
目录
1.概述
再来重新认识一下kibana:
Kibana 是一个用于数据可视化和分析的开源工具,是 Elastic Stack(以前称为 ELK Stack)中的一部分,由 Elastic 公司提供。Kibana 提供了丰富的功能,使用户可以通过直观的图表、图形和仪表板来探索、分析和理解存储在 Elasticsearch 中的数据。
- 数据可视化: Kibana 提供了多种图表类型,如柱状图、线图、饼图、地图等,用户可以根据需要创建各种可视化图表来展示数据。
- *** 作ES:Kibana 紧密集成了 Elasticsearch,可以直接从 Elasticsearch 中读取数据,并将可视化图表和仪表板保存到 Elasticsearch 中,方便分享和重用。
之前我们只是粗略的用kibana来 *** 作了一下ES,关于其图表还没有用到过,其实对比起 *** 作es而言,kibana的图表功能才是最核心的,我们可以用配置和拖拽的方式在kibana中快速的实现一个数据大屏。
关于之前的ES相关文章,可以移步专栏:
https://blog.csdn.net/joker_zjn/category_12542755.html
2.绘制数据大屏
绘制数据大屏其实就是在一张画板(面板)上配置出一个个自己想要的组件,然后拖动布局,形成自己想要的效果。
2.1.准备数据
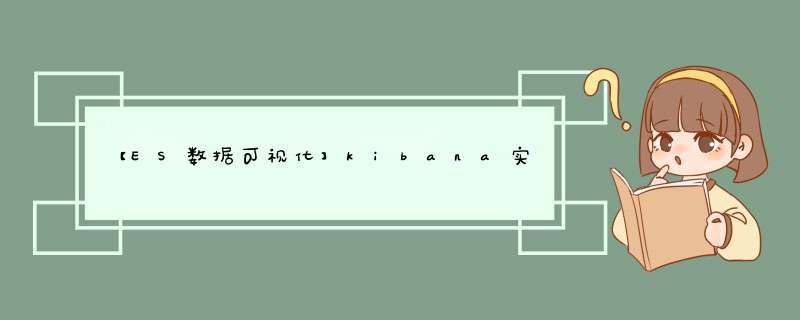
要做大屏肯定要现有数据,自己去做数据太麻烦了,kibana为我们提前准备好了几套示例数据。第一次登录kibana,初始化的时候会进入添加示例数据的界面,一共提供了三套数据,电商数据、飞行数据、web日志数据。

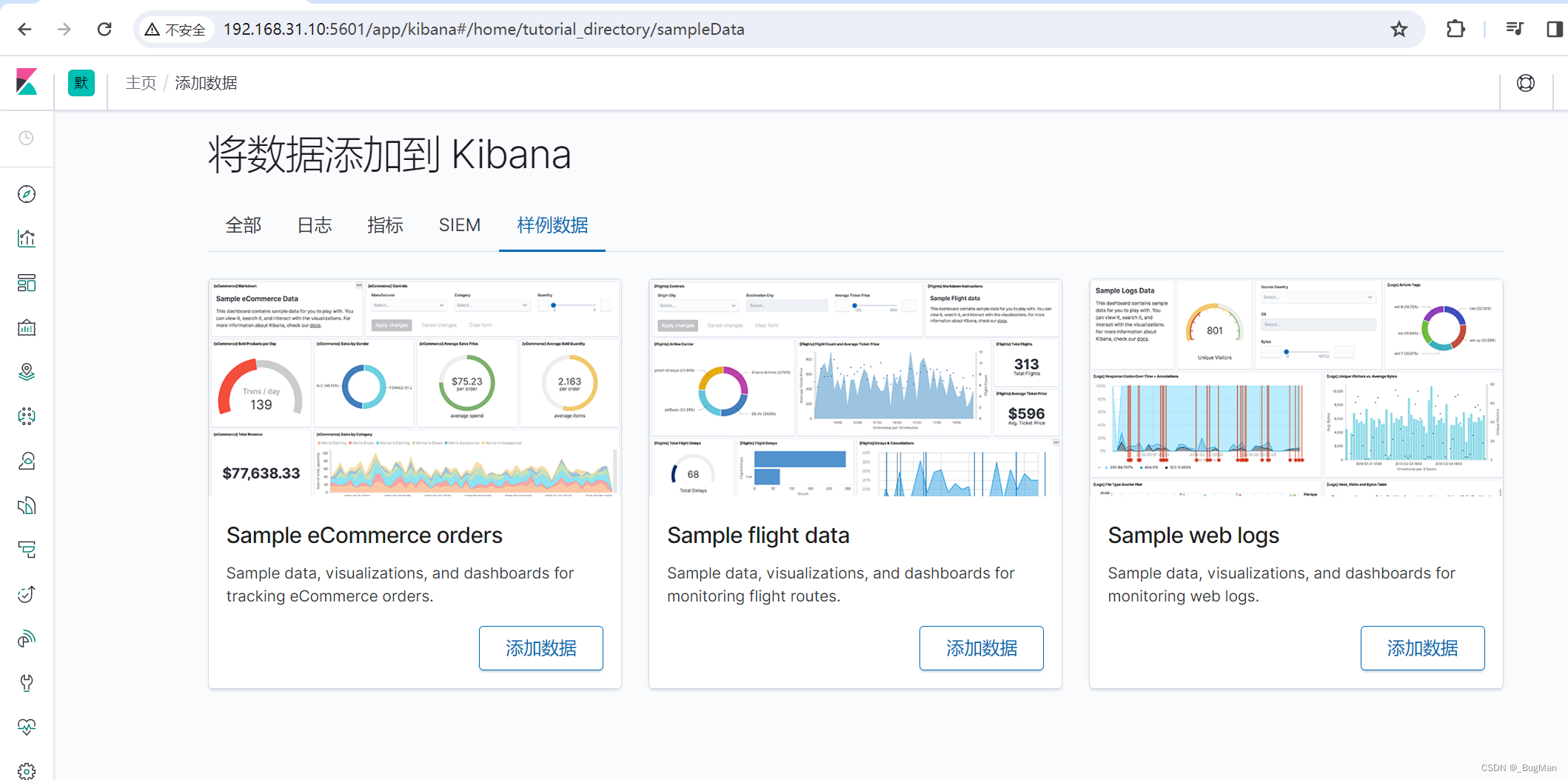
如果已经不是第一次登录kibana,kibana在之前就已经初始化过了,那么可以点击左上角的kibana图标,转跳到kibana的主页,主页中有转跳到添加示例数据的界面的快捷入口:

