
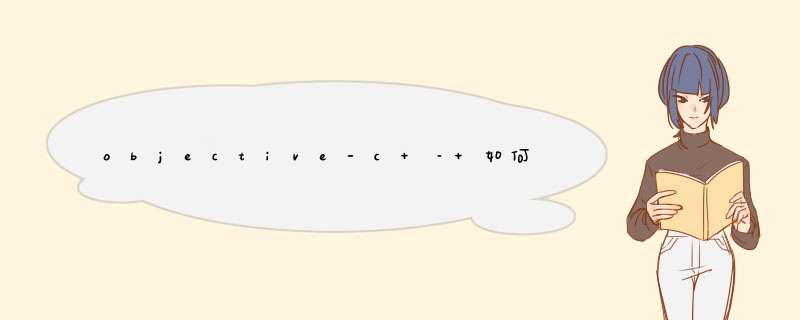
这是一个示例应用程序,使用NSBox视图提供更暗的背景.
我们可以看到NSBox的“主要”外观设法覆盖背景,按钮很高兴地位于其上.但是,在具有自定义外观的NSBox上,按钮似乎通过背景“剪切”到下面的视觉效果视图.
我已经尝试了子类化NSVisualEffectVIEw并重写-drawRect:用不同的颜色填充它,结果是一样的.
解决方法 视觉效果视图似乎有两个重要的层:背景和色调.将这两个设置为“正确”的黑色似乎可以解决问题,但是您需要在边界发生变化时随时执行此 *** 作.for (CALayer *sublayer in self.vibrancyVIEw.layer.sublayers) { if ([sublayer.name isEqualToString:@"Backdrop"]) { NSLog(@"Backdrop: %@",sublayer.backgroundcolor); sublayer.backgroundcolor = [NScolor colorWithRed:0 green:0 blue:0 Alpha:0.45].CGcolor; } else if ([sublayer.name isEqualToString:@"Tint"]) { NSLog(@"Tint: %@",sublayer.backgroundcolor); sublayer.backgroundcolor = [NScolor colorWithRed:0 green:0 blue:0 Alpha:1].CGcolor; }} 总结 以上是内存溢出为你收集整理的objective-c – 如何在NSVisualEffectView上叠加背景颜色并使用鲜明的控件?全部内容,希望文章能够帮你解决objective-c – 如何在NSVisualEffectView上叠加背景颜色并使用鲜明的控件?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)