
原文网址:http://blog.sina.com.cn/s/blog_705a5ff00101ox4s.HTML
1、d出层的触摸优先级, *** 作与显示相一致
2、定制按钮个数
3、窗口的大小可变
4、回调函数的实现方案
5、onEnter动态创建d出层
封装
//PopupLayer.h
#include "cocos2d.h"
#include "cocos-ext.h"
USING_NS_CC;
USING_NS_CC_EXT;
classpopupLayer : public cclayer{
public:
PopupLayer();
~PopupLayer();
virtualbool init();
//需要重写触摸注册函数,重新给定触摸级别
virtualvoID registerWithtouchdispatc
//重写触摸函数,返回true,屏蔽其它层,达到“模态”效果
boolcctouchBegan(CCtouch *ptouch,CCEvent *pEvent);
//静态创建函数,创建一个d出层,设置背景图片
staticPopupLayer* create(const char* backgroundImage);
//设置标题
voIDsetTitle(const char* Title,int Fontsize = 20);
voIDsetContentText(const char* text,int Fontsize=20,int padding=50,int paddingtop=100);
//设置上层对象和上层回调函数,用于回调时传递CCNode参数
voIDsetCallBackFunc(CCObject* target,SEL_CallFuncNcallfun);
//添加menuItem按钮,封装了一个函数,传入些必要的参数
booladdbutton(const char* normalimage,const char* selectedImage,constchar* Title,int tag=0);
//为了在显示层时的属性生效,选择在onEnter里动态生成
virtualvoID onEnter();
virtualvoID onExit();
CREATE_FUNC(PopupLayer);
private:
voIDbuttonCallBack(CCObject* pSender);
//文字内容两边的空白区域
intm_contentpadding;
intm_contentpaddingtop;
CCObject* m_callbackListener;
SEL_CallFuncN m_callback;
//定义了Ccmenu*类型变量m_pMenu,并且直接定义默认的set/get方法
CC_SYNTHESIZE_RETAIN(Ccmenu*,m_pMenu,Menubutton);
CC_SYNTHESIZE_RETAIN(CCSprite*,m_sfBackGround,SpriteBackGround);
CC_SYNTHESIZE_RETAIN(CCScale9Sprite*,m_s9BackGround,Sprite9BackGround);
CC_SYNTHESIZE_RETAIN(cclabelTTF*,m_ltTitle,LabelTitle);
CC_SYNTHESIZE_RETAIN(cclabelTTF*,m_ltContentText,LabelContentText);
};
//PopupLayer.cpp
#include"PopupLayer.h"
USING_NS_CC;
//构造函数中变量设初值
PopupLayer::PopupLayer()
{
m_contentpadding =0;
m_contentpaddingtop =0;
m_pMenu =NulL;
m_callbackListener =NulL;
m_callback =NulL;
m_sfBackGround =NulL;
m_s9BackGround =NulL;
m_ltContentText =NulL;
m_ltTitle =NulL;
}
//释放
PopupLayer::~PopupLayer()
{
CC_SAFE_RELEASE(m_pMenu);
CC_SAFE_RELEASE(m_sfBackGround);
CC_SAFE_RELEASE(m_s9BackGround);
CC_SAFE_RELEASE(m_ltContentText);
CC_SAFE_RELEASE(m_ltTitle);
}
//初始化
boolPopupLayer::init()
{
if ( !cclayer::init()){
returnfalse;
}
this->setContentSize(CCSizeZero);
//初始化需要的Menu
Ccmenu* menu =Ccmenu::create();
menu->setposition(CCPointZero);
setMenubutton(menu);
//set()方法
settouchEnabled(true);
//开启触摸响应 returntrue;
}
//重写触摸注册函数,重新给定触摸级别
voIDPopupLayer::registerWithtouchdispatc
//这里的触摸优先级设置为-128,与Ccmenu同级,保证了屏蔽下方的触摸
CCDirector::sharedDirector()->gettouchdispatcher()->addTargetedDelegate(this,-128,true);
}
//触摸函数cctouchBegan,返回true
boolPopupLayer::cctouchBegan( CCtouch *ptouch,CCEvent *pEvent){
returntrue;
}
//创建一个d出层,给背景精灵变量赋值
PopupLayer*PopupLayer::create( const char* backgroundImage){
PopupLayer* popup =PopupLayer::create();
popup->setSpriteBackGround(CCSprite::create(backgroundImage));
popup->setSprite9BackGround(CCScale9Sprite::create(backgroundImage));
returnpopup;
}
//给标题变量赋值
voID PopupLayer::setTitle(const char* Title,int Fontsize ){
cclabelTTF* ltfTitle =cclabelTTF::create(Title,"Arial",Fontsize);
ltfTitle->setcolor(ccc3(0,0));
setLabelTitle(ltfTitle);
}
//给文本变量赋值
voIDPopupLayer::setContentText( const char* text,int Fontsize,intpadding,int paddingtop ){
cclabelTTF* content =cclabelTTF::create(text,Fontsize);
content->setcolor(ccc3(0,0));
setLabelContentText(content);
m_contentpadding =padding;
m_contentpaddingtop =paddingtop;
}
//给下层层变量和回调函数变量赋值
voIDPopupLayer::setCallBackFunc( CCObject* target,SEL_CallFuncNcallfun ){
m_callbackListener =target;
m_callback =callfun;
}
//给menu菜单变量添加Item
bool PopupLayer::addbutton(const char* normalimage,const char*Title,int tag ){
