
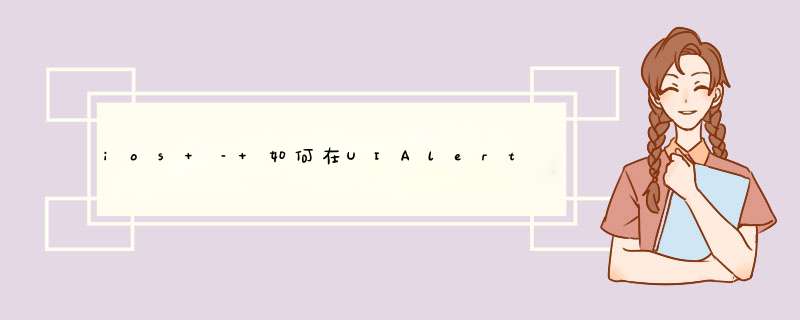
所以,我试图实现Swipesight’s How to display activity indicator in center of UIAlertController?,并且我遇到了指标的不正确定位:
它是绿色的,因为我们的应用程序的色调是绿色的.
如您所见,它不在控制器的白色矩形部分,而是灰色背景.这使用类似于他的“@ 62Shark”解决方案:
// in implementation:@property (nonatomic,strong) UIActivityIndicatorVIEw *spinner;@property (nonatomic,strong) UIAlertController *alertController;// in init:_alertController = [UIAlertController alertControllerWithTitle: @"Loading" message: nil preferredStyle: UIAlertControllerStyleAlert];_spinner = [UIActivityIndicatorVIEw new];_spinner.translatesautoresizingMaskIntoConstraints = false;_spinner.userInteractionEnabled = false;_spinner.color = [ThemingAssistant tintcolor];_spinner.frame = _alertController.vIEw.bounds;_spinner.autoresizingMask = UIVIEwautoresizingFlexibleWIDth | UIVIEwautoresizingFlexibleHeight;[_spinner startAnimating];[_alertController.vIEw addSubvIEw: _spinner];// ...- (voID) showOn: (UIVIEwController *)target Title: (Nsstring *)Title message: (Nsstring *)message canCancel: (BOol)canCancel{ self.alertController.Title = Title; self.alertController.message = message; if (canCancel) { [self.alertController addAction:[UIAlertAction actionWithTitle: @"Cancel" style: UIAlertActionStyleCancel handler: ^(UIAlertAction *name){ [self customdismiss]; }]]; } NSDictionary *vIEws = @{@"pending" : self.alertController.vIEw,@"indicator" : self.spinner}; NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat: @"V:[indicator]-(-50)-|" options: 0 metrics: nil vIEws: vIEws]; [constraints arrayByAddingObjectsFromArray: [NSLayoutConstraint constraintsWithVisualFormat: @"H:|[indicator]|" options: 0 metrics: nil vIEws: vIEws]]; [target presentVIEwController: self.alertController animated: true completion: nil];} 即使这是在白色矩形,我担心它可能会遇到文本(同样,当我把它放在那里,我希望它在中间顶部,就像MBProgressHUD那样),所以我需要一种方式为它预留一些空间.
所以,我的问题是双重的:如何在UIAlertController的白色矩形中为UIActivityIndicatorVIEw保留空间,然后我如何将它放在那里呢?
解决方法 像这里提到的 JonasG一样,有一个名为contentVIEwController的属性,我们可以使用KVC进行访问示例:
UIVIEwController *v = [[UIVIEwController alloc] init];v.vIEw.backgroundcolor = [UIcolor redcolor];[alertController setValue:v forKey:@"contentVIEwController"];
所以这里是你的代码应该如何(测试和工作正常):
- (IBAction)buttonClicked:(ID)sender{ self.alertController = [UIAlertController alertControllerWithTitle: @"Loading" message: nil preferredStyle: UIAlertControllerStyleAlert]; [self.alertController addAction:[UIAlertAction actionWithTitle: @"Cancel" style: UIAlertActionStyleCancel handler:nil]]; UIVIEwController *customVC = [[UIVIEwController alloc] init]; UIActivityIndicatorVIEw* spinner = [[UIActivityIndicatorVIEw alloc] initWithActivityIndicatorStyle:UIActivityIndicatorVIEwStyleGray]; [spinner startAnimating]; [customVC.vIEw addSubvIEw:spinner]; [customVC.vIEw addConstraint:[NSLayoutConstraint constraintWithItem: spinner attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:customVC.vIEw attribute:NSLayoutAttributeCenterX multiplIEr:1.0f constant:0.0f]]; [customVC.vIEw addConstraint:[NSLayoutConstraint constraintWithItem: spinner attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:customVC.vIEw attribute:NSLayoutAttributeCenterY multiplIEr:1.0f constant:0.0f]]; [self.alertController setValue:customVC forKey:@"contentVIEwController"]; [self presentVIEwController: self.alertController animated: true completion: nil];} You can overrIDe
-preferredContentSizeto return a custom size in the
vIEw controller that you are setting ascontentVIEwController.
在我们的例子中它是customVC
结果:
希望文本低于指标吗?
我创建了一个带有xib的UIVIEwController作为我们的contentVIEwController的自定义控制器,在第一个例子中我们创建了没有xib文件的视图控制器.现在我们可以使用界面构建器添加视图,我添加了一个Activity指示器并设置了约束水平和垂直居中,活动指示器下面水平居中的标签是我的界面构建器:
我们现在有更少的代码:
- (IBAction)buttonClicked:(ID)sender{ self.alertController = [UIAlertController alertControllerWithTitle: nil message: nil preferredStyle: UIAlertControllerStyleAlert]; MyCustomVIEwController *v = [[MyCustomVIEwController alloc] init]; [self.alertController setValue:v forKey:@"contentVIEwController"]; [self presentVIEwController: self.alertController animated: true completion: nil];} 结果:
总结以上是内存溢出为你收集整理的ios – 如何在UIAlertController中放置UIActivityIndicatorView?全部内容,希望文章能够帮你解决ios – 如何在UIAlertController中放置UIActivityIndicatorView?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)