
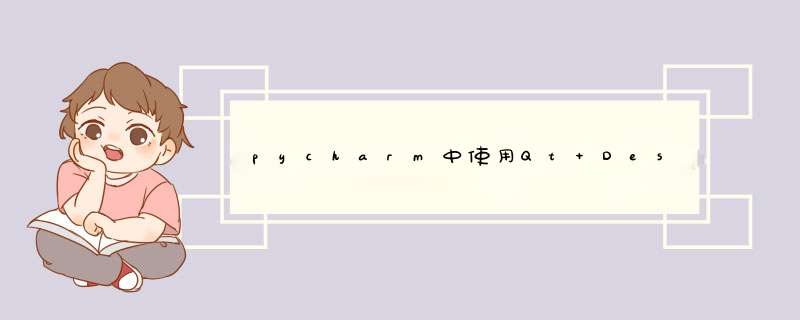
Pycharm中setting->Tools->External Tools->+
如下:
working directory:一般会自动生成 或者输入
即当前目录
然后就可以在tool下发现 pyqt designer了
打开界面如下 就可以开始页面设计了
用designer生成的文件为.ui文件,我们需要转换成py文件,所以要用到PyUIC,配置过程类似
program:这里是你python.exe文件的位置。
arguments:这里固定的
working directory:这里注意不要用自动生成的路径 需要使用
不然在生成py文件时会报错 no such file *.ui
这样就可以直接生成.py文件了。
新建一个base.py文件
运行base.py 即可打开你写好的页面
首先,如果没有安装python和PyQt软件的请先直接搜索下载并安装。python是一个开源软件,因此都是可以在网上免费下载的,最新版本即可。下载完成后,我们先打开PyQt designer。2
打开后,首先是一个默认的新建窗口界面,在这里我们就选择默认的窗口即可。
3
现在是一个完全空白的窗口。第一步我们要先把所有的设计元素都拖进这个窗口。我们先拖入一个“Label”,就是一个不可编辑的标签。
4
随后我们再拖入一个可以编辑的“Line Edit”
5
最后我们拖入最后一个元素:“PushButton”按钮,也就是平时我们所点的确定。
6
目前我们已经把所有所需要的元素都拖入了新建的窗口。对于每一个元素,我们都可以双击进行属性值的修改,此时我们仅需要双击改个名字即可
7
此时我们已经完成了一半,接下来需要对动作信号进行 *** 作。我们需要先切入编辑信号的模式
8
此时把鼠标移动到任意元素,都会发现其变成红色,代表其被选中。
9
当我们选中pushbutton后,继续拖动鼠标指向上面的line edit,会发现由pushbutton出现一个箭头指向了line edit,代表pushbutton的动作会对line edit进行 *** 作。
10
随即会d出一个配置连接窗口。左边的是pushbutton的 *** 作,我们选择clicked(),即点击pushbutton。
右边是对line edit的 *** 作,我们选择clear(),即清楚line edit中的内容。
最后我们点击确定。
保存完成后,我们在PyQt中的 *** 作就已经完成了。保存的文件名我们命名为test,PyQt生成的设计文件后缀是.ui。
然后我们需要把.ui文件转换成可编译的.py文件,我们需要用到PyQt提供的pyuic4命令来完成转换。这是一个DOS命令,因此我们需要调出DOS *** 作界面。打开开始菜单,找到附件中的运行。
在运行中输入cmd,确定后即可打开DOS界面。
在DOS界面下,我们需要定位到刚才保存的.ui文件的位置,如果是默认的话,会保存在C:\Python27\Lib\site-packages\PyQt4,定位的过程如图所示。转换成.py文件的命令是:pyuic4 test.ui -o test.py
转换命令执行后,会生成一个test.py的文件,如图所示
最后我们需要对生成的python文件加入头文件和主函数,就可以生成一个完整的GUI程序了!首先是在整个程序的最开头加入import sys,如图所示。
另外,在程序的末尾,加入如图所示的主函数代码。主函数会调用我们再PyQt里已经完成的生成元素的函数以及配置连接函数,因此我们只需要加上主函数来调用他们即可。
保存后,双击我们编辑完成的python文件,就会d出我们刚才设计的GUI界面啦!这就是我们所完成的第一个用python语言写的GUI程序啦!
ui文件是Qt生成xml格式的文件,python要使用就得用pyside 或pyqt这其中一个库才能将ui文件转化为py文件,安装pyside库后,在命令行打这一句 : pyside-uic XXX.ui -o XXX_ui.py欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)