CCSize winSize =CCDirector::sharedDirector()->getWinSize();
CCPoint center =ccp(winSize.wIDth/2,winSize.height/2);
// 创建图片菜单按钮
CcmenuItemImage* menuImage =CcmenuItemImage::create(
normalimage,selectedImage,this,menu_selector(PopupLayer::buttonCallBack));
menuImage->setTag(tag);
menuImage->setposition(center);
//添加文字说明并设置位置
CCSize menuSize =menuImage->getContentSize();
cclabelTTF* ttf =cclabelTTF::create(Title,15);
ttf->setcolor(ccc3(0,0));
ttf->setposition(ccp(menuSize.wIDth/2,menuSize.height/2));
menuImage->addChild(ttf);
getMenubutton()->addChild(menuImage);
returntrue;
}
//销毁d出框,传递参数node给下层
voIDPopupLayer::buttonCallBack( CCObject* pSender ){
CCNode* node =dynamic_cast(pSender);
cclog("touch tag: %d",node->getTag());
if (m_callback &&m_callbackListener)
{
//执行HelloWorld层的回调函数,传递node参数
(m_callbackListener->*m_callback)(node);
}
this->removeFromParentAndClean
up(true);
}
//全部参数都设定好后,在运行时动态加载
voIDPopupLayer::onEnter(){
cclayer::onEnter();
CCSize winSize =CCDirector::sharedDirector()->getWinSize();
CCPoint center =ccp(winSize.wIDth/2,winSize.height/2);
CCSizecontentSize;
//设定好参数,在运行时加载
if(getContentSize().equals(CCSizeZero)){
getSpriteBackGround()->setposition(center);
this->addChild(getSpriteBackGround(),0);
contentSize =getSpriteBackGround()->getTexture()->getContentSize();
}
else{
CCScale9Sprite* background =getSprite9BackGround();
background->setContentSize(getContentSize());
background->setposition(center);
this->addChild(background,0);
contentSize =getContentSize();
}
//添加按钮,并根据Item的个数设置其位置
this->addChild(getMenubutton());
float btnWIDth =contentSize.wIDth /(getMenubutton()->getChildrenCount()+1);
CCArray* array =getMenubutton()->getChildren();
CCObject* pObj =NulL;
int i = 0;
CCARRAY_FOREACH(array,pObj){
CCNode* node =dynamic_cast(pObj);
node->setposition(ccp(winSize.wIDth/2- contentSize.wIDth/2 +btnWIDth*(i+1),
winSize.height/2 -contentSize.height/3)); i++;
}
// 显示对话框标题
if(getLabelTitle()){
getLabelTitle()->setposition(ccpAdd(center,ccp(0,contentSize.height/2 - 25.0f)));
this->addChild(getLabelTitle());
}
//显示文本内容
if(getLabelContentText()){
cclabelTTF* ltf =getLabelContentText();
ltf->setposition(center);
ltf->setDimensions(CCSizeMake(contentSize.wIDth- m_contentpadding*2,contentSize.height -m_contentpaddingtop));
ltf->setHorizontalAlignment(kCCTextAlignmentleft);
this->addChild(ltf);
}
//d出效果
CCSequence *popupActions =CCSequence::create(
CCScaleto::create(0.0,0.0),
CCScaleto::create(0.06,1.05),
CCScaleto::create(0.08,0.95),1.0),NulL);
this->runAction(popupActions);
}
//退出
voIDPopupLayer::onExit(){
cclayer::onExit();
}
d出层调用:
//定义一个d出层,传入一张背景图片
PopupLayer* popup =PopupLayer::create("popupBackGround.png");
//ContentSize是可选的设置,可以不设置,如果设置则把它当做9图缩放
//popup->setContentSize(CCSizeMake(400,360));
popup->setTitle("Message");
popup->setContentText("Mostpeople... blunder round this city.",20,50,150);
//设置回调函数,回调传回一个CCNode以获取tag判断点击的按钮
//这只是作为一种封装实现,如果使用delegate那就能够更灵活的控制参数了
popup->setCallBackFunc(this,callfuncN_selector(HelloWorld::buttonCallBack));
//添加按钮,设置图片、文字,tag信息
popup->addbutton("button.png","button.png","Ok",0);
popup->addbutton("button.png","Cancel",1);
this->addChild(popup);
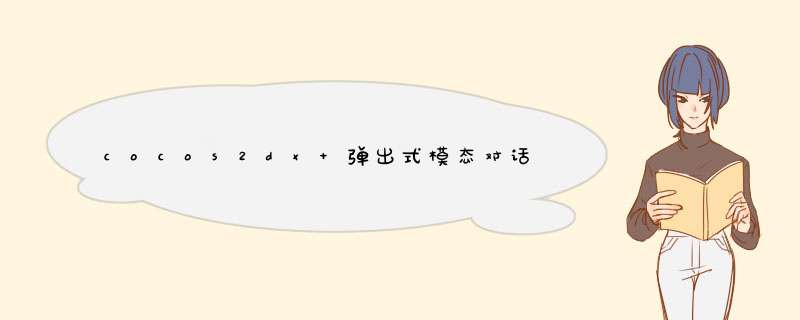
测试截图:
这样,对话框的基本模型就完成了,它实现了以下功能:
一个可以d出的对话框实现 模态窗口的实现(需要逻辑的控制) 多按钮的支持,位置自适应,提供回调函数 提供标题和内容设置 支持 九图,控制适应d出框大小
参考文:http://blog.csdn.net/u012421525/article/details/14231205
总结以上是内存溢出为你收集整理的cocos2dx d出式模态对话框的实现与封装全部内容,希望文章能够帮你解决cocos2dx d出式模态对话框的实现与封装所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)