
简而言之,iOS 10设备中的布局完全搞砸了.更新到Xcode 9后是否有其他人具有向后兼容性?如果是这样,你是如何解决它的.
要更改自定义表的视图宽度,请使用frame属性.我正在使用的代码是
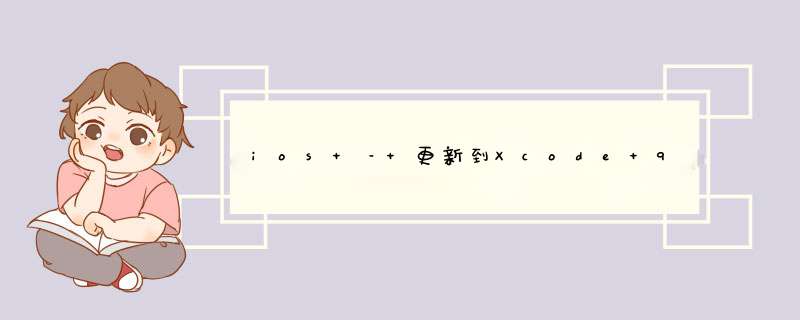
overrIDe var frame: CGRect { //Decrease frame wIDth of the tableVIEwCell get { return super.frame } set (newFrame) { var frame = newFrame frame.origin.x += 8 frame.size.wIDth = frame.size.wIDth-16 super.frame = frame }} 下面是在iOS 11中显示tableVIEwCell的方法
这就是在iOS 10中呈现tableVIEwCell的方式,这是不正确的
[
正如您所看到的,从右边距到tableVIEw Cell的间隙更大.
解决方法 丢掉现有的代码.请勿以任何方式触摸电池的框架.要使单元格看起来比表格更窄,请为单元格提供清晰的背景,并在内容视图中放置一个不透明的视图,该视图从单元格的边界插入(或者您可以使用单元格的背景视图).使用autolayout进行配置,使其无论屏幕大小如何都可以使用.
总结以上是内存溢出为你收集整理的ios – 更新到Xcode 9后UITableView中的布局问题全部内容,希望文章能够帮你解决ios – 更新到Xcode 9后UITableView中的布局问题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)