
1、前一篇文章最后,运行程序后窗口内一片黑,没有任何内容。是因为场景内没有添加任何东西,现在就来逐一添加相应的内容。
2、首先,来添加背景图片和文字,使用两个类:CCSprite和cclabelTTF
(1)代码如下:
#include"MyHelloWorldScene.h" USING_NS_CC; bool MyHelloWorldScene::init() { bRct= false ; do { CC_BREAK_IF(!CCScene::init()); //获取窗口尺寸 CCSizevisibleSize=CCDirector::sharedDirector()->getVisibleSize(); CCPointorigin=CCDirector::sharedDirector()->getVisibleOrigin(); //背景 CCSprite*pSprite=CCSprite::create( "HelloWorld.png" ); pSprite->setposition(ccp(visibleSize.wIDth/2+origin.x,visibleSize.height/2+origin.y)); this ->addChild(pSprite,0); //文字 cclabelTTF*pLabel=cclabelTTF::create( "HelloWorld" , "Arial" ; } while (0); return bRct; } |
(2)坐标系:上述代码中涉及到坐标的问题,主要是setposition这个函数的参数如何确定的问题。
(3)一般来说,坐标原点在左上角,往右是x轴,往下是y轴;但是在Cocos2d中,坐标原点在左下角,同样是x轴向右,y轴向下。
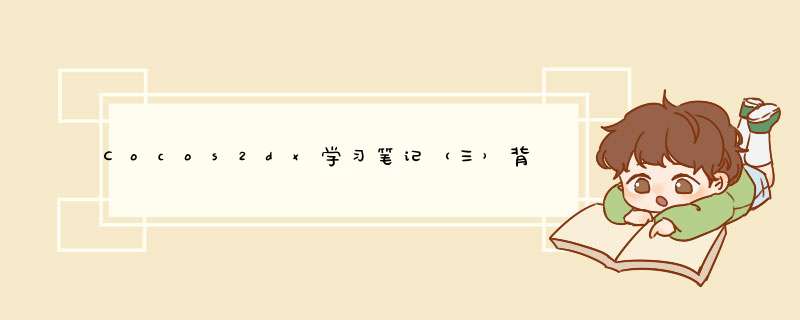
(4)实际上,坐标系除了x、y两个方向,还有一个z方向,这样构成一个立体的空间:
笛卡尔坐标系
(4)setposition函数,设置的是精灵的位置,这个位置是二维的,也就是一个由x、y构成的平面内的位置,那么z方向体现在哪儿呢?体现在另一个函数addChild中,这个函数有一个int型的参数zOrder,就是我们通常说的z序,也就是精灵(或是别的内容)在z轴方向上的位置。可是尝试将文字的z序设置的比背景的小,这时文字就在背景后面了,当然显示的时候就看不见了。
(5)关于CCDirector::sharedDirector()这句将会反复的使用,它是导演,一切场景由它来控制。当然此处,是通过它获得显示尺寸;
(6)我们设置背景的时候,是刚好充满整个屏幕的,那么如何确定setposition的参数呢?许多人的第一反应也许是(0,0),当然此处显然不是如此;这里的坐标实际上应该是精灵中心(对角线交点)的坐标(240,160)。
(7)关于这句CCDirector::sharedDirector()->getVisibleOrigin();貌似获取到的就是坐标原点(0,0),好像没有什么意义,实际上涉及到另外一些更复杂的坐标知识,你可以想象一个游戏的地图不可能只是窗口显示的那么点大,此时的坐标该如何描述位置呢?在此先略过不提。
(8)根据以上内容,尝试将文字“HelloWorld”移动到下侧:
3、本文总结
(1)继上文详细介绍init中的背景和文字,即往空的场景中添加内容;
(2)添加内容,用到一个函数addChild,通过该函数将创建好的对象添加到场景中,这样场景中就有内容了;
(3)但是,此时场景中的内容是静态的,程序与用户是无交互的。
总结以上是内存溢出为你收集整理的Cocos2dx学习笔记(三)背景、文字全部内容,希望文章能够帮你解决Cocos2dx学习笔记(三)背景、文字所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)