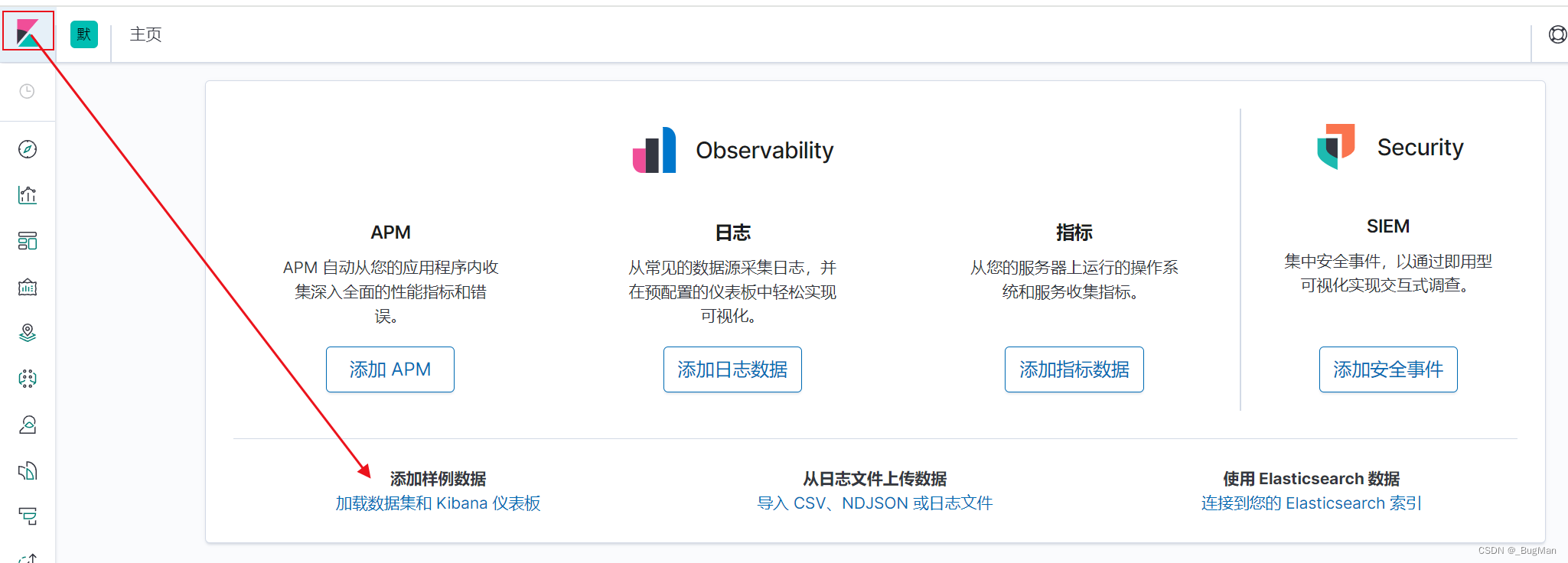
添加其中一套示例数据后,进入discover界面,可以看到有一个该类数据的索引,此处我添加的是电商数据:

2.2.绘制大屏
要画画当然先要有画布,仪表板就相当于一个画板,我们要在这个画板上创作出一幅幅我们想要的图表,组合成最后的可视化界面。
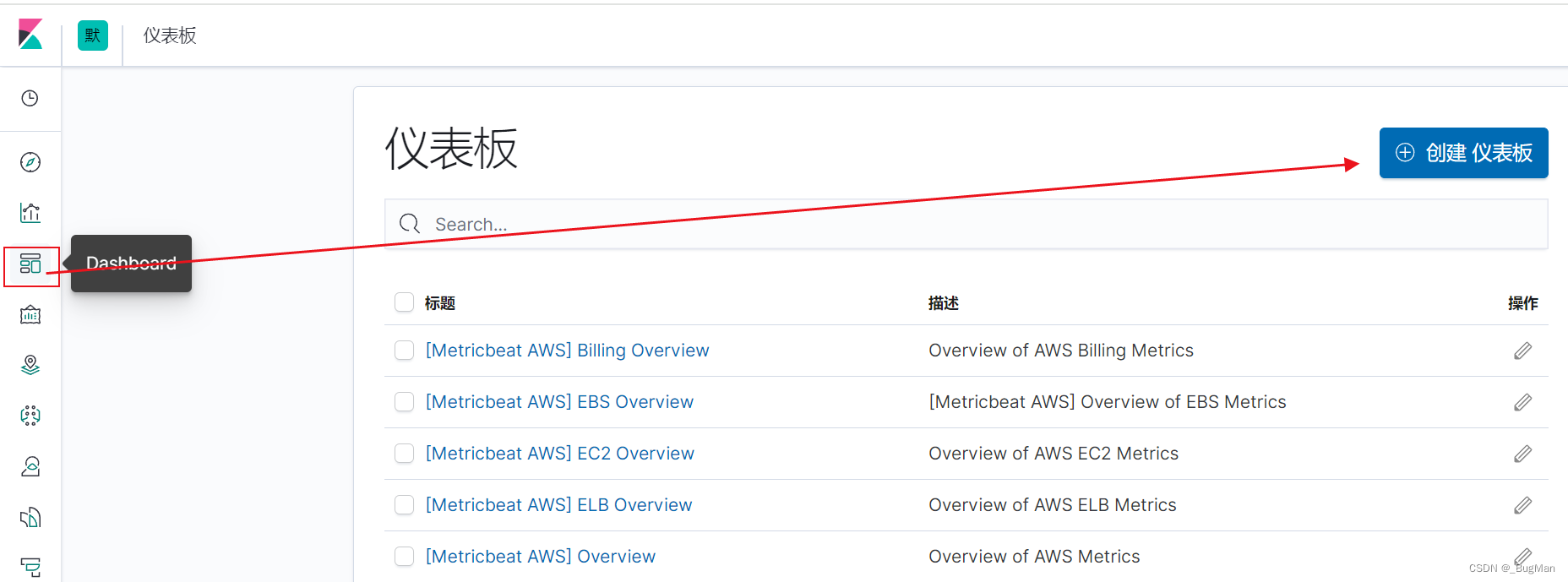
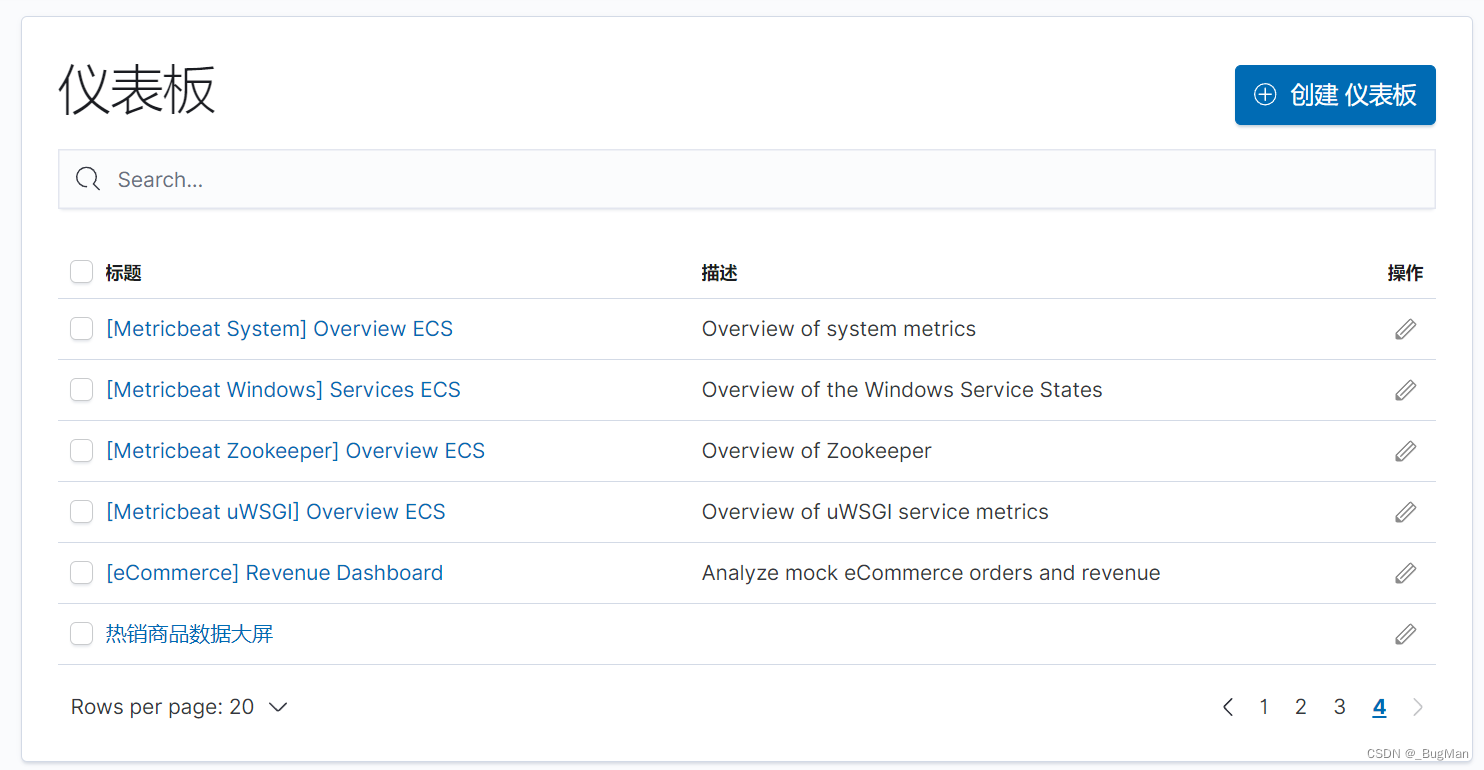
接下来就是创建仪表板:

