
Cocos2d-Js最引以为傲的能力就是完美的一次开发,全平台部署得能力。得益于3.0版中Web引擎和Native引擎的整合,Cocos2d-Js为Web和各原生平台开发提供了一套统一的工作流,开发者只需要关注自己的JavaScript代码,我们提供了Cocos Console工具帮助用户管理开发以及发布的流程。
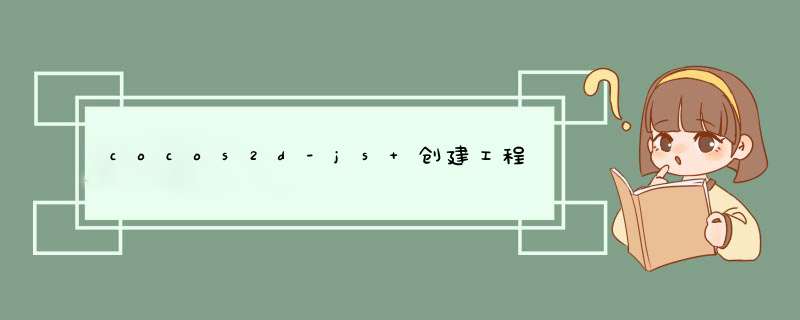
Cocos2d-Js v3.0框架:
从这张架构图中可以看出,Cocos2d-Js对Web平台的支持主要是通过Web引擎Cocos2d-HTML5做到的,而对Native平台的支持是以Cocos2d-x为核心,通过SpIDerMonkey这个JavaScript编译器来执行JavaScript代码,并通过JavaScript绑定技术将其API映射到Cocos2d-x的API上。这两方面的技术从引擎的v2.x时代就已经成熟了,而Cocos2d-Js v3.0首次将两者整合到一起,统一并简化它们的API,真正做到一套代码,全平台运行。这也就是图中的Cocos2d-Js API层,不同平台,不同设备之间的差异被透明化,开发者开发跨平台游戏自然也变得前所未有得简单。
Cocos2d-Js引擎所支持的平台包括:
桌面浏览器(Chrome,Safari,firefox,Opera,IE9+) 移动浏览器(AndroID,iOS) iOS AndroID Mac OS X windows 1. 下载引擎包请前往引擎下载页面下载最新的引擎包。下载完成后包内容如下所示:
| 目录或文件名 | 内容简介 | @H_502_35@
|---|---|
| build | 包含测试例和MoonWarriors示例的Xcode工程以及Visual Studio工程 | @H_502_35@
| docs | 包含JavaScript代码风格规范,当前发布说明和当前版本升级指南 | @H_502_35@
| 包含Web引擎以及Native引擎 | @H_502_35@|
| Web引擎 | @H_502_35@|
| Cocos2d-x引擎以及JsB框架 | @H_502_35@|
| 示例项目文件夹 | @H_502_35@|
| MoonWarriors示例项目 | @H_502_35@|
| 测试例项目 | @H_502_35@|
| Cocos Console使用的模版 | @H_502_35@|
| 工具文件夹 | @H_502_35@|
| JsB自动绑定生成工具 | @H_502_35@|
| Cocos Console工具 | @H_502_35@|
| JsB自动绑定配置文件以及生成脚本 | @H_502_35@|
| 作者目录,包含所有给Cocos2d-Js项目贡献代码的开发者 | @H_502_35@|
| 所有历史版本详细改动列表 | @H_502_35@|
| Cocos2d-Js许可协议 | @H_502_35@|
| Cocos2d-Js项目简介 | @H_502_35@|
| Cocos Console的安装脚本 | @H_502_35@
前文提到Cocos2d-Js的API简化和统一,另一方面,我们还通过Cocos Console工具统一了不同平台下的工作流,下面将介绍如何安装和使用Cocos Console完成从工程创建到发布的工作流。
引擎包下载完成后,请在控制台中运行setup.py(windows平台用户可能需要先安装python 2.7),这个脚本会添加cocos命令及它依赖的环境变量,在安装过程中,你可能需要提供你的NDK,AndroID SDK和ANT目录。请注意,如果是升级引擎,同样需要重新运行最新版本的setup.py,以保证cocos命令的引用是最新引擎的。
一些有用的链接和安装指引:
Python 2.7.6 Android SDK NDKAnt下载与安装:
下载Ant。 将Ant解压到你指定的文件夹。 设置JAVA_HOME环境变量到你的Java路径,ANT_HOME到刚刚解压的文件夹,再将${ANT_HOME}/bin (Unix)或%ANT_HOME%/bin (windows)加入到PATH中。| 1 2 3 | // Example: 在命令行中运行或添加到.bash_profile(Mac) export ANT_ROOT=/usr/local/ant/bin export JAVA_HOME=/usr/local/jdk1.7.0_51 | @H_502_35@
