
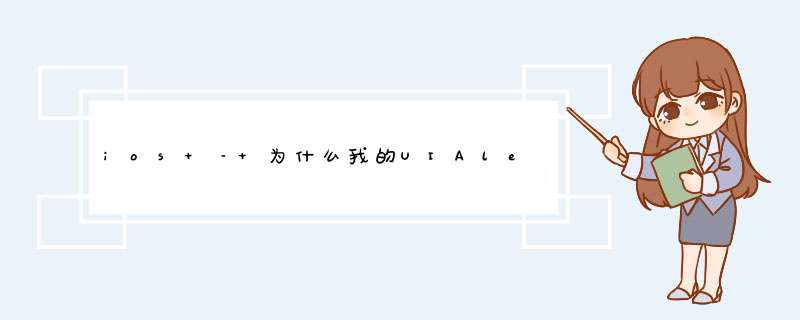
let optionMenu = UIAlertController(Title: nil,message: "Choose Option",preferredStyle: UIAlertControllerStyle.ActionSheet) let action = UIAlertAction(Title: "Action 1",style: .Default,handler: { (alert: UIAlertAction!) -> VoID in print("Cancelled") }) let action2 = UIAlertAction(Title: "Action 2",handler: { (alert: UIAlertAction!) -> VoID in print("Cancelled") }) let cancelAction = UIAlertAction(Title: "Cancel",style: .Cancel,handler: { (alert: UIAlertAction!) -> VoID in print("Cancelled") }) optionMenu.addAction(cancelAction) optionMenu.addAction(action) optionMenu.addAction(action2) self.presentVIEwController(optionMenu,animated: true,completion: nil) 这就是它在屏幕上的样子.选项很暗(我相信拉入或受到后视图的影响).
Dimmed Options
我能够添加这个代码,使它纯白色,但分离的好处消失了.
let subvIEw = optionMenu.vIEw.subvIEws.first! as UIVIEwlet alertContentVIEw = subvIEw.subvIEws.first! as UIVIEwalertContentVIEw.backgroundcolor = UIcolor.whitecolor()alertContentVIEw.layer.cornerRadius = 2
它看起来像这样:Non-dimmed,but not quite right
关于如何不让背景影响UIAlertController中的选项的任何想法?
我将这个UIAlertController添加到一个白色背景的页面,看起来应该是这样.
谢谢!
解决方法 这不是一个错误.没有什么是“暗淡的”.警报按钮是半透明的,因此在深色背景下它们会变暗.它们在红色背景上也带红色,在蓝色背景上带蓝色;半透明意味着什么.所有应用中的所有 *** 作表都如下所示.这里没问题.别担心,快乐. 总结以上是内存溢出为你收集整理的ios – 为什么我的UIAlertController中的选项变暗,我该如何解决?全部内容,希望文章能够帮你解决ios – 为什么我的UIAlertController中的选项变暗,我该如何解决?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)