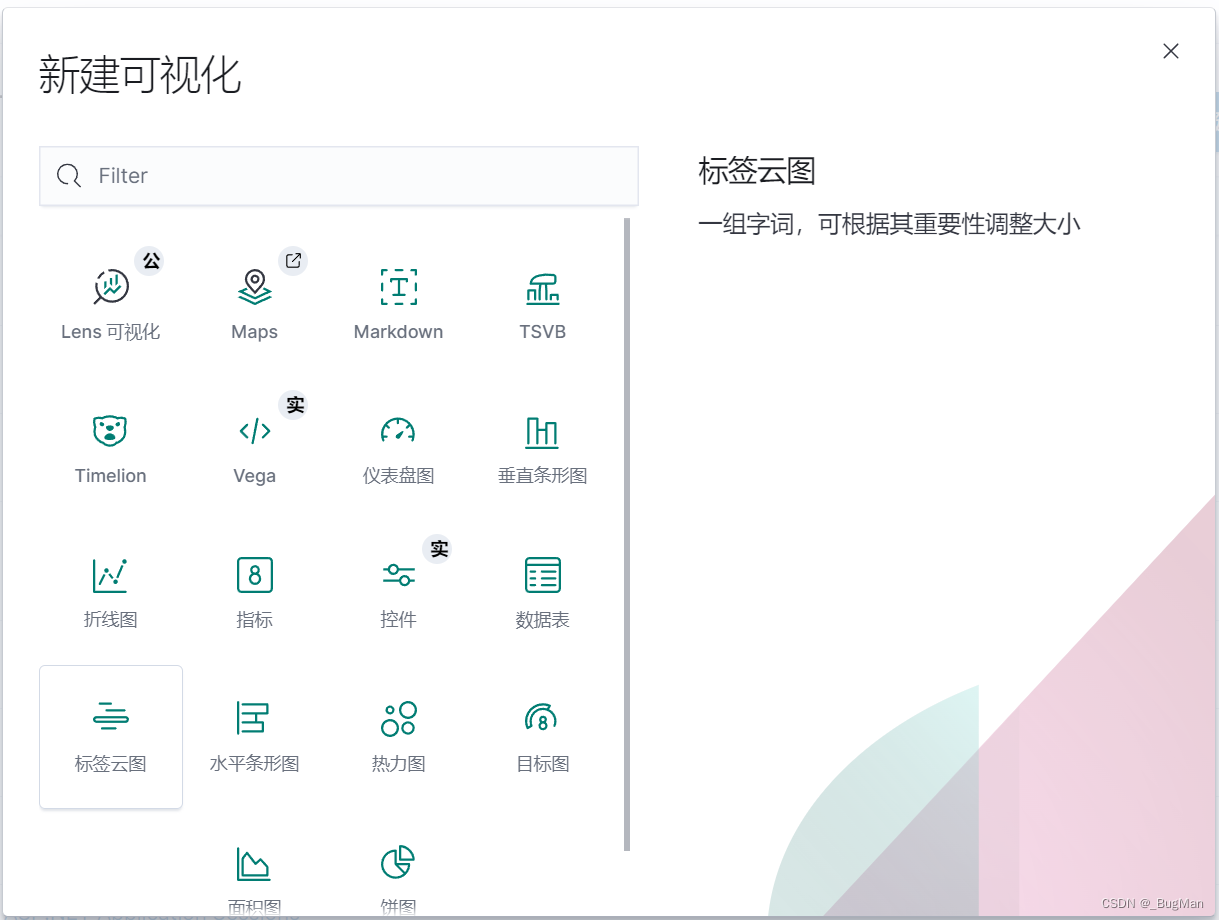
建仪表板的时候,是不允许建空的仪表板的,所以要先叫我们选第一个图表,这里我们选择标签云图:

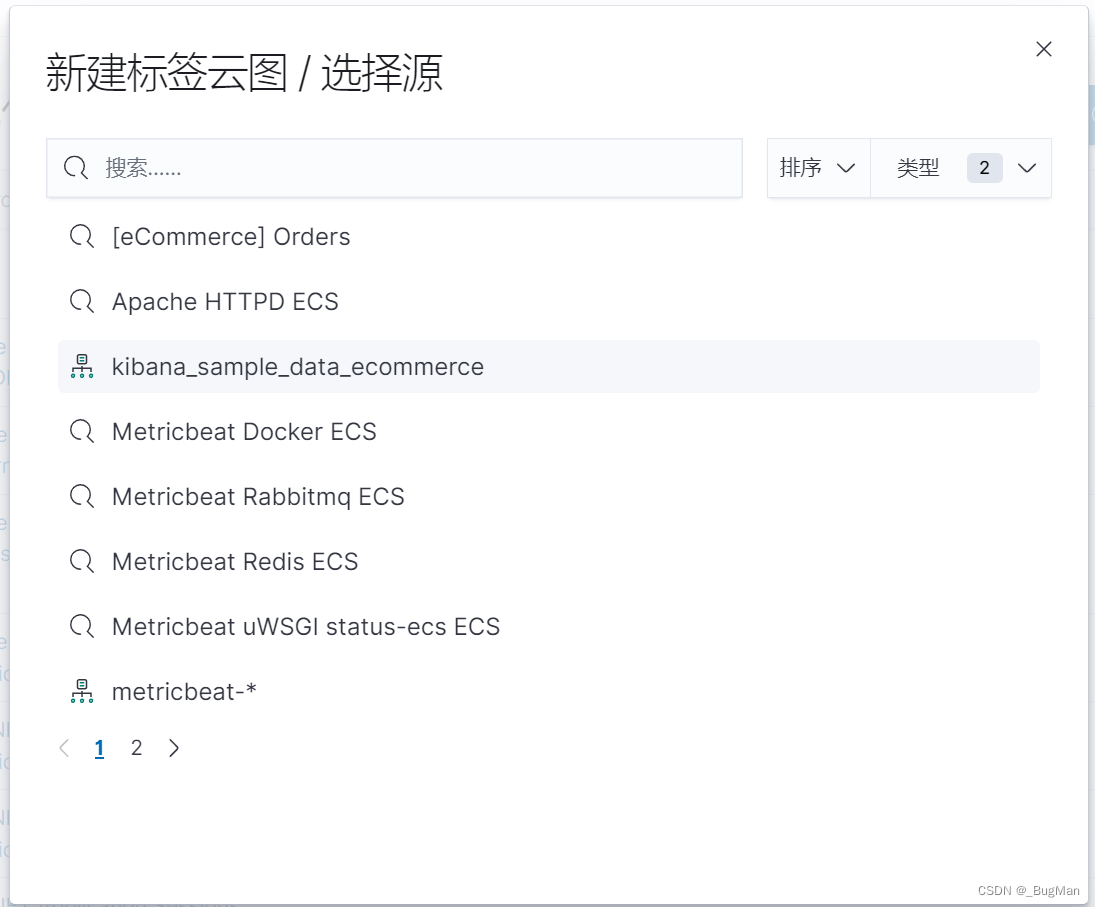
记得数据源不要选错了,要选之前生成的那个订单的索引:

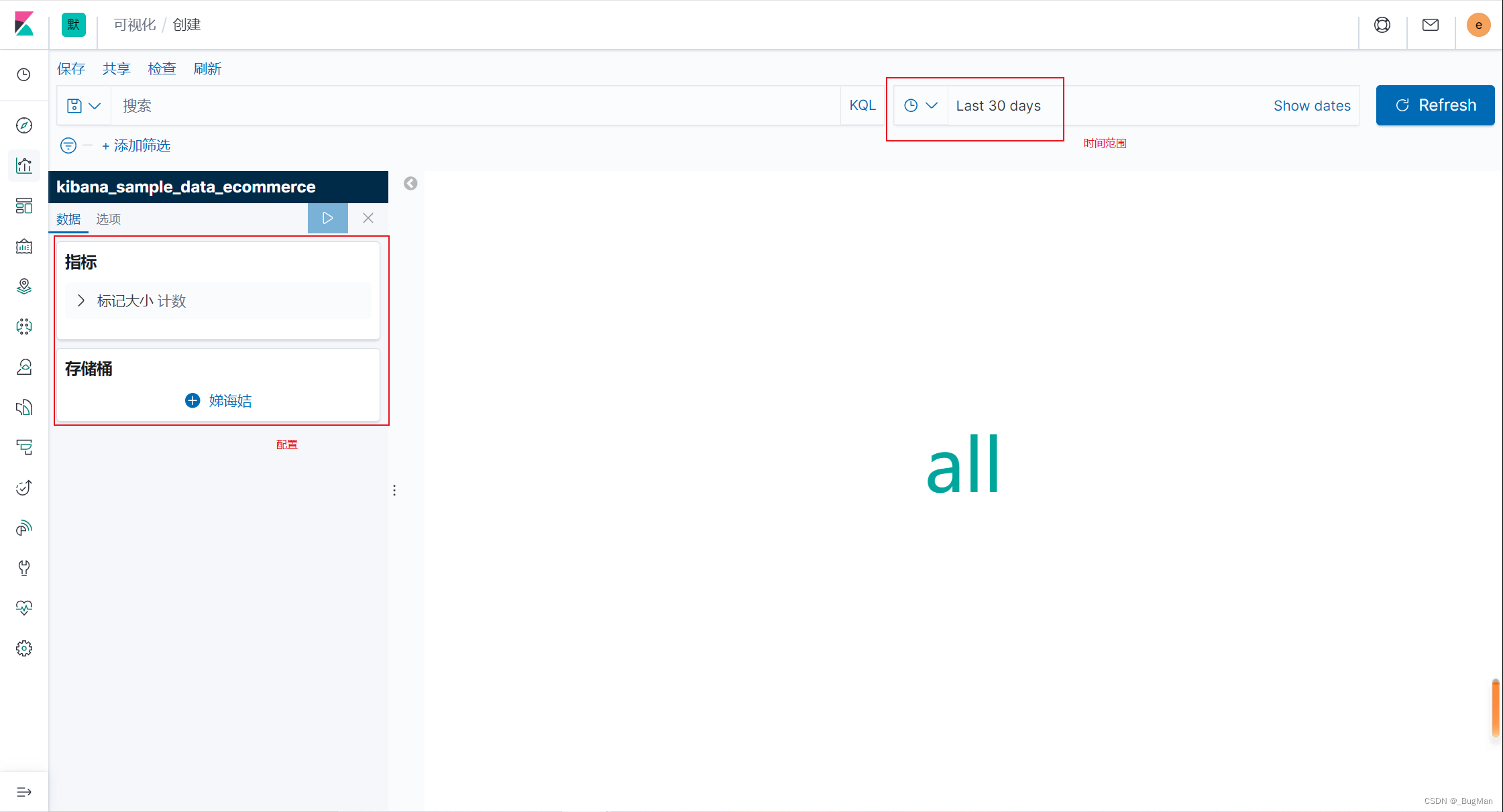
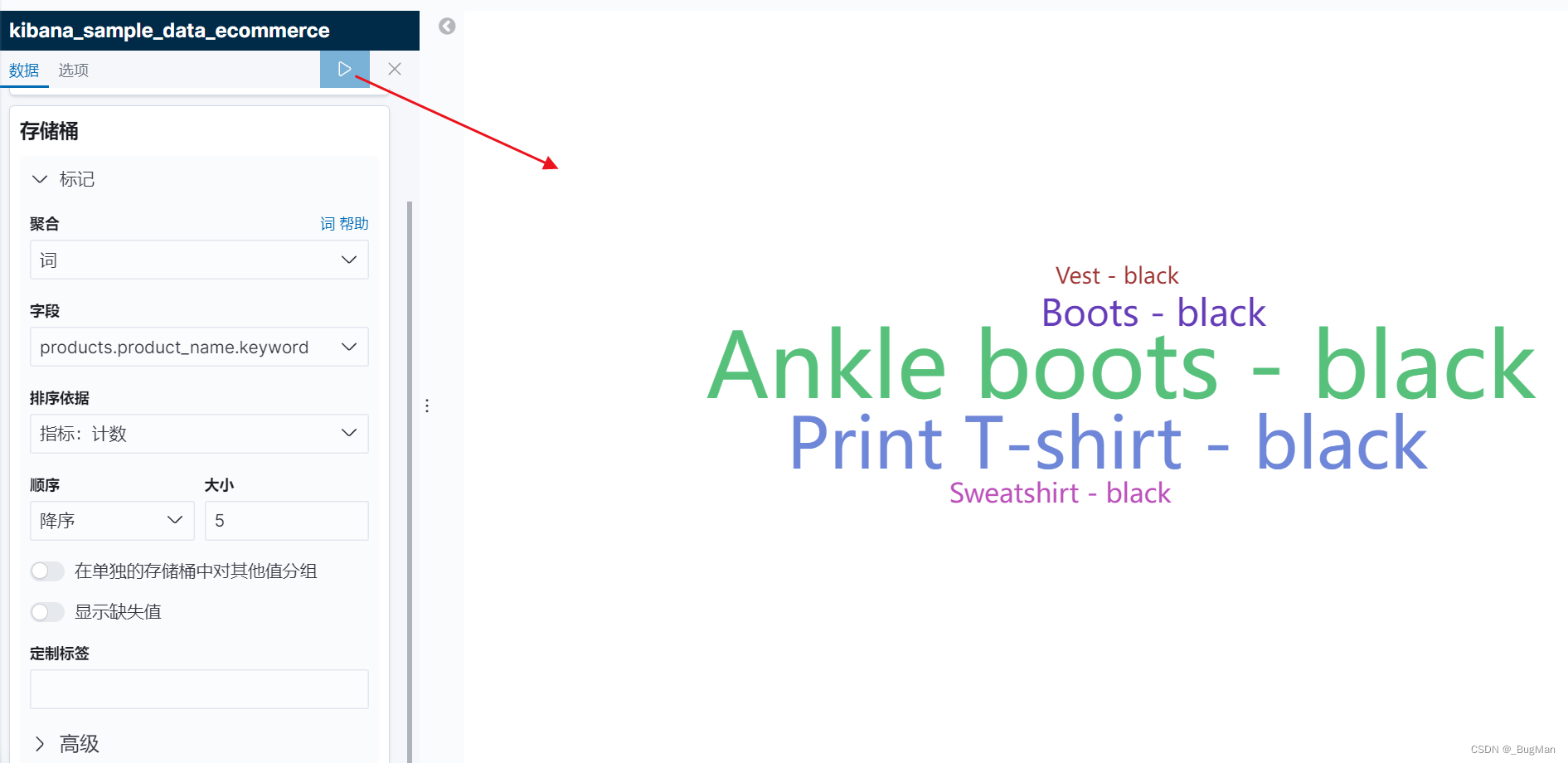
点击后会进入新建的云图的配置界面:

在存储桶里面可以配置:
这里我们配置的关键字是商品名称,降序显示,也就是热度越高的字越大,点击update就可以生成图片。

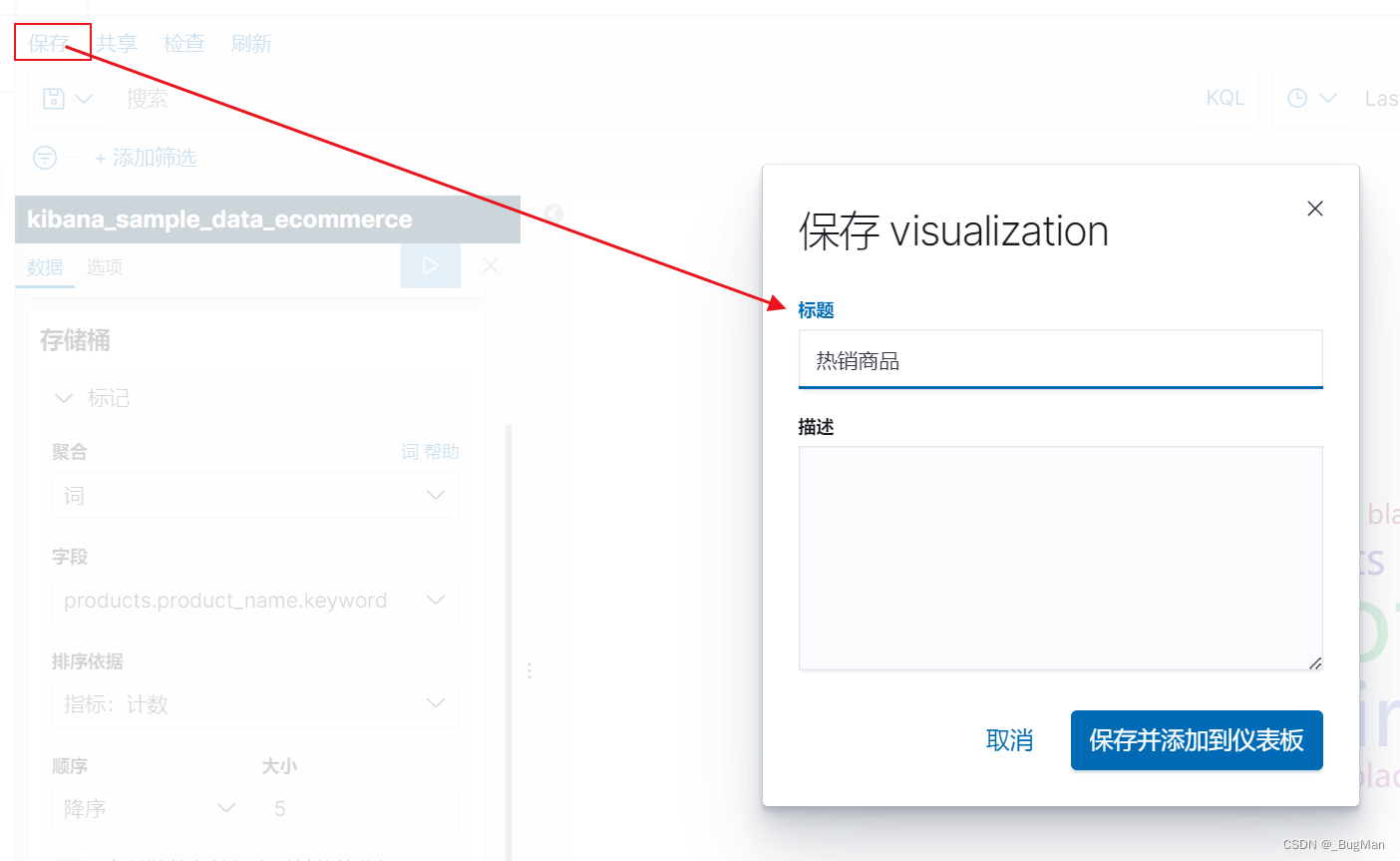
做完就可以保存了,保存的时候千万不要点成下面那个保存图标了!

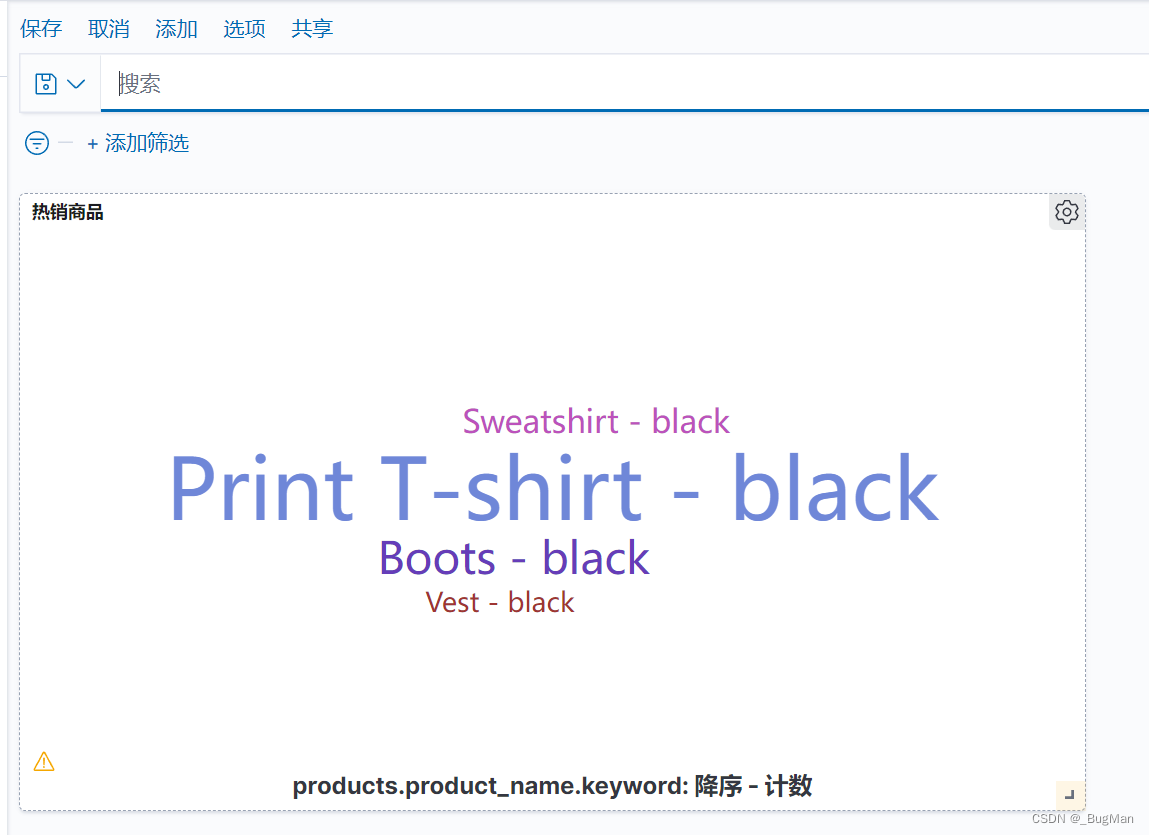
保存后,可以看到刚刚生成的面板,可以随意拖动、放大和缩小:

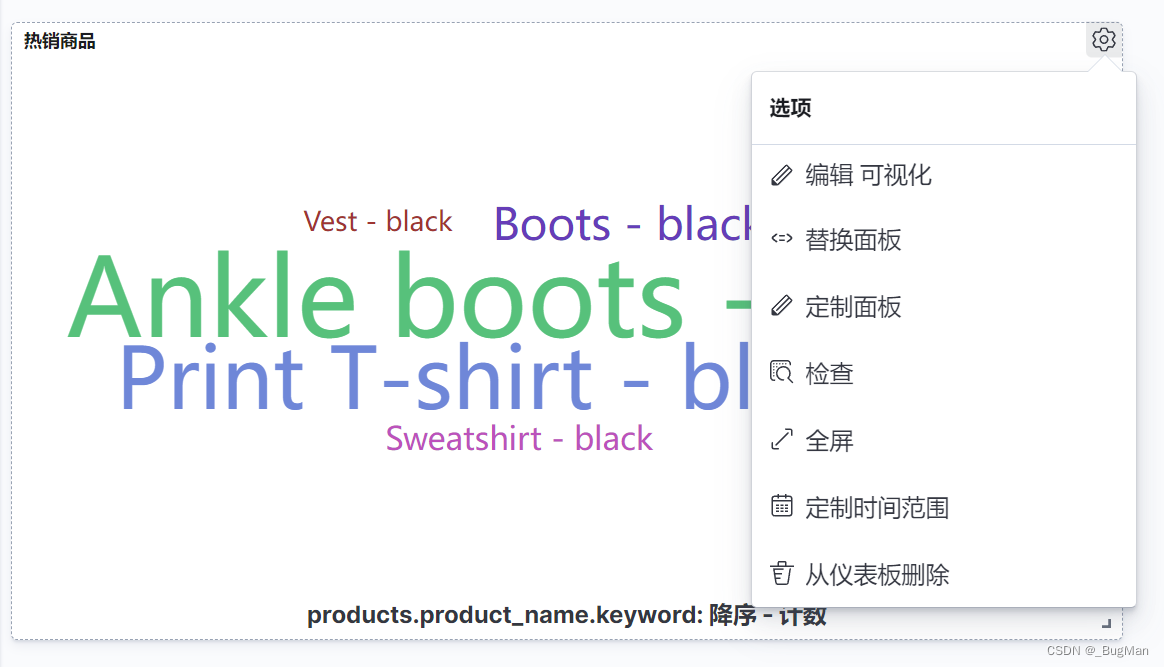
当然还可以修改这个面板:

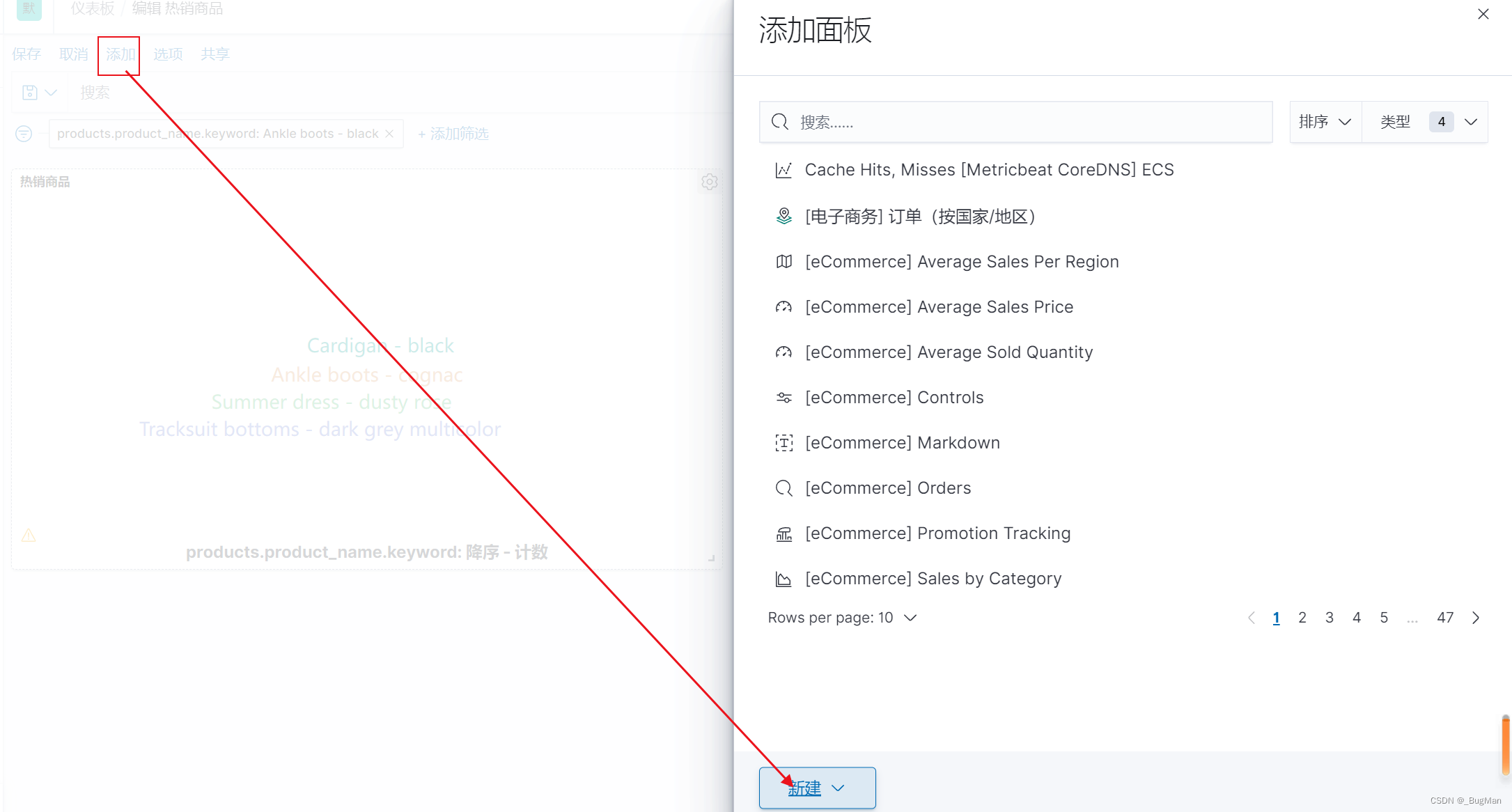
光有一个图肯定还不够丰富,我们再来建一个表,在面板上添加新的组件:


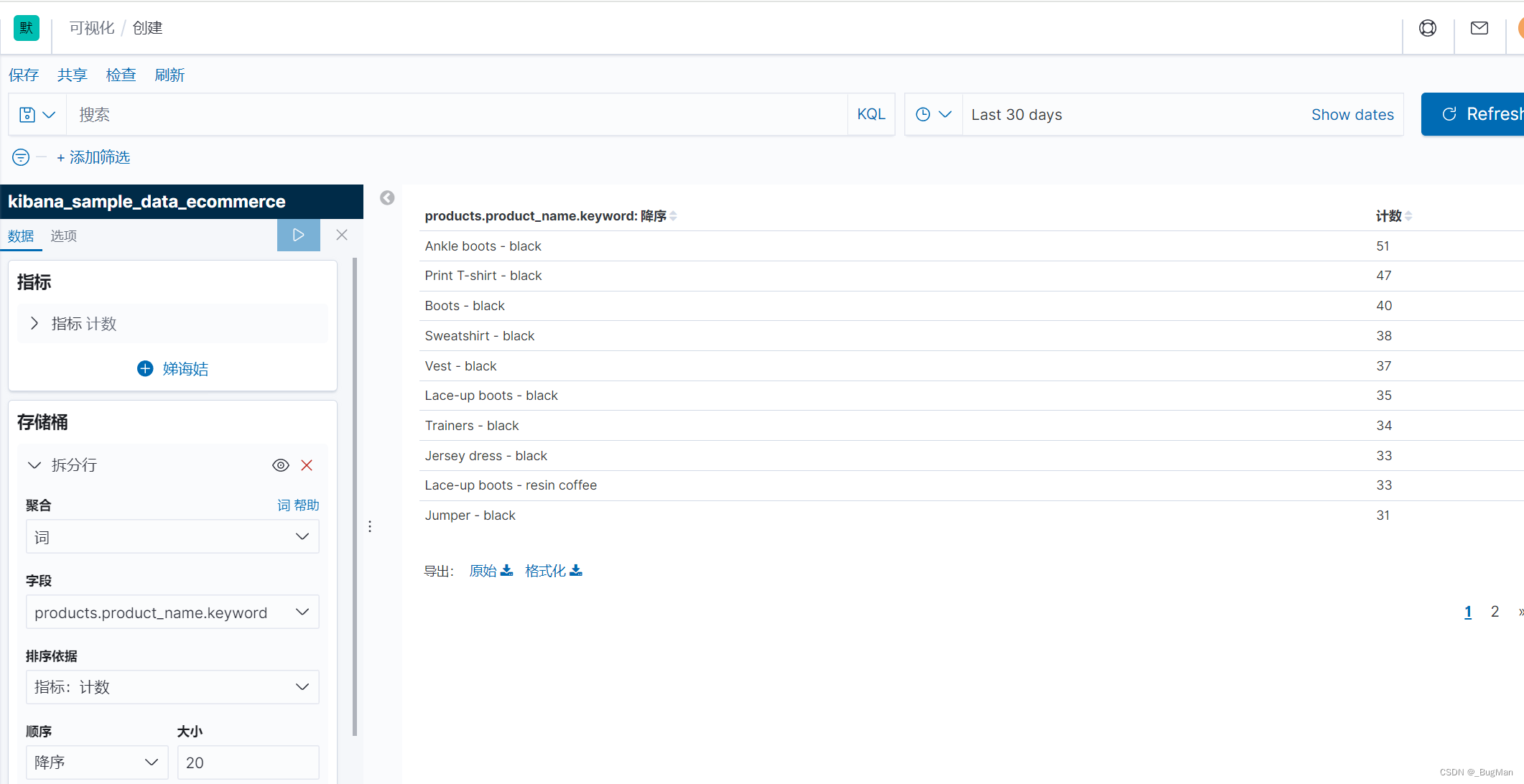
仔细观察这个表,是不是显得还是太单调了?我们来将这个图配置的丰富一点:
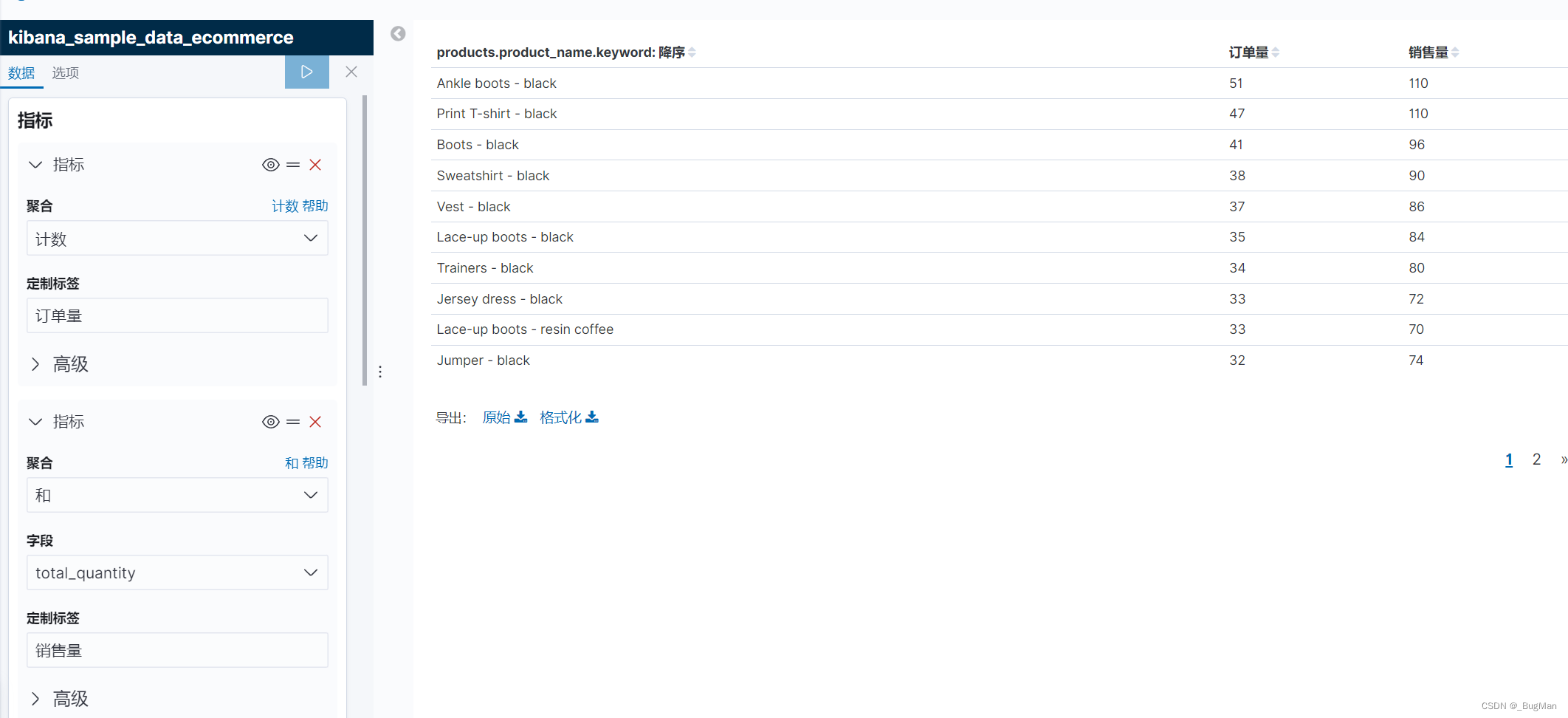
两条指标,一个订单量,一个销售量。

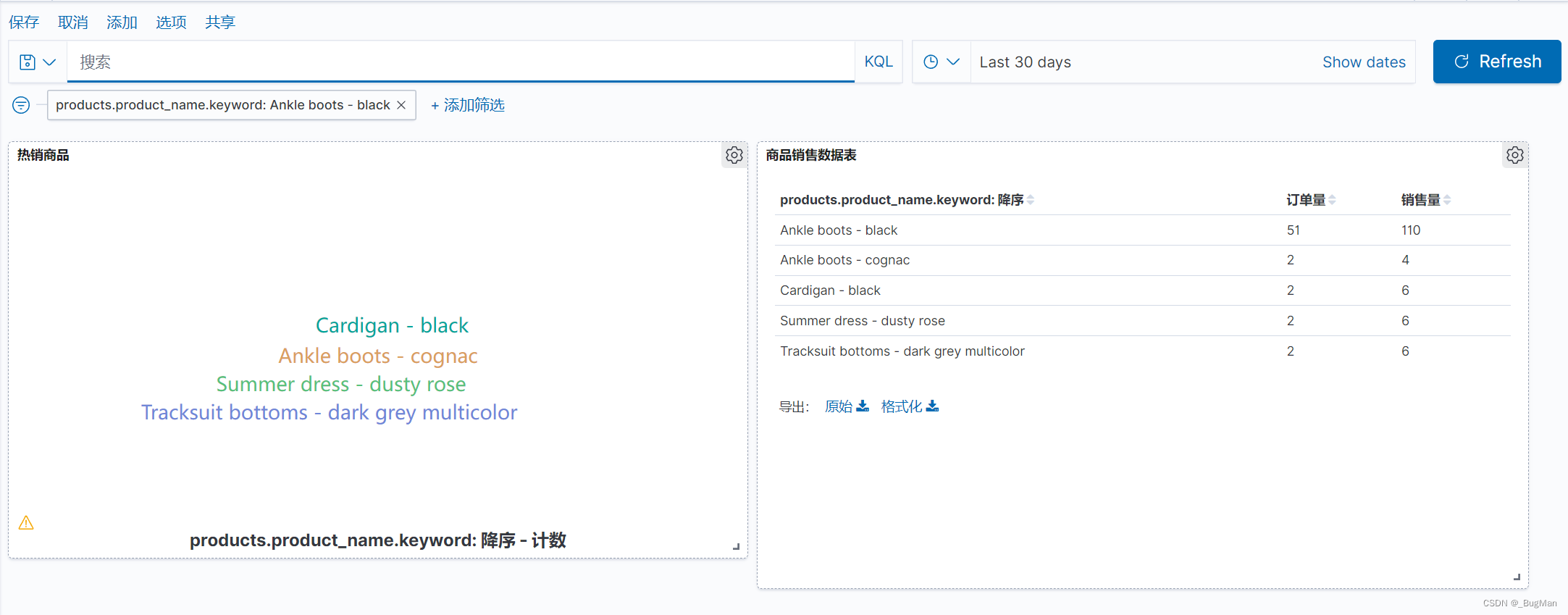
保存后可以看到,面板上有新的组件了,这时候可以通过拖动来调整布局:

目前整个界面都是静态的,我们可以通过添加控制组件来让整个图表拥有动态的交互能力:

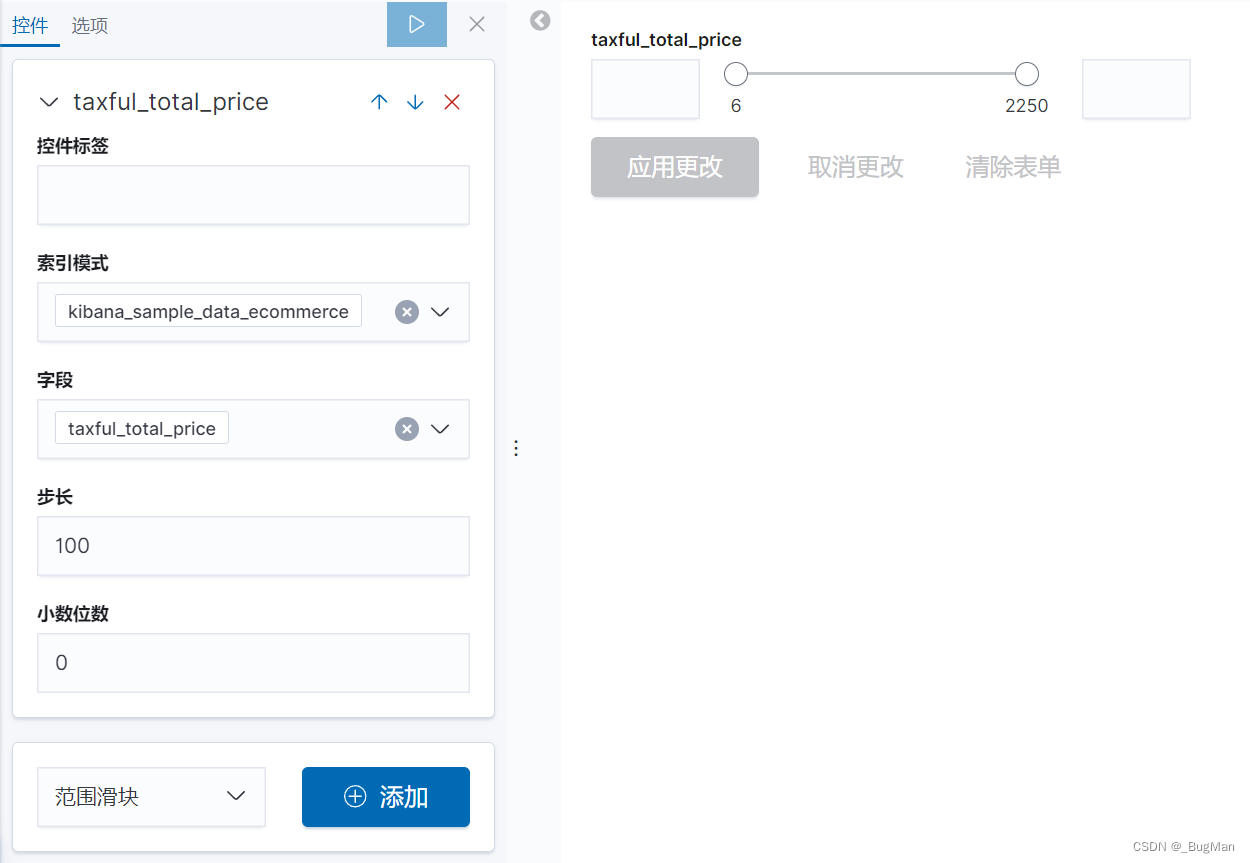
配置一个滑块:

再配置一个下拉框:

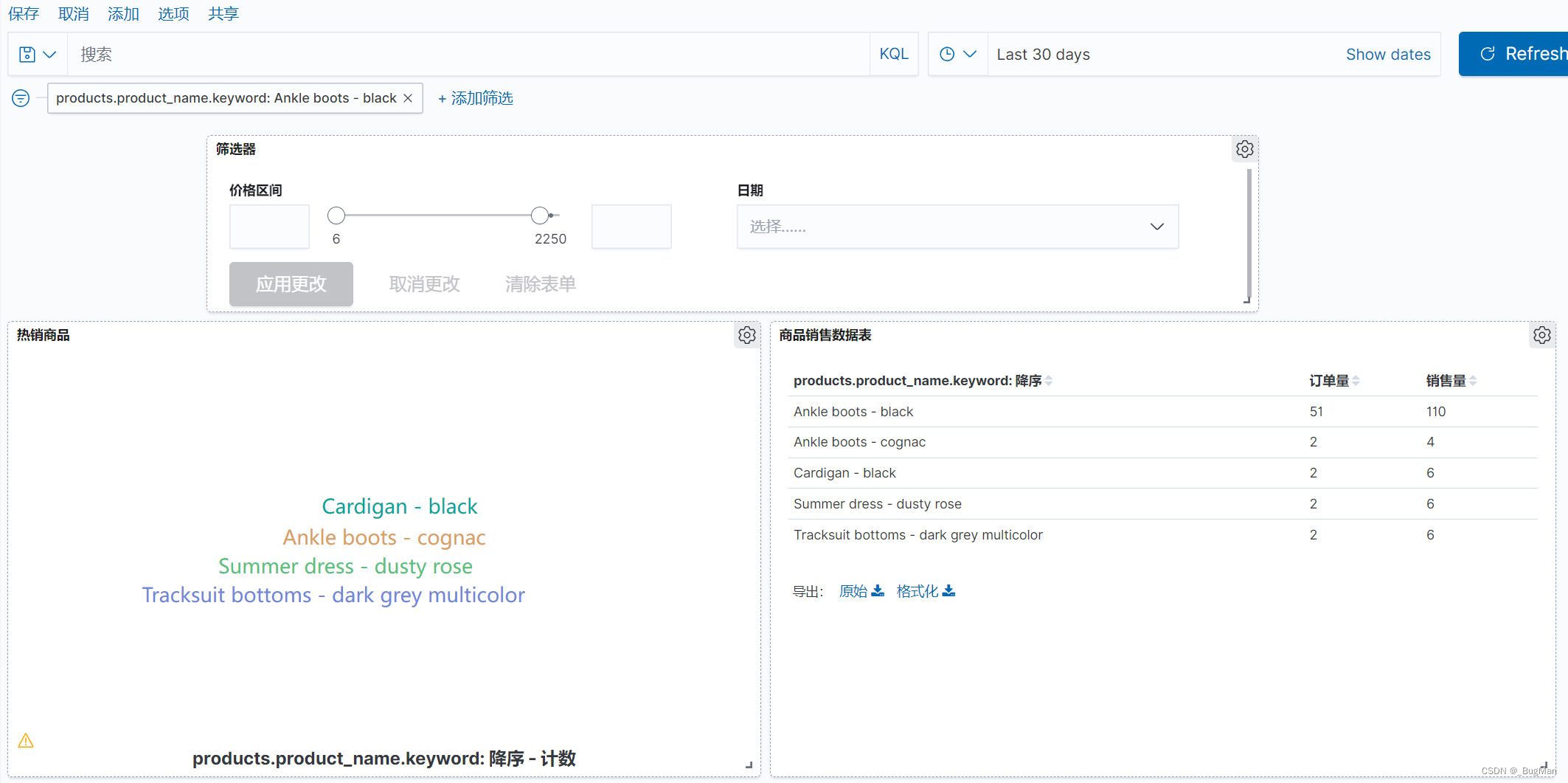
重新布局一下,然后保存:

再进仪表盘界面的时候,就可以看见我们自己定制的数据大屏了:

3.嵌入项目中
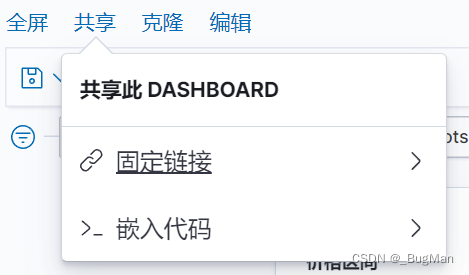
我们在kibana中定制了一个数据大屏,肯定是希望在项目中可以用,而不是每次都要打开kibana来展示这个数据大屏是吧,为此kibana也为我们准备了导出大屏的口子。

可以导出为一段链接,也可以导出为HTML代码,然后把他们嵌入项目中的HTML中即可。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)