquery.min.js文件:
1、相对路径写法:/文件树目录/More directory/css/js/jquery.min.js
解释:相对路径,是根据文件根目录一级一级的找到你所需要的文件
2、绝对路径写法:../style.css/More directory/css/js/jquery.min.js
解释:绝对路径,是根据当前文件位置,找颤手到所需要的文件,其中“../”是返回文件上一级。
补充:我们可以看到page1.html此时是在Primary directory里,我们想找的jquery.min.js在More directory/css/js/里,而Primary directory和More directory是“文件树目录”的子目录,属于兄弟关系,所以page1.html想找到jquery.min.js,就要乎洞行先返回上一级,然后找到兄弟节点,然后一级一级往下找。
注:../是返回上级,../../是返回上上级,以此类推!
写css结构树我喜欢按页面名->区块名进行注释,当然还有其他的注释,比如全局样式注释,IE的HACK注释什么的CSS写法上不轻易写如DIV.hello这样的,因为这样写的优先度比直接写.hello高,以后要改写的稍有麻烦哗尘;而且宽察对于整站所用的样式,比如.clear{},.blight{}这种,更不适宜加上元素名称的 ,因为它很可能加在div上,也能加在br、em上
排队是指书写的顺序的话,我习惯先定义全局样式,再按着页面乱巧禅从上到下顺序书写
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)