
1.创建
var richText = new ccui.RichText(); richText.ignoreContentAdaptWithSize(false); richText.wIDth = 120; richText.height = 100;通过赋值wIDth和height来设置contentSize,ignoreContentAdaptWithSize设为false来让文本按contentSize进行布局。
2.创建文本元素
static RichElementText* create(int tag,const color3B& color,glubyte opacity,const std::string& text,const std::string& Fontname,float FontSize);static RichElementimage* create(int tag,const std::string& filePath);static RichElementCustomNode* create(int tag,Node* customNode);三种元素分别是文字、图片、普通节点(用普通节点就可以挂从Node派生的类)。
tag貌似内部没有用,外部也访问不了,其他参数容易理解。
var re1 = new ccui.RichElementText(0,cc.color.WHITE,255,'这是白色白色白色白色白色白色','黑体',24); var re2 = new ccui.RichElementText(0,cc.color.RED,'这是红色红色红色红色红色红色红色','楷体',24); var reimg = new ccui.RichElementimage(0,'res/pic/Closenormal.png'); var renode = new ccui.RichElementCustomNode(0,new cc.Sprite('res/pic/Closenormal.png')); 3.增删元素
voID insertElement(RichElement* element,int index); voID pushBackElement(RichElement* element); voID removeElement(int index); voID removeElement(RichElement* element);
4.其他方法
voID setVerticalSpace(float space); virtual voID setAnchorPoint(const Vec2 &pt); virtual Size getVirtualRendererSize() const overrIDe; voID formatText(); virtual voID ignoreContentAdaptWithSize(bool ignore);getVirtualRendererSize这个Js好像没有导出。
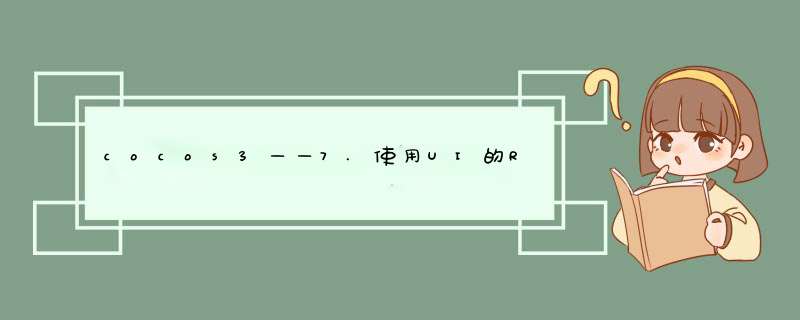
5.结果
总结
以上是内存溢出为你收集整理的cocos3——7.使用UI的RichText全部内容,希望文章能够帮你解决cocos3——7.使用UI的RichText所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)