
println("Starting Size is \(image!.size)")println("New Size is: \(sender.frame.size))")println("Initial Scale: \(image!.scale)")image = imageResize(image!,size: CGSize(wIDth: sender.frame.wIDth,height: sender.frame.height))println("Final Size is \(image!.size)")println("Final Scale: \(image!.scale)") 以下是上述打印语句的控制台输出:
Starting Size is (750.0,750.0)New Size is: (78.0,78.0))Initial Scale: 1.0Final Size is (78.0,78.0)Final Scale: 2.0
这是imageResize函数
func imageResize(image:UIImage,size:CGSize)-> UIImage { UIGraphicsBeginImageContextWithOptions(size,false,0) var context = UIGraphicsGetCurrentContext() CGContextSetInterpolationQuality(context,kCGInterpolationHigh) image.drawInRect(CGRect(origin: CGPointZero,size: size)) let scaledImage = UIGraphicsGetimageFromCurrentimageContext() UIGraphicsEndImageContext() return scaledImage} 最后,这是截图:
更新:
为了澄清,屏幕截图底部的图像来自键盘.它是一个UIbutton,其中放置了全尺寸(750×750)图像.当我将图像复制到粘贴板时,我从全尺寸图像开始并缩小尺寸以匹配键盘中UIbutton的框架.因此,我试图使文本消息中的图像具有相同的大小,并且在键盘中具有相同的图像清晰度.
更新#2
我更新了图像大小调整功能,根据屏幕比例调整图像大小:
func imageResize(image:UIImage,size:CGSize)-> UIImage { let scale = UIScreen.mainScreen().scale let newSize = CGSize(wIDth: size.wIDth / scale,height: size.height / scale) UIGraphicsBeginImageContextWithOptions(newSize,scale) var context = UIGraphicsGetCurrentContext() CGContextSetInterpolationQuality(context,size: newSize)) let scaledImage = UIGraphicsGetimageFromCurrentimageContext() UIGraphicsEndImageContext() return scaledImage} 这是控制台输出将有关图像的一些细节:
Starting Size is (750.0,78.0))Initial Scale: 1.0Final Size is (39.0,39.0)Final Scale: 2.0
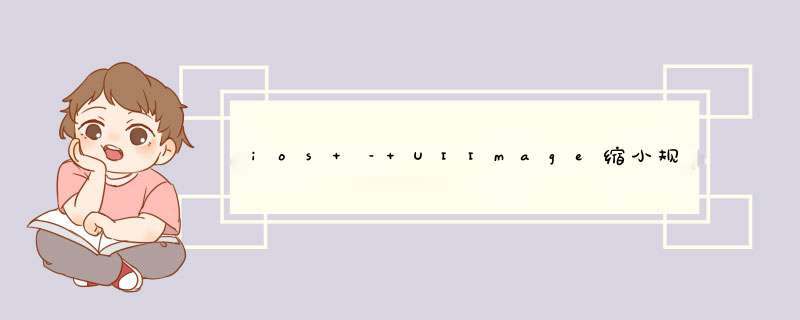
最后,这是设备上的图像(iPhone 6):
如您所见,尽管图像具有适当的帧,但与键盘中的UIbutton相比,它看起来很模糊.我应该能够达到与UIbutton相同的分辨率,因为我在两种情况下都以全尺寸图像开始.有关为什么我失去决议的想法?
更新#3
我更新了我的代码,将图像乘以比例而不是除以它.
let newSize = CGSize(wIDth: size.wIDth * scale,height: size.height * scale)
结果如下:
Starting Size is (750.0,78.0))Initial Scale: 1.0Final Size is (156.0,156.0)Final Scale: 2.0
我真的很感谢你的帮助,但我仍然不理解如何将这些全部拉到一起以获得合适大小的照片.为了完全阐明我的目标,我试图使复制到消息中的图像看起来与键盘内UIbutton中的图像完全相同.这是我用来将图像添加到粘贴板以将其复制到消息文本中的代码.在调整图像大小后运行粘贴板代码:
pb.setData(UIImagePNGRepresentation(image),forPasteboardType: type)解决方法 注意:点不是像素.高分辨率屏幕可以具有由多于一个像素组成的点.大小通常以点指定,但图像以像素为单位.因此,对于Retina显示器,如果需要知道实际的固定尺寸,则必须使用比例因子.
如果图像被缩放到所需的点大小并且显示器具有比点大小更大的分辨率,则比例> 1图像会显得更模糊.
如果要在运行时进行缩放,则需要通过显示比例值将所需的点大小多个,以使像素大小缩放到.要获得屏幕比例:
let scale = UIScreen.mainScreen().scale总结
以上是内存溢出为你收集整理的ios – UIImage缩小规模 – 失去分辨率全部内容,希望文章能够帮你解决ios – UIImage缩小规模 – 失去分辨率所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)