
文章目录
一、3D 导航栏示例 - 核心要点
1、需求分析
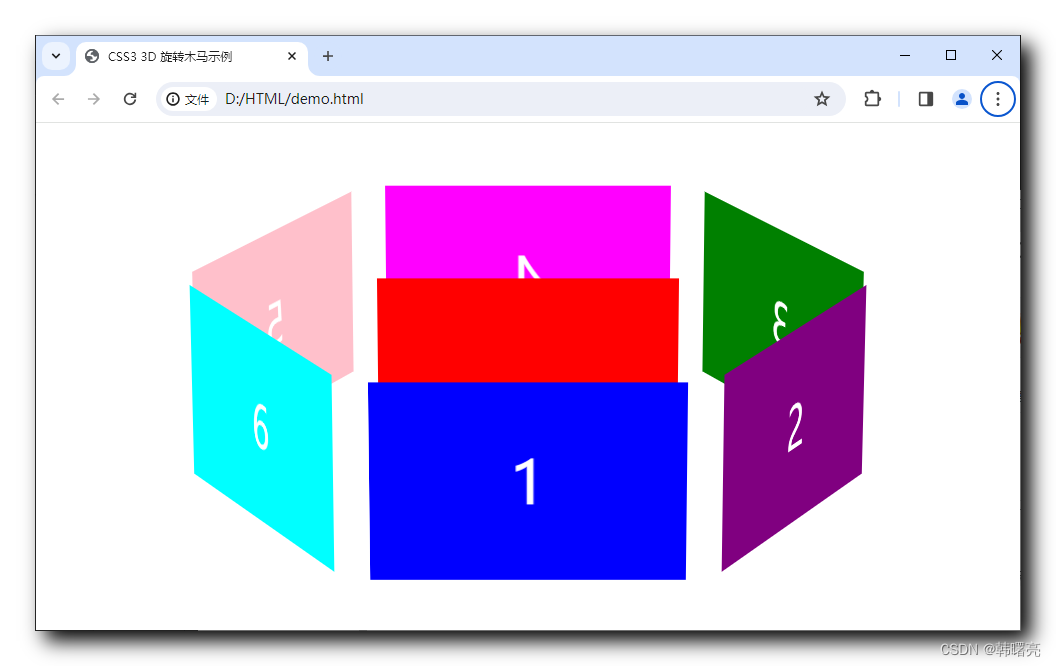
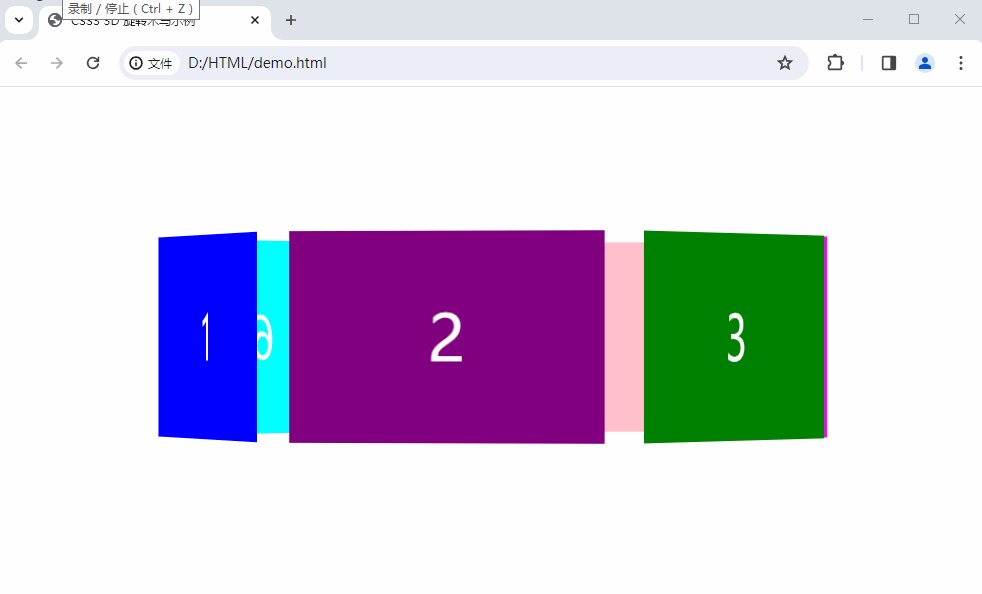
实现下图的 旋转木马 效果 :

2、HTML 结构
HTML 标签结构很简单 , 只是一个 section 标签 , 内部包裹着 6 个 div 标签子盒子 ;
<body> <section> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </section> </body>
section 标签
<section> 标签 是 HTML5 引入的 语意元素 , 表示一组独立的内容 , 这些内容 逻辑上 属于 同一个部分 或 章节 ;
使用 <section> 标签可以帮助 组织 和 划分 页面内容 , 提高文档的可读性和可维护性 , 有助于 搜索引擎 更好地理解 页面结构和内容 ;
3、CSS 样式
@keyframes 规则 定义动画
使用 @keyframes 规则 定义动画 , rotate 是动画的名称 , 该规则定义了动画的具体步骤 , 如果为 盒子模型 应用该动画 , 该 盒子模型 会 绕着 Y 轴旋转 360 度 ;
@keyframes rotate { /* 定义动画 , 名称是 rotate , 该动画绕着 Y 轴旋转 360 度 */ 0% { transform: rotateY(0); } 100% { transform: rotateY(360deg); } }
为 盒子模型 应用动画
CSS 中 使用 animation 属性 为 标签元素 应用动画效果 ;
