
“W3C 文档对象模型(DOM)是一个使程序和脚本有能毁局备力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口。”
DOM 定义了所有文档元素的对象和属性,以及访问它们的方法(接口)。
W3C DOM 被分为 3 个不同的部腊塌分/级别(parts / levels):
核心 DOM 用于任何结构化文档的标准模型
XML DOM 用于 XML 文档的标纤毁准模型
HTML DOM用于 HTML 文档的标准模型
根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。有1级、2级、3级共3个级别。 鉴于1级DOM仅以映射文档结构为目标,DOM 2级面向更为宽广。通过对原有DOM的扩展,2级DOM通过对象接口增加了对鼠标和用户界面事件(DHTML长期支持鼠标与用户界面事件)、范围、遍历(重复执行DOM文档)和层叠样式表(CSS)的支持。同时也对DOM 1的核心进行了扩展,从而可支持XML命名空间。
2级DOM引进了几个新DOM模块来处理新的接口类型:
DOM视图:描述跟踪一个文档的各种视图(使用CSS样式设计文档前后)的接口;
DOM事件:描述事件接口;
DOM样式:描述处理基于CSS样式的接口;
DOM遍历与范围:描磨信笑述遍历和 *** 作文档树的接口; 根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点 节点彼此都有等级关系。
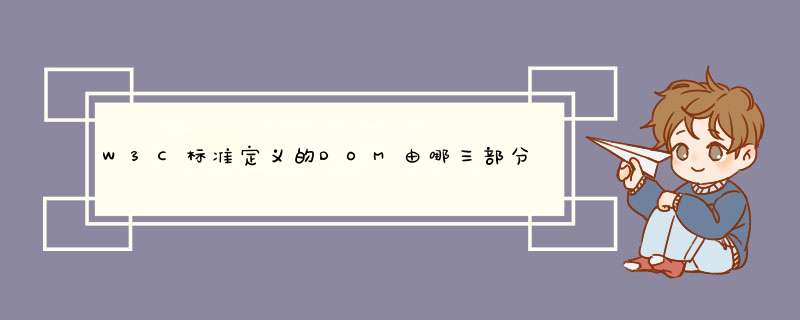
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。
下面这个图片表示一个文档树(节点树):
请看下面这个HTML文档:
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
上面所有的节点彼此间都存在关系。
除文档节点之外的每个节点都有父节点。举例,<head>和 <body>的父节点是 <html>节点,文本节点 "Hello world!" 的父节点是 <p>节点。
大部分元素节点都有子节点。比方说,<head>节点有一个子节点:<title>节点。<title>节点也有一个子节点:瞎含文本节点 "DOM Tutorial"。
当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1>和 <p>是同辈,因为它们的父节点均是坦枣 <body>节点。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head>节点的后代。
节点也可以拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。比方说,所有的文本节点都可把 <html>节点作为先辈节点。
sub指的是图形格式字幕:
SUB更多是一种图形格式字幕,由idx和sub文件组成,有时也能看到ifo文件,不过这个已经不怎么用的上穗乱了。
idx相当于索引文件,里面包括了字幕出现的时间码和字幕显示属性等。
dom指的是文档对象模型:
文档对象模型,是W3C组织推荐的处理可扩展置标语言的标迹肢准编程接口。
它是一种与平台和语言无关的应用程序接口,它可以动态地访问程序和姿族世脚本,更新其内容、结构和文档的风格。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)