
new Container( height: 200.0,decoration: new Boxdecoration( border: new border.all(color: colors.black) ),child: new SizedBox.expand( child: new TextFIEld( maxlines: 2,style: new TextStyle( FontSize: 16.0,// height: 2.0,color: colors.black ),decoration: const inputdecoration( hintText: "There is no data",contentpadding: const EdgeInsets.symmetric(vertical: 40.0),) ),),)
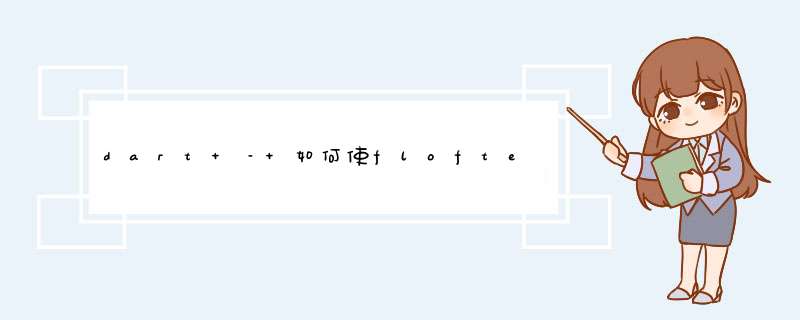
请检查下面的截图,我需要我的TextFIEld来获取容器的全高度
解决方法 让我们删除代码中的几行,并了解Flutter的工作原理.>为什么我们给容器高度200. Container不能根据子节点调整高度(在本例中为SizedBox.expand)
>如果我们删除高度200,那么由于SizedBox.expand,Container占用了整个屏幕
>我们真的需要SizeBox用于我们的用例.让我们删除它也看看会发生什么.
>现在我们的Container包装了TextFIEld.但是上面和下面都有一些空间.
>谁决定那个空间? TextFIEld的装饰的contentpadding.我们也删除它.它看起来像下面由Container包装的textFIEld.希望这是你想要的.如果没有,请评论,我们可以调整一下,得到你想要的.干杯
显示上述图像的最终版本代码
new Container( // height: 200.0,decoration: new Boxdecoration( border: new border.all(color: colors.black) ),child: new TextFIEld( maxlines: 2,style: new TextStyle( FontSize: 16.0,color: colors.black ),decoration: const inputdecoration( hintText: "There is no data",// contentpadding: const EdgeInsets.symmetric(vertical: 40.0),) ),)总结
以上是内存溢出为你收集整理的dart – 如何使flofter TextField高度匹配容器的父级?全部内容,希望文章能够帮你解决dart – 如何使flofter TextField高度匹配容器的父级?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)