section { /* 添加动画效果 , 控件 匀速旋转 每 10 秒旋转一圈 无限循环 */ animation: rotate 10s linear infinite; }
- rotate : 动画的名称 , 由 @keyframes 规则 定义 ;
- 10s : 动画的 单次周期 持续时间 , 即完成一个动画的完整周期需要 10 秒 ;
- linear : 动画匀速运动 ;
- infinite : 动画将无限次地重复执行 ;
开启透视视图
HTML 页面 呈现 3D 效果 , 需要 设置 3D 空间中的透视效果 属性 , 该属性的 属性值 表示 观察者眼睛 ( 视点 ) 到 3D 转换元素 ( 盒子标签模型 ) 的距离 , 单位是像素 ;
body { /* 设置透视视图效果 */ perspective: 500px; }
上述代码 告诉浏览器 , 观察者的眼睛 距离 投影平面 500 像素 , 在 这个距离会影响 3D 转换元素的视觉效果 , 具体效果就是 " 近小远大 " ;
如果不设置 透视视图效果 , 那么 整个 三维空间 中 , 不管多远 , 显示的 标签盒子 大小都一样 ;
设置 3D 呈现样式
盒子模型 的 父容器 和 子容器 都可以设置 3D 变换效果 , 如果要为 子容器 设置 3D 变换效果 , 则需要在 父容器 的 盒子模型 样式中 设置 transform-style: preserve-3d;
/* 父盒子 和 子盒子 使用不同的 3D 变换效果 */ transform-style: preserve-3d;
上述代码 告诉 浏览器 子容器盒子模型 保留其的 3D 变换效果 , 即 子盒子模型 的 3D 效果 是 相对于它们自己的 3D 空间 , 而不是相对于父元素的平面 ;
鼠标移动到控件上方效果
:hover
