
先定义一个类PopupLayer
代码PopupLayer.h
#ifndef __crossDT_PopupLayer__#define __crossDT_PopupLayer__#include "cocos2d.h"#include "cocos-ext.h"USING_NS_CC;using namespace cocos2d::extension;class PopupLayer :public Layer{public: PopupLayer(); ~PopupLayer(); virtual bool init(); CREATE_FUNC(PopupLayer); //virtual voID registerWithtouchdispatcher(voID); bool ontouchBegan(touch *touch,Event *unused_event); static PopupLayer * create(const char* backgroundImage); voID setTitle(const char* Title,int Fontsize=20); voID setContentText(const char* text,int Fontsize=20,int padding=50,int paddinttop=100); voID setCallbackFunc(Object* target,SEL_CallFuncN callfun); bool addbutton(const char* normalimage,const char* selectedImage,const char* Title,int tag=0); virtual voID onEnter(); virtual voID onExit();private: voID buttonCallback(CCObject* pSender); // 文字内容两边的空白区 int m_contentpadding; int m_contentpaddingtop; CCObject* m_callbackListener; SEL_CallFuncN m_callback; CC_SYNTHESIZE_RETAIN(Menu*,m__pMenu,Menubutton); CC_SYNTHESIZE_RETAIN(Sprite*,m__sfBackGround,SpriteBackGround); CC_SYNTHESIZE_RETAIN(Scale9Sprite*,m__s9BackGround,Sprite9BackGround); CC_SYNTHESIZE_RETAIN(LabelTTF*,m__ltTitle,LabelTitle); CC_SYNTHESIZE_RETAIN(LabelTTF*,m__ltContentText,LabelContentText);};#endif
#include "PopupLayer.h"PopupLayer::PopupLayer():m__pMenu(NulL),m_contentpadding(0),m_contentpaddingtop(0),m_callbackListener(NulL),m_callback(NulL),m__sfBackGround(NulL),m__s9BackGround(NulL),m__ltContentText(NulL),m__ltTitle(NulL){ }PopupLayer::~PopupLayer(){ CC_SAFE_RELEASE(m__pMenu); CC_SAFE_RELEASE(m__sfBackGround); CC_SAFE_RELEASE(m__ltContentText); CC_SAFE_RELEASE(m__ltTitle); CC_SAFE_RELEASE(m__s9BackGround);}bool PopupLayer::init(){ if(!Layer::init()){ return false; } this->setContentSize(CCSizeZero); // 初始化需要的 Menu Ccmenu* menu = Ccmenu::create(); menu->setposition(CCPointZero); setMenubutton(menu); settouchEnabled(true); return true;}bool PopupLayer::ontouchBegan(cocos2d::CCtouch *ptouch,cocos2d::CCEvent *pEvent){ // cclog("PopupLayer touch"); return true;}PopupLayer* PopupLayer::create(const char *backgroundImage){ PopupLayer* ml = PopupLayer::create(); ml->setSpriteBackGround(CCSprite::create(backgroundImage)); ml->setSprite9BackGround(Scale9Sprite::create(backgroundImage)); return ml;}voID PopupLayer::setTitle(const char *Title,int Fontsize){ cclabelTTF* ltfTitle = cclabelTTF::create(Title,"",Fontsize); setLabelTitle(ltfTitle);}voID PopupLayer::setContentText(const char *text,int Fontsize,int padding,int paddingtop){ cclabelTTF* ltf = cclabelTTF::create(text,Fontsize); setLabelContentText(ltf); m_contentpadding = padding; m_contentpaddingtop = paddingtop;}voID PopupLayer::setCallbackFunc(cocos2d::CCObject *target,SEL_CallFuncN callfun){ m_callbackListener = target; m_callback = callfun; }bool PopupLayer::addbutton(const char *normalimage,const char *selectedImage,const char *Title,int tag){ CCSize winSize = CCDirector::sharedDirector()->getWinSize(); CCPoint pCenter = ccp(winSize.wIDth / 2,winSize.height / 2); // 创建图片菜单按钮 CcmenuItemImage* menuImage = CcmenuItemImage::create(normalimage,selectedImage,this,menu_selector(PopupLayer::buttonCallback)); menuImage->setTag(tag); menuImage->setposition(pCenter); // 添加文字说明并设置位置 CCSize imenu = menuImage->getContentSize(); cclabelTTF* ttf = cclabelTTF::create(Title,20); ttf->setcolor(ccc3(0,0)); ttf->setposition(ccp(imenu.wIDth / 2,imenu.height / 2)); menuImage->addChild(ttf); getMenubutton()->addChild(menuImage); return true;}voID PopupLayer::buttonCallback(cocos2d::CCObject *pSender){ CCNode* node = dynamic_cast<CCNode*>(pSender); cclog("touch tag: %d",node->getTag()); if (m_callback && m_callbackListener){ (m_callbackListener->*m_callback)(node); } this->removeFromParent();}voID PopupLayer::onEnter(){ cclayer::onEnter(); CCSize winSize = CCDirector::sharedDirector()->getWinSize(); CCPoint pCenter = ccp(winSize.wIDth / 2,winSize.height / 2); CCSize contentSize; // 设定好参数,在运行时加载 if (getContentSize().equals(CCSizeZero)) { getSpriteBackGround()->setposition(ccp(winSize.wIDth / 2,winSize.height / 2)); this->addChild(getSpriteBackGround(),0); contentSize = getSpriteBackGround()->getTexture()->getContentSize(); } else { Scale9Sprite *background = getSprite9BackGround(); background->setContentSize(getContentSize()); background->setposition(ccp(winSize.wIDth / 2,winSize.height / 2)); this->addChild(background,0); contentSize = getContentSize(); } // 添加按钮,并设置其位置 this->addChild(getMenubutton()); float btnWIDth = contentSize.wIDth / (getMenubutton()->getChildrenCount() + 1); Vector<Node*> vecArray = getMenubutton()->getChildren(); CCObject* pObj = NulL; int i = 0; for(auto& e : vecArray){ CCNode* node = dynamic_cast<CCNode*>(e); node->setposition(Point(winSize.wIDth/2 - contentSize.wIDth/2+btnWIDth*(i+1),winSize.height/2-contentSize.height/3)); i++; } /* CCARRAY_FOREACH(array,pObj){ CCNode* node = dynamic_cast<CCNode*>(pObj); node->setposition(ccp( winSize.wIDth / 2 - contentSize.wIDth / 2 + btnWIDth * (i + 1),winSize.height / 2 - contentSize.height / 3)); i++; }*/ // 显示对话框标题 if (getLabelTitle()){ getLabelTitle()->setposition(ccpAdd(pCenter,ccp(0,contentSize.height / 2 - 35.0f))); this->addChild(getLabelTitle()); } // 显示文本内容 if (getLabelContentText()){ cclabelTTF* ltf = getLabelContentText(); ltf->setposition(ccp(winSize.wIDth / 2,winSize.height / 2)); ltf->setDimensions(CCSizeMake(contentSize.wIDth - m_contentpadding * 2,contentSize.height - m_contentpaddingtop)); ltf->setHorizontalAlignment(kCCTextAlignmentleft); this->addChild(ltf); } // d出效果 CCAction* popupLayer = CCSequence::create(CCScaleto::create(0.0,0.0),CCScaleto::create(0.06,1.05),CCScaleto::create(0.08,0.95),1.0),NulL); this->runAction(popupLayer);}voID PopupLayer::onExit(){ cclog("popup on exit."); cclayer::onExit();} 在要引用的代码里面添加
#include "HelloWorldScene.h"#include "PopupLayer.h"USING_NS_CC;Scene* HelloWorld::createScene(){ // 'scene' is an autorelease object auto scene = Scene::create(); // 'layer' is an autorelease object auto layer = HelloWorld::create(); // add layer as a child to scene scene->addChild(layer); // return the scene return scene;}// on "init" you need to initialize your instancebool HelloWorld::init(){ ////////////////////////////// // 1. super init first if ( !Layer::init() ) { return false; } CCSize winSize = CCDirector::sharedDirector()->getWinSize(); CCPoint pointCenter = ccp(winSize.wIDth / 2,winSize.height / 2); // 添加背景图片 /* CCSprite* background = CCSprite::create("HelloWorld.png"); background->setposition(pointCenter); background->setScale(1.5f); this->addChild(background); */ //popupLayer(); // 添加菜单 Ccmenu* menu = Ccmenu::create(); CcmenuItemFont* menuItem = CcmenuItemFont::create("popup",menu_selector(HelloWorld::menuCallback)); menuItem->setposition(ccp(winSize.wIDth/2,winSize.height/2)); menuItem->setcolor(ccc3(255,0)); menu->addChild(menuItem); menu->setposition(CCPointZero); this->addChild(menu); return true;}voID HelloWorld::popupLayer(){ // 定义一个d出层,传入一张背景图 PopupLayer* pl = PopupLayer::create("popuplayer/BackGround.png"); // ContentSize 是可选的设置,可以不设置,如果设置把它当作 9 图缩放 pl->setContentSize(CCSizeMake(400,350)); pl->setTitle("吾名一叶"); pl->setContentText("娇兰傲梅世人赏,却少幽芬暗里藏。不看百花共争艳,独爱疏樱一枝香。",20,60,250); // 设置回调函数,回调传回一个 CCNode 以获取 tag 判断点击的按钮 // 这只是作为一种封装实现,如果使用 delegate 那就能够更灵活的控制参数了 pl->setCallbackFunc(this,callfuncN_selector(HelloWorld::buttonCallback)); // 添加按钮,设置图片,文字,tag 信息 pl->addbutton("popuplayer/pop_button.png","popuplayer/pop_button.png","确定",0); pl->addbutton("popuplayer/pop_button.png","取消",1); // 添加到当前层 this->addChild(pl);}voID HelloWorld::menuCallback(cocos2d::Object *pSender){ popupLayer();}voID HelloWorld::buttonCallback(cocos2d::Node *pNode){ cclog("button call back. tag: %d",pNode->getTag());} 下面是网上转载的代码,那个里面是cocos2d-x2.x里面的代码,有一些修改
我们时常需要这么些功能,d出一个层,给与用户一些提示,这也是一种模态窗口,在没有对当前对话框进行确认的时候,不能继续往下 *** 作。在设计如此功能之时,怎么设计比较合理 ~ 是这篇文章要讨论的问题。一叶 不倾向于提供给一个完整的解决方案,给一堆源码。而会靠诉你如何根据你自己的需要去完善它,授人以鱼不如授人以渔 ~
