
<!DOCTYPE HTML>
<HTML>
<head>
<Title>多层次嵌套列表</Title>
<Meta name="vIEwport" content="wIDth=device-wIDth,initial-scale=1,user-scalable=0" />
<script type="text/JavaScript" src="http://code.jquery.com/jquery⑴.5.min.Js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.CSS" />
<script type="text/JavaScript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.Js"></script>
</head>
<body>
<div data-role="page">
<header data-role="header">
<h1>多层次嵌套列表</h1>
</header>
<div data-role="content">
<ul data-role="ListvIEw" data-theme="a">
<li>
<a href="#" data-add-back-btn="true">曹 *** </a>
<ul>
<li><a href="#">曹仁</a></li>
<li><a href="#">张辽</a></li>
<li><a href="#">司马懿</a></li>
<li><a href="#">夏侯淳</a></li>
</ul>
</li>
<li>
<a href="#">刘备</a>
<ul>
<li><a href="#">关羽</a></li>
<li><a href="#">张飞</a></li>
<li><a href="#">赵云</a></li>
<li><a href="#">黄忠</a></li>
</ul>
</li>
<li>
<a href="#">孙权</a>
<ul>
<li><a href="#">周瑜</a></li>
<li><a href="#">鲁肃</a></li>
<li><a href="#">周泰</a></li>
<li><a href="#">黄盖</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</HTML>
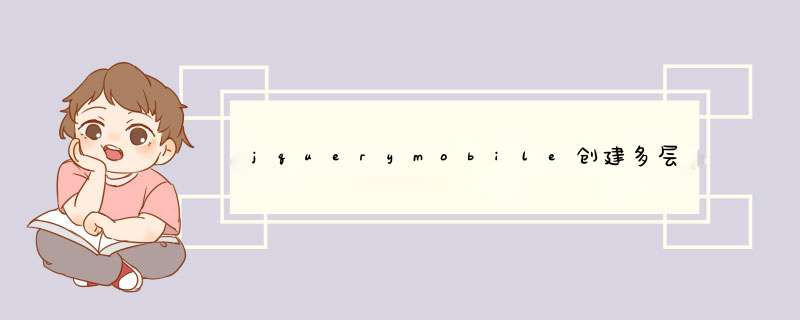
效果:
以上是内存溢出为你收集整理的jquerymobile创建多层次嵌套列表全部内容,希望文章能够帮你解决jquerymobile创建多层次嵌套列表所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)