是一个 伪类选择器 , 该选择器 表示 用户与页面进行交互的一种状态 , 即 鼠标指针停留在 盒子模型 上方时的一种状态 ;section:hover { /* 鼠标 移动到 section 盒子模型上方 , 旋转动画停止 */ animation-play-state: paused; }
默认状态下 ,
.box
类型的盒子 显示的是.box
类型 的 样式 , 如果将 鼠标移动到 盒子模型上方时 , 会显示.box:hover
样式 ;该示例中 , 鼠标 移动到 section 盒子模型上方 , 旋转动画停止 ;
设置 6 个子盒子模型的效果
父容器中设置 相对定位 , 根据 子绝父相 原则 , 子盒子使用了绝对定位 , 父盒子就要使用相对定位 ;
修改下 section 的属性 , 为其设置
transform: rotateX(-20deg);
属性 , 将其绕 X 轴旋转 -20 度 , 即可看到 每个 子盒子模型的 大概 排列位置 ;
第 1 个盒子不需要旋转 , 向屏幕方向移动 300 像素 ;
section div:nth-child(1) { /* 第 1 个盒子不需要旋转 , 向屏幕方向移动 300 像素 */ transform: rotateY(0) translateZ(300px); background: blue; }
第 2 个盒子 先旋转 60 度 , 然后再向屏幕方向移动 300 像素 ;
section div:nth-child(2) { /* 第 2 个盒子 先旋转 60 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(60deg) translateZ(300px); background: purple; }
第 3 个盒子 先旋转 120 度 , 然后再向屏幕方向移动 300 像素 ;
