
我有TextFIElds的表单,我想根据TextFIEld中输入的内容显示建议.
像这样的东西:
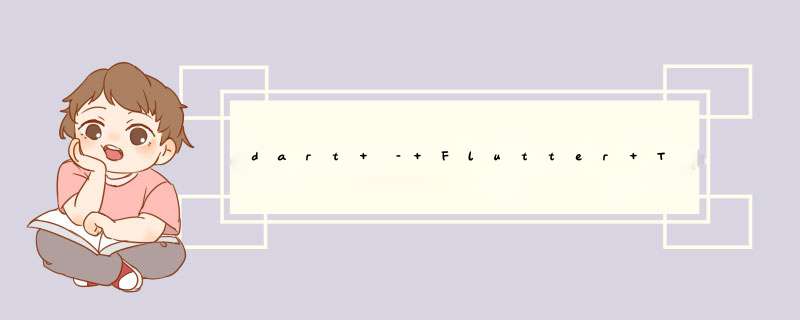
TextField autocomplete
我不确定小部件的层次结构应该是什么样的,以实现在其他小部件上方显示建议框.我应该使用Stack小部件,OverflowBox小部件还是别的什么?
层次结构示例的任何帮助表示赞
解决方法 我使用Stack实现了我的应用程序. TextFormFIEld在一个容器中,ListTiles在另一个容器中,并将Listtile作为用户类型覆盖在文本输入字段的容器上.你可以看看my app.
以下示例应用程序使用建议作为API中的用户类型,并在列表中显示哪个用户可以通过点击进行选择.
> Screenshot 1
> Screenshot 2
> Screenshot 3
代码示例:
import 'package:Flutter/material.dart';import 'package:search_suggestions/suggestions_page.dart';voID main() => runApp(new MyApp());class MyApp extends StatelessWidget { // This Widget is the root of your application. @overrIDe Widget build(BuildContext context) { return new MaterialApp( Title: 'Suggestions Demo',deBUGShowCheckedModeBanner: false,theme: new themeData( brightness: Brightness.light,primarySwatch: colors.orange,),home: new SuggestionsPage(),); }} import 'package:http/http.dart' as http;import 'dart:convert';import 'package:Flutter/material.dart';import 'dart:io';import 'dart:async';class SuggestionsPage extends StatefulWidget { SuggestionsPage({Key key}) : super(key: key); @overrIDe _SuggestionsPageState createState() => new _SuggestionsPageState();}class _SuggestionsPageState extends State<SuggestionsPage> { static const JsonCodec JsON = const JsonCodec(); final key = new GlobalKey<ScaffoldState>(); final TextEditingController _searchqueryController = new TextEditingController(); final FocusNode _focusNode = new FocusNode(); bool _isSearching = true; String _searchText = ""; List<String> _searchList = List(); bool _onTap = false; int _onTapTextLength = 0; _SuggestionsPageState() { _searchqueryController.addListener(() { if (_searchqueryController.text.isEmpty) { setState(() { _isSearching = false; _searchText = ""; _searchList = List(); }); } else { setState(() { _isSearching = true; _searchText = _searchqueryController.text; _onTap = _onTapTextLength == _searchText.length; }); } }); } @overrIDe voID initState() { super.initState(); _isSearching = false; } @overrIDe Widget build(BuildContext context) { return new Scaffold( key: key,appbar: buildAppbar(context),body: buildBody(context),); } Widget getFutureWidget() { return new FutureBuilder( future: _buildSearchList(),initialData: List<ListTile>(),builder: (BuildContext context,AsyncSnapshot<List<ListTile>> childItems) { return new Container( color: colors.white,height: getChildren(childItems).length * 48.0,wIDth: Mediaquery.of(context).size.wIDth,child: new ListVIEw(// padding: new EdgeInsets.only(left: 50.0),children: childItems.data.isNotEmpty ? ListTile .divIDeTiles( context: context,tiles: getChildren(childItems)) .toList() : List(),); }); } List<ListTile> getChildren(AsyncSnapshot<List<ListTile>> childItems) { if (_onTap && _searchText.length != _onTapTextLength) _onTap = false; List<ListTile> childrenList = _isSearching && !_onTap ? childItems.data : List(); return childrenList; } ListTile _getListTile(String suggestedPhrase) { return new ListTile( dense: true,Title: new Text( suggestedPhrase,style: theme.of(context).texttheme.body2,onTap: () { setState(() { _onTap = true; _isSearching = false; _onTapTextLength = suggestedPhrase.length; _searchqueryController.text = suggestedPhrase; }); _searchqueryController.selection = TextSelection .fromposition(new Textposition(offset: suggestedPhrase.length)); },); } Future<List<ListTile>> _buildSearchList() async { if (_searchText.isEmpty) { _searchList = List(); return List(); } else { _searchList = await _getSuggestion(_searchText) ?? List();// ..add(_searchText); List<ListTile> childItems = new List(); for (var value in _searchList) { if (!(value.contains(" ") && value.split(" ").length > 2)) { childItems.add(_getListTile(value)); } } return childItems; } } Future<List<String>> _getSuggestion(String hintText) async { String url = "SOME_TEST_API?s=$hintText&max=4"; var response = await http.get(Uri.parse(url),headers: {"Accept": "application/Json"}); List decode = JsON.decode(response.body); if (response.statusCode != httpStatus.OK || decode.length == 0) { return null; } List<String> suggesteDWords = new List(); if (decode.length == 0) return null; decode.forEach((f) => suggesteDWords.add(f["word"]));// String data = decode[0]["word"]; return suggesteDWords; } Widget buildAppbar(BuildContext context) { return new Appbar( Title: new Text('Suggestions Demo'),); } Widget buildBody(BuildContext context) { return new SafeArea( top: false,bottom: false,child: new SingleChildScrollVIEw( padding: const EdgeInsets.symmetric(horizontal: 16.0),child: new Stack( children: <Widget>[ new Column( children: <Widget>[ Container( height: Mediaquery.of(context).size.height,child: new Column( crossAxisAlignment: CrossAxisAlignment.stretch,children: <Widget>[ const SizedBox(height: 80.0),new TextFormFIEld( controller: _searchqueryController,focusNode: _focusNode,onFIEldsubmitted: (String value) { print("$value submitted"); setState(() { _searchqueryController.text = value; _onTap = true; }); },onSaved: (String value) => print("$value saved"),decoration: const inputdecoration( border: const Underlineinputborder(),filled: true,icon: const Icon(Icons.search),hintText: 'Type two words with space',labelText: 'Seach words *',const SizedBox(height: 40.0),new Center( child: new Raisedbutton( color: colors.orangeAccent,onpressed: () => print("pressed"),child: const Text( ' Search ',style: const TextStyle(FontSize: 18.0),)),const SizedBox(height: 200.0),],new Container( alignment: Alignment.topCenter,padding: new EdgeInsets.only(// top: Mediaquery.of(context).size.height * .18,top: 136.0,right: 0.0,left: 38.0),child: _isSearching && (!_onTap) ? getFutureWidget() : null) ],); }} 总结 以上是内存溢出为你收集整理的dart – Flutter TextField自动完成覆盖全部内容,希望文章能够帮你解决dart – Flutter TextField自动完成覆盖所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)