
alt text http://jeenaparadies.net/t/s/Twittia-NSTextField1.png
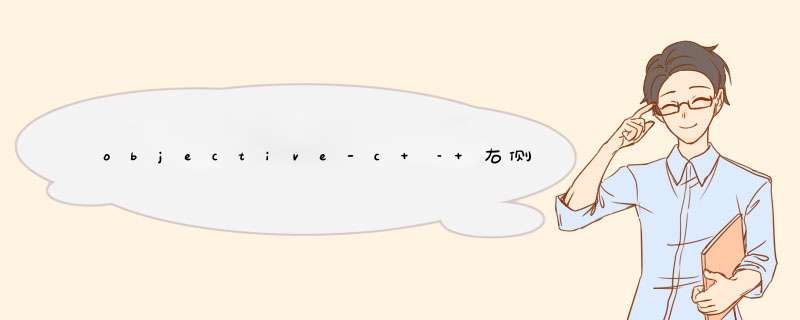
但是当我写一点点时,它看起来像那样:
alt text http://jeenaparadies.net/t/s/Twittia-NSTextField2.png
我唯一能想到的是继承NSTextFIEld并使用它做一些事情,因此它不会在数字下面绘制文本,但我不知道如何开始并需要真正的帮助.
解决方法 最简单的方法可能是子类NSTextFIEldCell和overrIDe -drawInteriorWithFrame:inVIEw:和-selectWithFrame:inVIEw:editor:delegate:start:length:.您需要确定为计数分配多少空间并在缩写空间中绘制.类似于此示例代码的东西应该可以工作,尽管尚未在圆角文本字段中进行测试.
您可以在Apple的PhotoSearch example code中找到有关子类化NSCell的更多信息.
- (voID)drawInteriorWithFrame:(NSRect)bounds inVIEw:(NSVIEw *)controlVIEw { NSRect TitleRect = [self TitleRectForBounds:bounds]; NSRect countRect = [self countAreaRectForBounds:bounds]; TitleRect = NSInsetRect(TitleRect,2,0); NSAttributedString *Title = [self attributedStringValue]; NSAttributedString *count = [self countAttributedString]; if (Title) [Title drawInRect:TitleRect]; [count drawInRect:countRect];}- (voID)selectWithFrame:(NSRect)aRect inVIEw:(NSVIEw *)controlVIEw editor:(NSText *)textObj delegate:(ID)anObject start:(NSInteger)selStart length:(NSInteger)selLength { NSRect selectFrame = aRect; NSRect countRect = [self countAreaRectForBounds:aRect]; selectFrame.size.wIDth -= countRect.size.wIDth + padding_AROUND_COUNT; [[NSNotificationCenter defaultCenter] addobserver:self selector:@selector(__textChanged:) name:NSTextDIDChangeNotification object:textObj]; [super selectWithFrame:selectFrame inVIEw:controlVIEw editor:textObj delegate:anObject start:selStart length:selLength];}- (voID)endEditing:(NSText *)editor { [[NSNotificationCenter defaultCenter] removeObserver:self name:NSTextDIDChangeNotification object:editor]; [super endEditing:editor];}- (voID)__textChanged:(NSNotification *)notif { [[self controlVIEw] setNeedsdisplay:YES];} 总结 以上是内存溢出为你收集整理的objective-c – 右侧带“填充”的NSTextField全部内容,希望文章能够帮你解决objective-c – 右侧带“填充”的NSTextField所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)