section div:nth-child(3) { /* 第 3 个盒子 先旋转 120 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(120deg) translateZ(300px); background: green; }
第 4 个盒子 先旋转 180 度 , 然后再向屏幕方向移动 300 像素 ;
section div:nth-child(4) { /* 第 4 个盒子 先旋转 180 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(180deg) translateZ(300px); background: magenta; }
第 5 个盒子 先旋转 240 度 , 然后再向屏幕方向移动 300 像素 ;
section div:nth-child(5) { /* 第 5 个盒子 先旋转 240 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(240deg) translateZ(300px); background: pink; }
第 6 个盒子 先旋转 300 度 , 然后再向屏幕方向移动 300 像素 ;
section div:nth-child(6) { /* 第 6 个盒子 先旋转 300 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(300deg) translateZ(300px); background: cyan; }
二、完整代码示例
1、代码示例
<!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <!-- 设置 meta 视口标签 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS3 3D 旋转木马示例</title> <style> body { /* 设置透视视图效果 , 近大远小 */ perspective: 5000px; } section { /* 相对定位 */ position: relative; width: 300px; height: 200px; /* 整体 上下 150 像素边距 , 水平居中对齐 */ margin: 150px auto; /* 设置 3D 呈现效果 , 子盒子可设置 3D 效果 */ transform-style: preserve-3d; /* 添加动画效果 , 控件 匀速旋转 每 10 秒旋转一圈 无限循环 */ animation: rotate 10s linear infinite; background: red; } section:hover { /* 鼠标 移动到 section 盒子模型上方 , 旋转动画停止 */ animation-play-state: paused; } @keyframes rotate { /* 定义动画 , 名称是 rotate , 该动画绕着 Y 轴旋转 360 度 */ 0% { transform: rotateY(0); } 100% { transform: rotateY(360deg); } } section div { /* 绝对定位 , 子绝父相 , 其父容器必须是相对布局 */ position: absolute; /* 左上角定位在父容器 0,0 位置 */ top: 0; left: 0; /* 宽高充满父盒子 */ width: 100%; height: 100%; /* 设置文字大小 */ font-size: 60px; /* 设置文字颜色 */ color: #fff; /* 设置文字在盒子中水平对齐 */ text-align: center; /* 设置文字在盒子中垂直对齐 */ line-height: 200px; } section div:nth-child(1) { /* 第 1 个盒子不需要旋转 , 向屏幕方向移动 300 像素 */ transform: rotateY(0) translateZ(300px); background: blue; } section div:nth-child(2) { /* 第 2 个盒子 先旋转 60 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(60deg) translateZ(300px); background: purple; } section div:nth-child(3) { /* 第 3 个盒子 先旋转 120 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(120deg) translateZ(300px); background: green; } section div:nth-child(4) { /* 第 4 个盒子 先旋转 180 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(180deg) translateZ(300px); background: magenta; } section div:nth-child(5) { /* 第 5 个盒子 先旋转 240 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(240deg) translateZ(300px); background: pink; } section div:nth-child(6) { /* 第 3 个盒子 先旋转 300 度 , 然后再向屏幕方向移动 300 像素 */ transform: rotateY(300deg) translateZ(300px); background: cyan; } </style> </head><body> <section> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </section> </body></html>
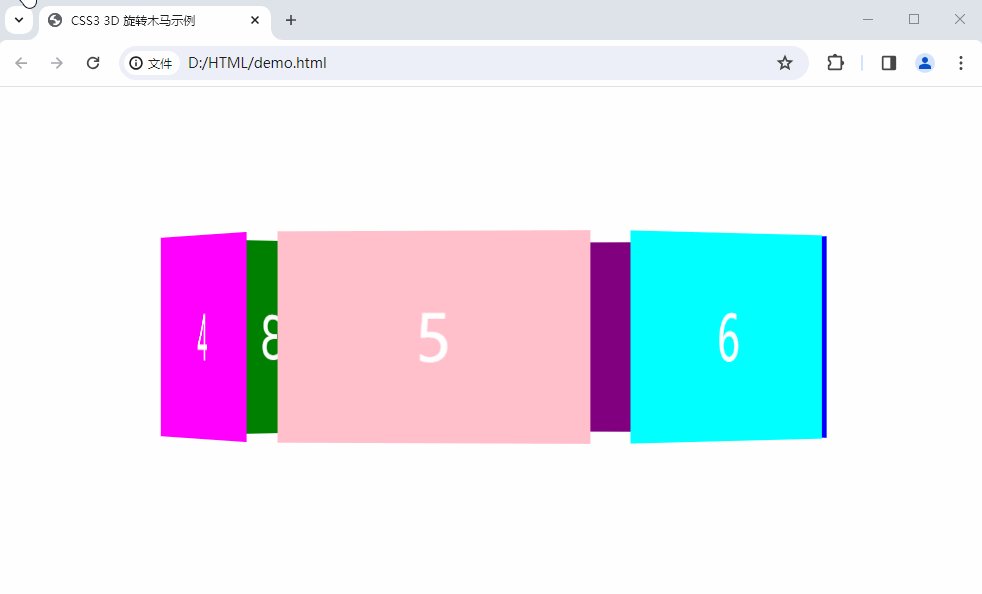
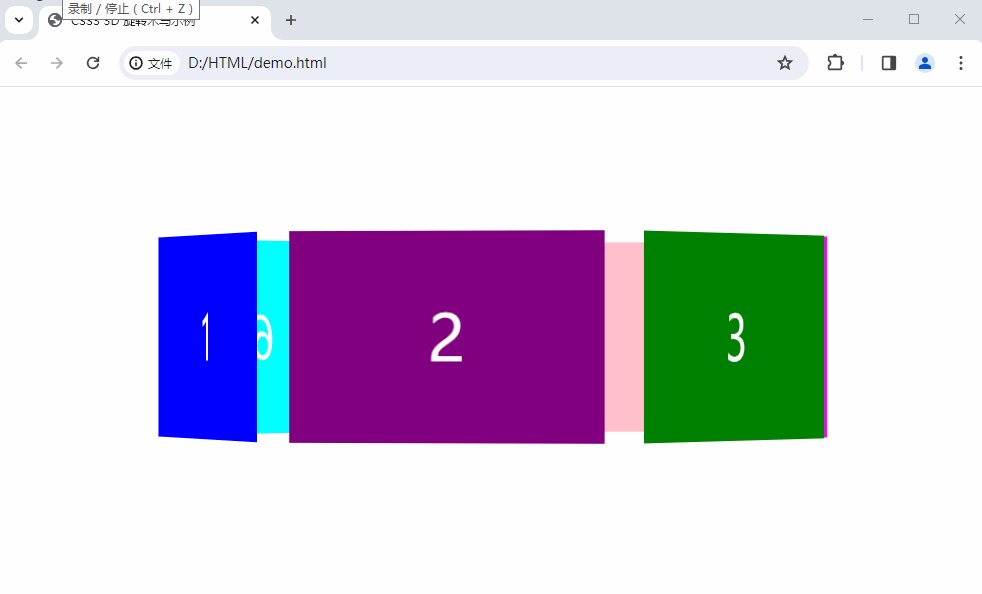
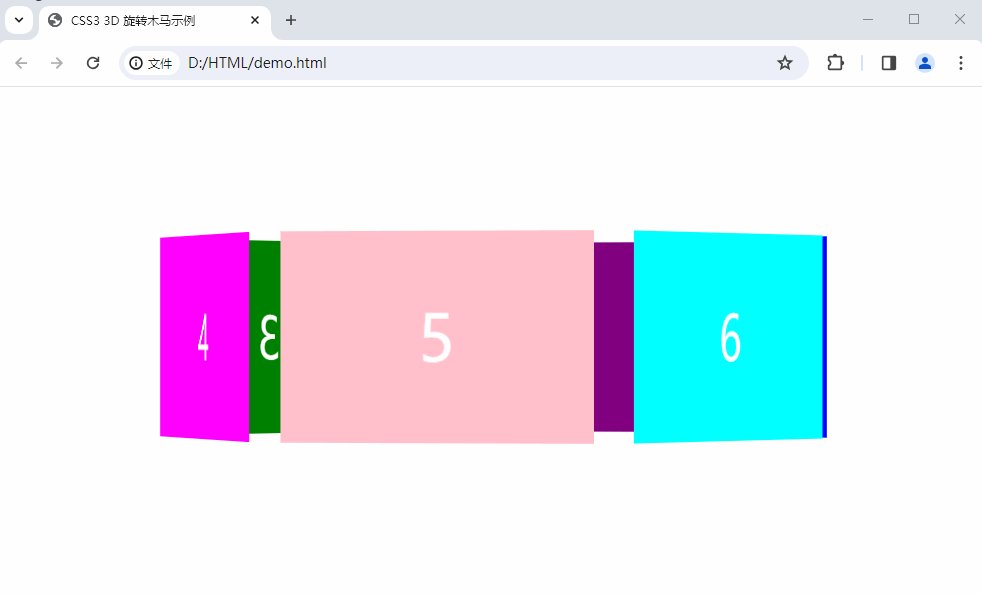
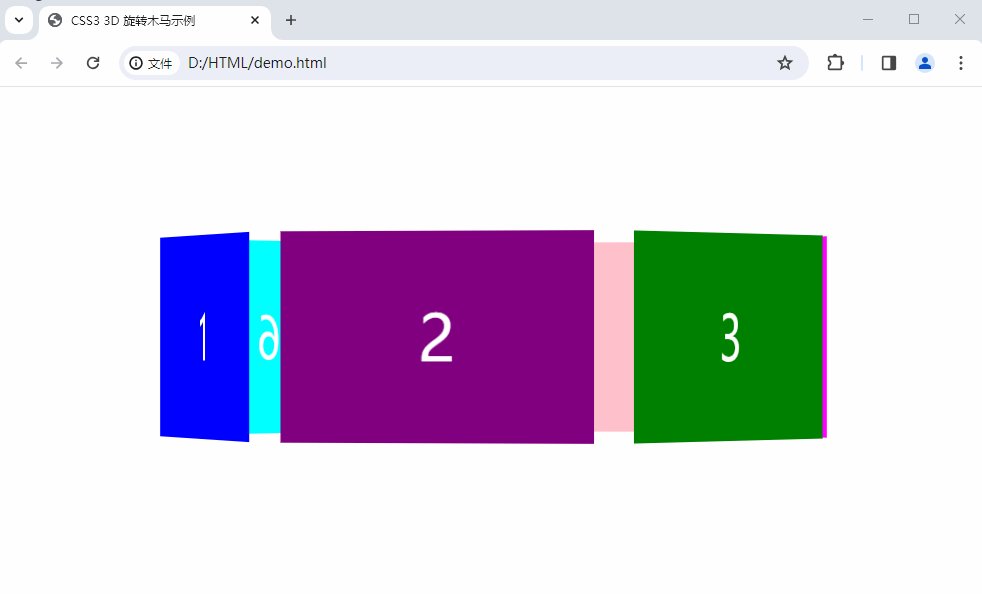
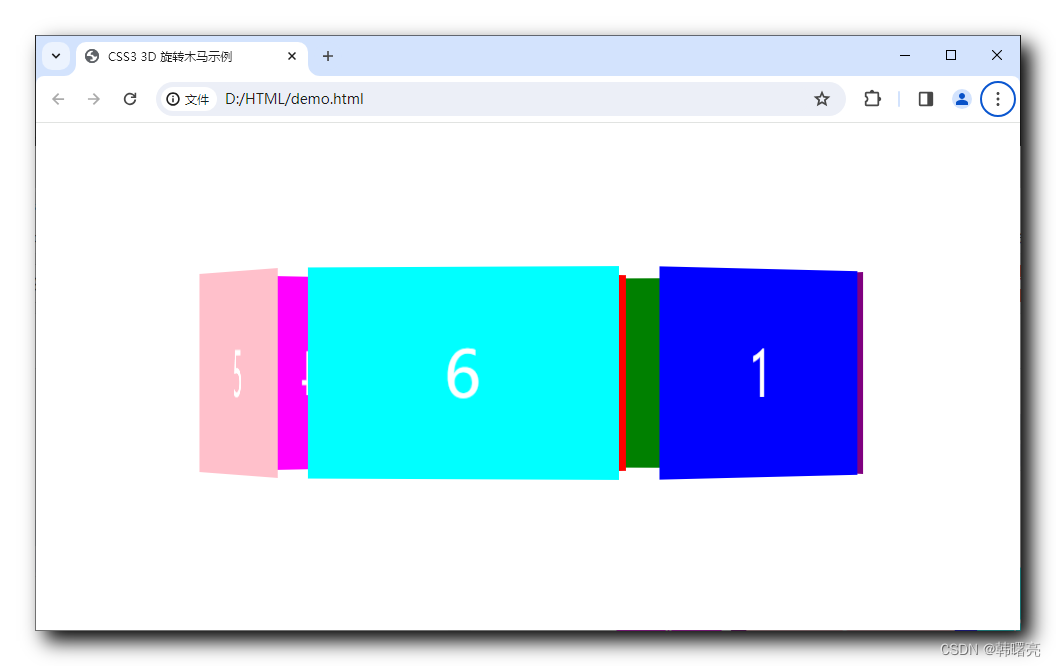
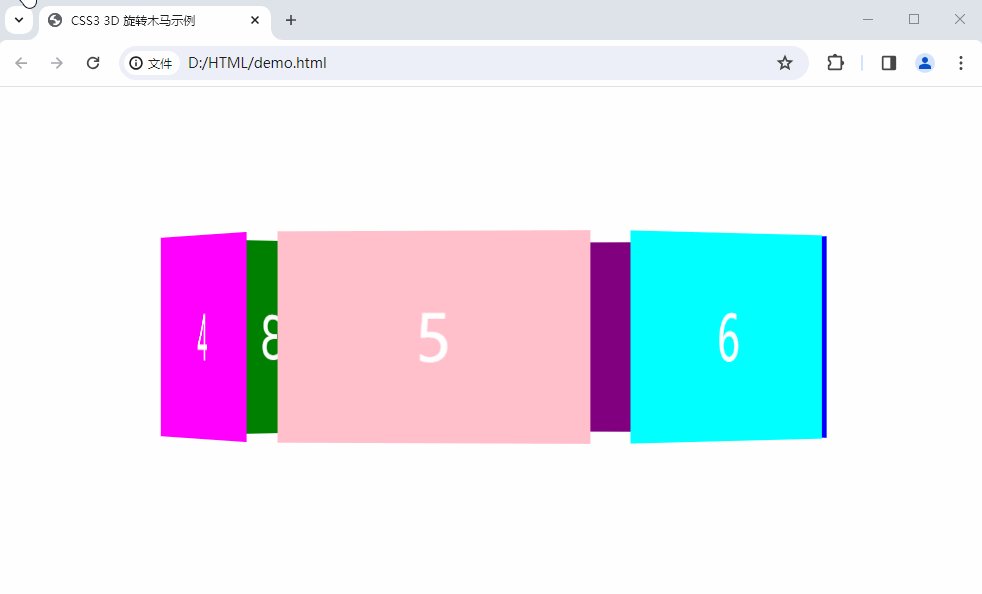
2、展示效果
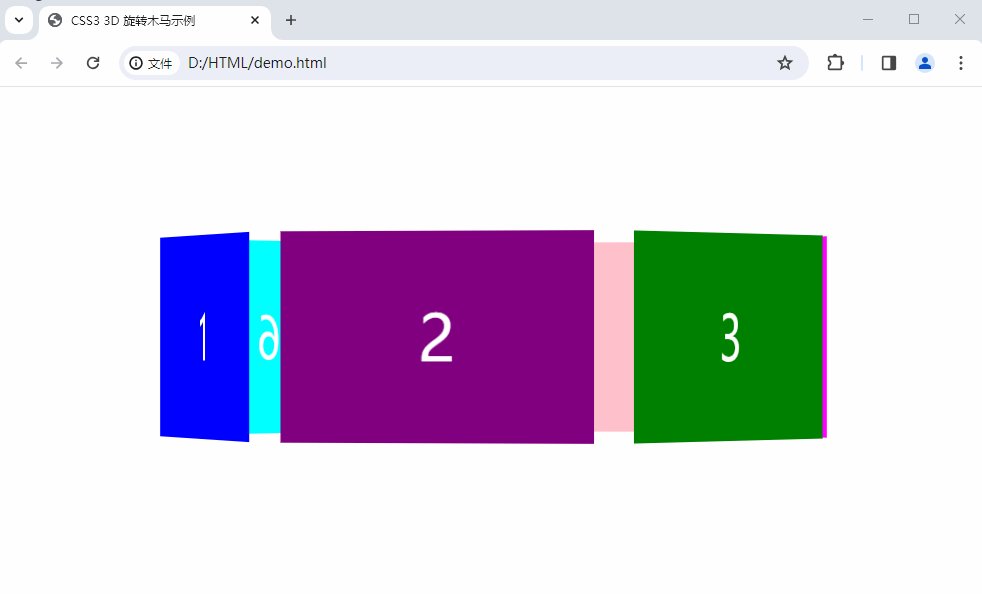
在浏览器中的展示效果如下 :

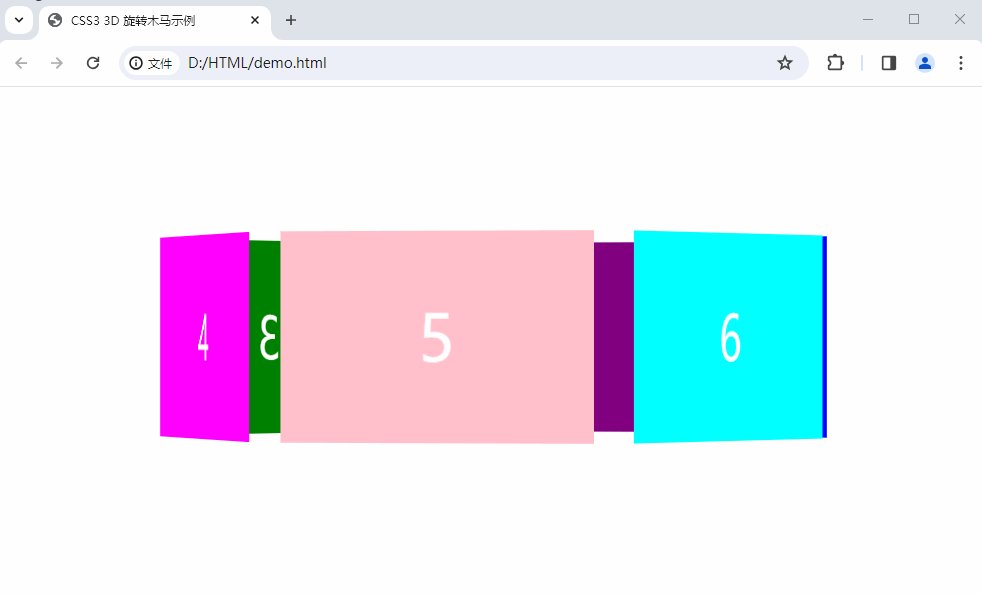
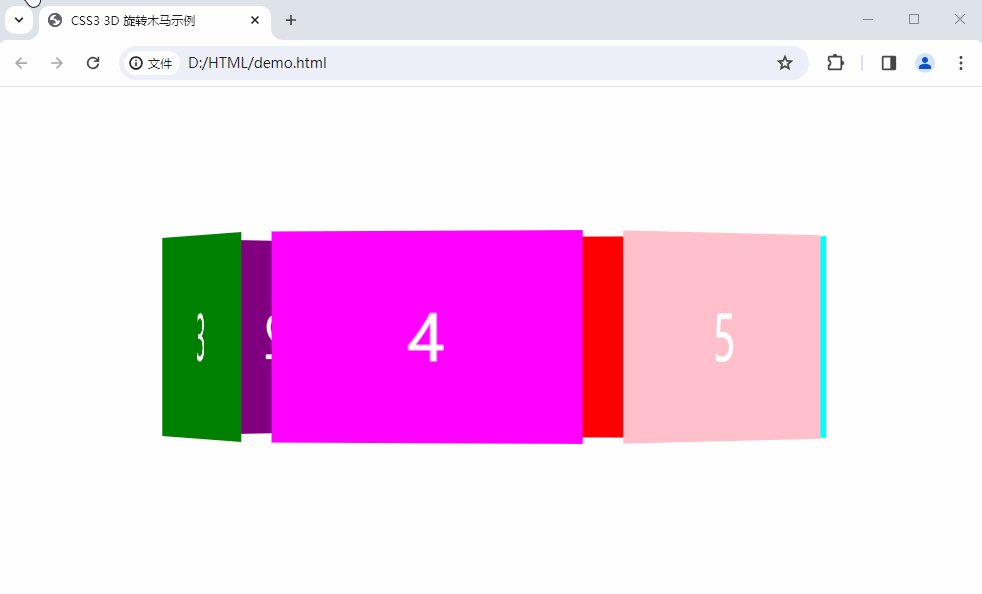
动态效果如下 :

鼠标移动到 section 标签盒子 上方时 , 停止转动 ;

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)