功能分析我们设计一个对话框,对话框上有几个按钮(个数可定制),当然有个标题,会让别人一眼看出它之功用,里面可以有些详细的提示文字,需要是模态窗口,而且窗口的大小可变,这样能够更好的适应不同的屏幕的大小。当然还有一个重要的功能,d出效果 ~ 虽然从技术角度来说,实现起来并不难,或者说非常简单,但这会以一个很好的用户体验展示给用户。
为了使用方面,我将接口设计的尽量简洁,便于使用,如下所示,至于内部的实现,那就随意了,接口函数是暴露在外面的,给别人使用,所以根据需要首先将它定义好,会让你的实现步骤思路清晰 (本文所用到的源代码可以从这里获取):
class PopupLayer: public cclayer{public: PopupLayer(); ~PopupLayer(); virtual bool init(); CREATE_FUNC(PopupLayer); // 需要重写触摸注册函数,重新给定触摸级别 virtual voID registerWithtouchdispatcher(voID); // 重写触摸函数,永远返回 true ,屏蔽其它层,达到 “模态” 效果 bool cctouchBegan(cocos2d::CCtouch *ptouch,cocos2d::CCEvent *pEvent); // 构架,并设置对话框背景图片 static PopupLayer* create(const char* backgroundImage); // 它可以显示标题,并且设定显示文字大小 voID setTitle(const char* Title,int Fontsize = 20); // 文本内容,padding 为文字到对话框两边预留的距离,这是可控的,距上方的距离亦是如此 voID setContentText(const char* text,153)">20,int padding = 50,int paddinttop = 100); // 回调函数,当点击按钮后,我们关闭d出层的同事,需要一个回调函数,以通知我们点击了哪个按钮(如果有多个) voID setCallbackFunc(CCObject* target,SEL_CallFuncN callfun); // 为了添加按钮方面,封装了一个函数,传入些必要的参数 bool addbutton(const char* normalimage,const char* selectedImage,const char* Title,int tag = 0); // 为了在显示层时之前的属性生效,选择在 onEnter 里动态展示 virtual voID onEnter(); virtual voID onExit();};
从使用方面的角度来说,定义了以上函数,以供外部调用,完成基本的功能需求。当然还有些隐藏的函数,如 setContentSize。由此开始我们的下一步设计 ~
onEnter 动态组建d出层前文提到过,需要的模态窗口大小是可变的,通过 ContentSize 来获取,如果没有设置 ContentSize ,那么采取的方案是,窗口大小与传入图片一样大,反之,将窗口设定为指定大小。我们知道有很多类似于这样的属性设置修改等,对于完成这样一个功能来说,有两种方式。
其一,实时设置,实时刷新,比如在static PopupLayer* create(const char* gackgroundImage)的实现里面,创建一个精灵,并设置好图片,添加到当前层,如果调用了setContentSize我们再在此方法获取精灵后去修改这个精灵的大小(很显然在本文,并没有实现 setContentSize 方法,但并不影响解说)。
其二,保留属性,动态组建。这样一种实现是在static PopupLayer* create(const char* gackgroundImage)方法内部,只保存图片的名称,而setContentSize也可以只专注于自己的工作即可。最后在一个适当的执行时期,根据以上两个参数,动态创建符合需求的精灵,而这个 *** 作在 onEnter 里尤为合适。
再以一个当前用到的例子,来说明实时刷新与动态组建的区别。看到定义中有一个addbutton的方法,它是为了可以在当前对话框中添加一个或者几个按钮,而添加几个?当然并不确定,但确定的是,它们的位置会随着按钮个数的不同而不同,如果一个按钮,将居中显示(一分为二),如果两个(三等份距离),如果是实时刷新,我们在每一次addbutton方法里面创建一个新的按钮,还需要设置正确的位置,当然在设置新位置的时候,你需要去判断是否已经存在按钮,还需要修改q前面按钮的位置,可以预见,每添加一次,都需要去实时刷新之前设置过的值,如果代码逻辑简单还好,如果逻辑非常复杂,依赖属性之多,那么那将不好控制。如果使用动态组建,在addbutton方面里面我们只需要用一个集合(类似机制)来保存所有的按钮信息,仅此而已,然后在 onEnter 中,读取这些信息,以实时添加按钮至界面之中,而在运行到这里之时,属性基本已经确定了(这里是按钮个数)。只需计算一次各按钮的位置,这样的逻辑处理就相当清晰了 ~
可以说动态组建就一定比实时刷新要好么?当然不是。一个采用实时刷新的例子:在 Cocos2d-x 的 CCControl 的框架中,使用了实时刷新的解决方案,可以在很多地方看到类似needsLayout()这样的 *** 作,在设定一个控件的属性之后,需要根据属性更新控件的布局等。
对于 实时刷新 与 动态组建 这两种方式,需要根据实际情况来选择,以简化我们的开发,而在文本中,基本是以动态组建的方式设计,因为在d出层运行之时,所有的属性就已经确定,它没有必要再去根据属性实时刷新。
d出层的触摸优先级, *** 作与显示相一致-128是一个有意义的数字,它是 Ccmenu 的默认触摸级别,如果我们不使用自带的菜单项,那么对于触摸级别的问题就很好处理了,随便一个稍微大一点的值,即可。但是你需要自己写按钮处理的实现。当然使用 Ccmenu 也是有好处的,它封装了非常好用的点击 *** 作。为了简化开发,这里就基于以 Ccmenu 作为对话框按钮的 *** 作实现。那么我们的 d出层 触摸级别改设置为多少?
