
哈哈,还是可以拖拽的图钉。我都快晕了。解决上一篇留下的问题。
xaml代码:
<GrID x:name="LayoutRoot" Background="White"> <ic:Map x:name="MyMap"> <!--地图地址 自己填写--> <is:TiledDynamicRESTLayer Url="<a target=_blank @R_403_6839@="http://localhost:8090/iserver/services/map-china400/rest/maps/China">http://localhost:8090/iserver/services/map-china400/rest/maps/China</a>" /> </ic:Map> <button x:name="btnDrag" Content="点击" Height="23" WIDth="75" Click="btnDrag_Click_1" margin="0,925,277" /> </GrID>
cs后台代码:
<p>namespace SL{ public partial class MainPage : UserControl { private ElementsLayer Drag_ElementsLayer = new ElementsLayer(); private ComboBox GV_cBoxPopConType; private TextBox GV_txtLon; private TextBox GV_txtLat; public MainPage() { InitializeComponent(); } private voID btnDrag_Click_1(object sender,RoutedEventArgs e) { Drag_ElementsLayer.Children.Clear(); pushpin p = new pushpin(); InfoWindow window = GetPopupContent(); bool isMouseCaptured = false; p.MouseleftbuttonDown += (obj,ee) => { isMouseCaptured = true; MyMap.ScreenContainer.Children.Remove(window); MyMap.ScreenContainer.Children.Add(window); window.Location = p.Location; if (GV_txtLon != null) { GV_txtLon.Text = p.Location.X.ToString(); } if (GV_txtLat != null) { GV_txtLat.Text = p.Location.Y.ToString(); } window.ShowInfoWindow(); }; p.MouseMove += (obj,ee) => { if (isMouseCaptured) { MyMap.Action = null; Point2D new_point2d = MyMap.ScreenToMap(new Point(ee.Getposition(null).X,ee.Getposition(null).Y+37)); p.Location = new_point2d; window.CloseInfoWindow(); } }; p.MouseleftbuttonUp += (obj,ee) => { isMouseCaptured = false; MyMap.Action = new Pan(MyMap); Point2D new_point2d = MyMap.ScreenToMap(new Point(ee.Getposition(null).X,ee.Getposition(null).Y+37)); p.Location = new_point2d; window.Location = p.Location; if (GV_txtLon != null) { GV_txtLon.Text = p.Location.X.ToString(); } if (GV_txtLat != null) { GV_txtLat.Text = p.Location.Y.ToString(); } window.ShowInfoWindow(); }; p.Location = MyMap.Center; p.Background = new SolIDcolorBrush(colors.Blue); Drag_ElementsLayer.AddChild(p); MyMap.Layers.Add(Drag_ElementsLayer); }</p><p> private InfoWindow GetPopupContent() { StackPanel spAll = new StackPanel(); StackPanel sp1 = new StackPanel() { OrIEntation = OrIEntation.Horizontal, Height = 29 }; StackPanel sp2 = new StackPanel() { OrIEntation = OrIEntation.Horizontal, Height = 29 }; StackPanel sp3 = new StackPanel() { OrIEntation = OrIEntation.Horizontal, Height = 29 }; StackPanel sp4 = new StackPanel() { OrIEntation = OrIEntation.Horizontal, Height = 29, HorizontalAlignment = HorizontalAlignment.Right }; TextBlock tblockLon = new TextBlock() { Text = "经度:", VerticalAlignment = VerticalAlignment.Center }; TextBlock tblockLat = new TextBlock() { Text = "纬度:", VerticalAlignment = VerticalAlignment.Center }; TextBlock tblockType = new TextBlock() { Text = "类型:", VerticalAlignment = VerticalAlignment.Center }; GV_txtLon = new TextBox() { WIDth = 256, Height = 23, }; GV_txtLat = new TextBox() { WIDth = 256, Height = 23 }; List<ComboBoxItem> ctg = new List<ComboBoxItem>() { new ComboBoxItem { Tag="road",Content="道路" }, new ComboBoxItem { Tag="brIDge",Content="桥梁" }, new ComboBoxItem { Tag="river",Content="河流" }, new ComboBoxItem { Tag="farmland",Content="农田" }, }; GV_cBoxPopConType = new ComboBox() { WIDth = 256, ItemsSource = ctg }; GV_cBoxPopConType.Selectedindex = 0; button btnPopSaveConLonLat = new button() { Content = "保存", WIDth = 75, Height = 23 }; btnPopSaveConLonLat.Click += btnPopSaveConLonLat_Click; button btnPopCancel = new button() { Content = "取消", Height = 23 }; btnPopCancel.Click += btnPopCancel_Click; sp1.Children.Add(tblockLon); sp1.Children.Add(GV_txtLon); sp2.Children.Add(tblockLat); sp2.Children.Add(GV_txtLat);</p><p> sp3.Children.Add(tblockType); sp3.Children.Add(GV_cBoxPopConType);</p><p> sp4.Children.Add(btnPopSaveConLonLat); sp4.Children.Add(btnPopCancel);</p><p> spAll.Children.Add(sp1); spAll.Children.Add(sp2); spAll.Children.Add(sp3); spAll.Children.Add(sp4); InfoWindow window = new InfoWindow(MyMap); window.WIDth = 310; window.Height = 150; window.Content = spAll; window.Title = "地理位置信息"; return window; }</p><p> private voID btnPopCancel_Click(object sender,RoutedEventArgs e) { MyMap.ScreenContainer.Children.Clear(); Drag_ElementsLayer.Children.Clear(); MyMap.Layers.Remove(Drag_ElementsLayer); }</p><p> private voID btnPopSaveConLonLat_Click(object sender,RoutedEventArgs e) { string type = "",lon = "",lat = ""; if (GV_cBoxPopConType != null) { ComboBoxItem item = GV_cBoxPopConType.SelectedItem as ComboBoxItem; type = item.Tag.ToString(); } if (GV_txtLon != null) { lon = GV_txtLon.Text.Trim(); } if (GV_txtLat != null) { lat = GV_txtLat.Text.Trim(); } MessageBox.Show("经度:" + lon + "\n" + "纬度:" + lat + "\n" + "类型:" + type); } }}</p> 初始化截图和上一篇是一样的,如下:
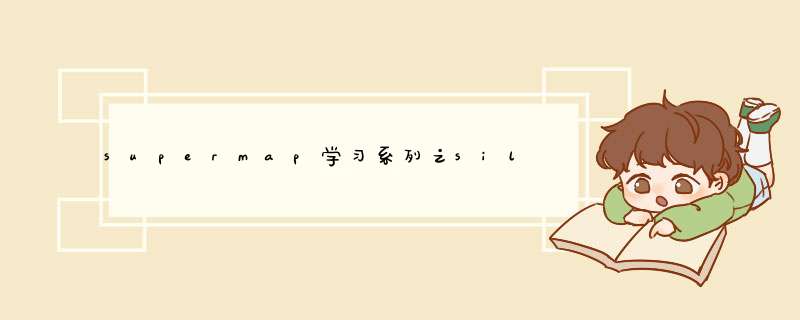
点击按钮添加图钉,左键d出交互窗口等和上一篇一样。不一样的是保存,截图如下:
点击保存按钮,截图如下:
切换图钉位置以及下拉框选项,可以和上一张对比一下,截图如下:
如果哪位大神有更好的方法,请联系。共同学习。谢谢。
总结以上是内存溢出为你收集整理的supermap学习系列之silverlight--添加可拖拽的定位图钉(方法二之超图自带类(Pushpin、InfoWindow)) 续 解决上一篇的问题全部内容,希望文章能够帮你解决supermap学习系列之silverlight--添加可拖拽的定位图钉(方法二之超图自带类(Pushpin、InfoWindow)) 续 解决上一篇的问题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)