
游戏玩法:点击开始游戏,等待一个随机时间,然后背景颜色会变(在t1时刻),这时候你需要点击屏幕(在t2时刻),游戏结束。你的反应时间就是天t2-t1。
游戏逻辑:
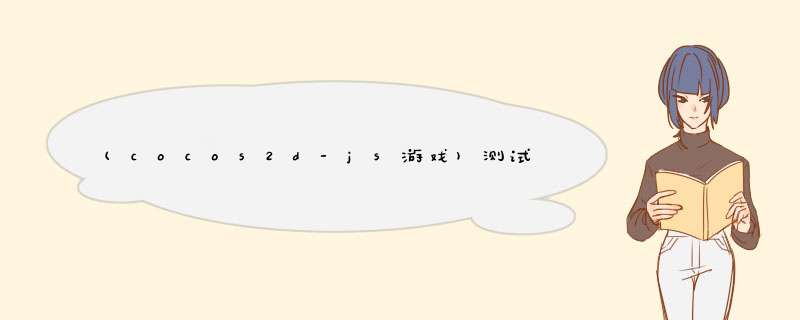
游戏逻辑很简单,如上图所示。一共有五个界面,其实用五张图片就可以代替
主要代码:
var MainLayer = cc.Layercolor.extend({ init:function() { //初始化界面 //0:点击开始界面 1:表示等待界面,2:表示在点击界面 3:结果界面 4:Too soon界面 this.flag = 0; this._super(); this.size = cc.Director.getInstance().getWinSize(); this.setcolor(cc.c4(180,170,160,255)); this.showToStart(); //可触摸 this.settouchEnabled(true); },///////////////////////////////////////////////// //处理触摸事件 ///////////////////////////////////////////////// ontouchesEnded:function(touches,event) { },ontouchesBegan:function(touches,event) { cc.log("ontouchsBegan",this.flag); switch(this.flag) { case 0:this.showWaite();break; case 1:this.showToSoon();break; case 2:this.showResult();break; case 3:this.showWaite();break; case 4:this.showWaite();break; } },//显示点击开始界面 showToStart:function() { this.sprite = cc.Sprite.create(s_ClickToStart); this.sprite.setposition(this.size.wIDth/2,this.size.height/2); this.addChild(this.sprite,1); this.flag = 0; },//显示等待界面 showWaite:function() { cc.log("showWaite"); this.removeAllChildren();//清除所有控件 this.unscheduleAllCallbacks();//清除定时器 this.sprite = cc.Sprite.create(s_WaiteForGreen); this.sprite.setposition(this.size.wIDth/2,1); this.anim = cc.Sprite.create(s_WaiteForGreenAnim) this.anim.setposition(this.size.wIDth/2,this.size.height/2+200); this.addChild(this.anim,1); var action = cc.Sequence.create(cc.FadeOut.create(1.0),cc.FadeIn.create(1.0)); var rep = cc.RepeatForever.create(action); this.anim.runAction(rep); this.flag = 1; //输出1-10的随机数 randomTime = Math.floor(Math.random()*10+1); this.schedule(this.showGreen,randomTime,1,0); //添加定时器 cc.log("randomTime",randomTime); },//显示点击的页面 showGreen:function() { cc.log("showGreen"); this.sprite = cc.Sprite.create(s_Click); this.sprite.setposition(this.size.wIDth/2,1); this.flag = 2; this.date1 = new Date();//颜色变化后,记录一个时间 },showToSoon:function() { cc.log("showToSoon"); this.unscheduleAllCallbacks(); this.sprite = cc.Sprite.create(s_TooSoon); this.sprite.setposition(this.size.wIDth/2,1); this.flag = 3; },//显示结果界面 showResult:function() { this.unscheduleAllCallbacks(); this.date2 = new Date();//记录点击时间 time = this.date2.getTime() - this.date1.getTime(); this.sprite = cc.Sprite.create(s_Result); this.sprite.setposition(this.size.wIDth/2,1); cc.log("showResult",time); this.timeLabel = cc.LabelTTF.create(time+"ms","Arial",70); this.timeLabel.setcolor(255,255,255); this.timeLabel.setposition(this.size.wIDth/2,this.size.height/2) this.addChild(this.timeLabel,1); this.flag = 4; }});///////////////////////////////////////////////////var MainScene = cc.Scene.extend({ onEnter:function(){ this._super(); var layer = new MainLayer(); layer.init() this.addChild(layer); }}); 总结 以上是内存溢出为你收集整理的(cocos2d-js游戏)测试你的反应速度----------基本逻辑(上)全部内容,希望文章能够帮你解决(cocos2d-js游戏)测试你的反应速度----------基本逻辑(上)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)