
一、node环境
nodejs :16.18.1
二、使用npm 初始化一个简单的脚手架项目
1、创建一个项目目录 igly-test-esmodule
mkdir igly-test-esmodule
2、初始化igly-test-esmodule 项目
npm init
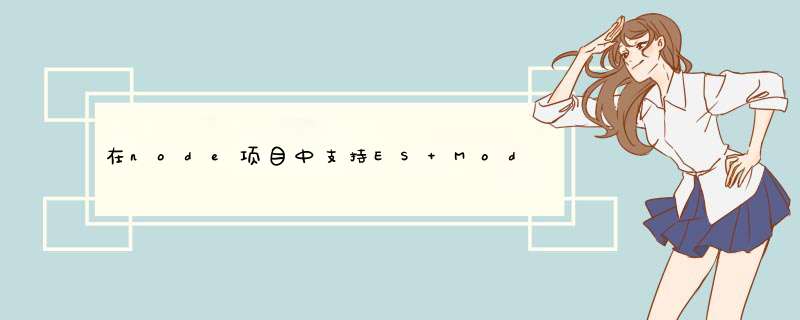
3、创建一个bin目录
4、在bin 目录下创建一个 index.js 文件
5、在package.json文件中添加一个bin的入口配置
6、在index.js 打印一句话测试

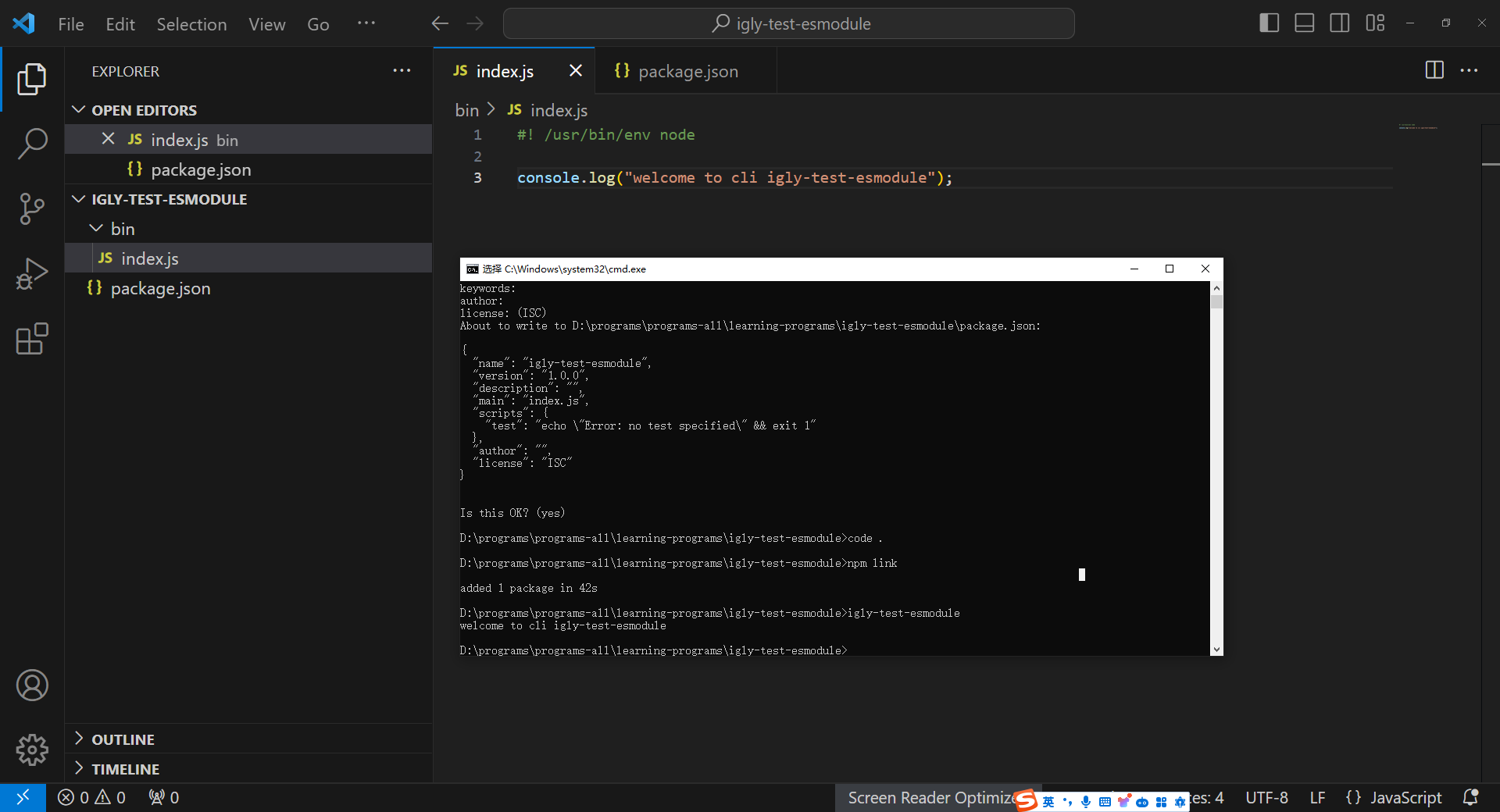
三、不支持 ES module 的现象 复现
- 创建 utils.js 文件
module.exports = function() { console.log("hello utils"); }
- 在 bin/index.js 入口 文件中 引入 utils js 文件;
#! /usr/bin/env nodeimport utils from "./utils"; utils();
- 执行脚手架
igly-test-esmodule
- 报错

四、如何支持 ES module
4.1 方法1:使用webpack 模式;
第一阶段:使项目中 ES module 能构建成功
- 安装 webpack;
npm i -D webpack webpack-cli
- 在 根目录下创建 webpack.config.js
const path = require("path");module.exports = { entry: "./bin/core.js", output: { path: path.join(__dirname, "/dist"), filename: "core.js" }, }
- 创建 core.js
import utils from "./utils"; utils();
- 修改 index.js
#! /usr/bin/env node require("./core.js")
- 在 package.json 中 创建 一个 scripts 的命令
{ // ...省略 "scripts": { "build": "webpack", "dev": "webpack -w" }, // ...省略 }
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)