在我们设定触摸级别时,请记住一句话, *** 作与显示相一致。此话何意?现在设想这样一种情况,我们为了屏蔽d出层以外所有的层的 *** 作,而将d出层级别置为 -129 ,这样便保证了它是模态的了(一般而言,除了 Ccmenu 的级别,用户自定义也无需这么大),但是如果当前d出层上方还有其它的层(也可以是d出层的父节点上方有其它层,如多层的 UI 设计),并且其上也有 Ccmenu 按钮,那么就出现了显示在 d出层上放层中的 Ccmenu 按钮不能点击,这不科学!实际,在d出层的 Ccmenu 也不能点击,只是我们可以通过将d出层的触摸消息传递给层中的 Ccmenu 解决。所以设置为一味的追求最大的触摸优先级,并不可取,它不能很好的做到 *** 作与显示相一致,而优先级小于 Ccmenu 并不能屏蔽下方的其它 Ccmenu *** 作,所以对于d出层本身,它设置为 -128 是合理的,对于同样级别的这些元素来说(d出层和Ccmenu),能够做到,显示在最上方的优先处理。如果在d出层上方还有层,是可以点击的,为什么不呢!而我们要做的是,通过逻辑控制,让d出层节点,最后添加到场景的最上方。
对于 *** 作与显示相一致的一个解决方案,可以参考一叶的另两篇文章,多层 UI 触摸事件的轻量级设计,和CCScrollView 实现帮助界面、关卡选择。当然那里并没有用到 Ccmenu,而是独立创建了一套规则。
回调函数的实现方案 由于我们使用了 Ccmenu 作为按钮,所以完全可以将 Ccmenu 的回调函数,当作参数传入进来,这样处理确实很简单,但是另一个问题,我门需要在事件处理完之后,关闭当前层,那这就不能仅仅如此了,需要进一步封装,将d出层的按钮回调函数设置为内部实现,然后在 回调给它的上层,之后关闭对话框(关闭的 *** 作由对话框层来完成),对于回调一般有两种方式,一种是delegate回调,这需要定义接口,由上层,继承实现接口,并把自己当作参数,传入d出层,由d出层调用 delegate 的接口方法实现,在 Cocos2d-x 里面很多地方用到此方式。而另一种则是 函数绑定,就像 Ccmenu 那样的绑定函数。
在这里,一叶选择了后者,如果当前d出层固定一个或者两个按钮,那么我将使用 delegate 来实现函数回调,它会使回调步骤更为清晰,但是,这里设计的是按钮个数可变,功能也不尽相同,使用回调函数,绑定 CCNode 参数,以其 tag 标示,点击的是哪个按钮,当然这里也并不是说使用那种方式是绝对的好坏。delegate 对参数传递来说,更为严谨。voID setCallbackFunc(CCObject* target,SEL_CallFuncN callfun);的定义是类似 Ccmenu 的回调机制,一个 CCNode 作为参数,其 tag 用以标示当前点击的是哪个按钮。
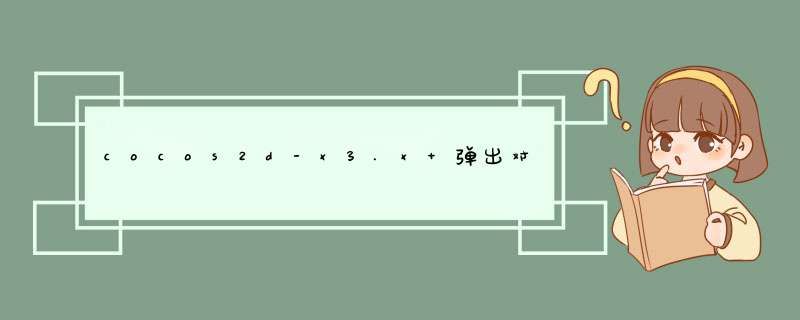
这里一张截图,其中 popup 按钮是个 Ccmenu,d出层中两个按钮也是 Ccmenu,而层本身的触摸优先级别也是 -128 ,都是同级,那就依我所言, *** 作与显示相一致,唯一要注意的是逻辑的控制,什么时候d出层,由哪个节点d出层(一般由场景基层来负责),以保证它显示在最上方。
通过以上的讨论实践,完成了对话框的基本模型,它实现了以下功能:
一个可以d出的对话框实现 模态窗口的实现(需要逻辑的控制) 多按钮的支持,位置自适应,提供回调函数 提供标题和内容设置 支持九图,控制适应d出框大小当然还有许多其它并没有照顾到的功能,或者不完善的地方,这就需要用户自己扩展,定制了,如,这样一个层,至少应该是单例的,任何时候只应该存在一个,可以用单例模式实现,对于d出层的内容方面,这里只有标题和内容,并且标题位置固定,按钮的位置还可以更灵活的设置等。
总结以上是内存溢出为你收集整理的cocos2d-x3.x d出对话框的设计与实现全部内容,希望文章能够帮你解决cocos2d-x3.x d出对话框的设计与实现所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)