使用Cocos Console创建工程非常简单,安装完cocos命令之后,只需要在需要创建工程的目标目录下打开终端或命令行工具,输入下面的命令即可:
| 1 | cocos new -l Js Projectname | @H_502_35@
创建成功之后就会在目标目录下发现Projectname文件夹,这个工程将可以被发布到所有支持的平台。新创建工程的目录结构与引擎包有一些区别,下面是详细的列表介绍:
| 项目的各平台工程文件,包含iOS/MacOSX/AndroID/windows | @H_502_35@
| 项目资源文件夹,应该用来存储所有图片,音频,字体,动画等资源 | @H_502_35@
| 项目脚本文件夹,应该用来存储游戏的所有JavaScript代码 | @H_502_35@
| 该目录初始状态下不存在,当工程以发布模式打包后,会创建该文件夹并保存对应平台的发布包 | @H_502_35@
| 该目录用来存储调试模式打包的工程执行文件 | @H_502_35@
| Web工程的主页面,通过本地服务器访问这个页面即可看到游戏效果 | @H_502_35@
| 游戏入口文件,其中包含游戏初始化代码以及启动代码 | @H_502_35@
| 工程配置文件,详细配置方法可参考main.Js中的注释 | @H_502_35@
具体的Cocos2d-Js API使用以及开发技巧并不在本章的讨论范围内,但在本章工作流的讨论中需要提到的是,Web平台支持给Cocos2d-Js带来了非常优秀的快速原型和快速开发能力。
我们建议开发者在原型阶段甚至开发阶段使用Web平台进行游戏逻辑调试的原因有下面几点:
点击即玩,不需要编译,并且修改代码后只需要刷新页面即可看到效果。 浏览器强大的JavaScript调试工具,可以参考Google Chrome DevTools简介,它可以帮助开发者快速定位和解决问题。同时也解决了Xcode和Visual Studio等IDE无法调试JavaScript脚本代码的问题。 更符合JavaScirpt开发人员的习惯。 5. Native平台编译 5.1 Cocos Console 在Web平台调试完成之后,如果开发者需要将游戏发布到原生平台,那么还需要针对相应平台进行编译调试工作。Cocos Console再次提供了非常便捷并且统一的编译能力,使用cocos compile命令即可将工程编译到不同平台:
// 在项目目录下打开终端并执行 // -p指示目标平台,包括web,ios,mac,androID,win32,每次编译请选择其中之一 cocos compile -p web|ios|mac|androID|win32 // 除此之外,还可以选择编译模式:-m deBUG|release // Web平台还可以添加--advanced来使用Closure Compiler的高级混淆功能对代码进行混淆 cocos compile -p androID -m release cocos compile -p web -m release --advanced // 将compile命令替换为run即可在模拟器或真机上运行游戏 cocos run -p web cocos run -p ios | @H_502_35@
关于Cocos Console更详细的使用方式,请参考Cocos Console文档。
5.2 使用各平台IDE编译 在frameworks/runtime-src/目录下,开发者可以找到各平台的工程文件,包括:
直接运行cocos compile -p mac|win32 -m release即可打包出发布包,运行成功后可以在publish/目录下找到可执行文件。
运行cocos compile -p ios -m release --sign-IDentity "iPhone distribution:xxxxxxxx"使用你自己的发布签名来打包出发布包,结果同样可以在publish/目录下找到。
cocos compile -p androID -m release --ndk-mode release打包出apk包。 在publish/目录下找到打包出的apk,使用jarsigner工具对该apk添加签名,具体步骤见Google官方文档。 6.4 Web平台发布 cocos compile -p web -m release既可在publish/目录下生成独立的发布文件夹,将该文件夹部署到你的服务器上,用户即可访问。
命令中添加--advance可以开启closure compiler工具高级压缩功能,该模式对代码有一定要求,如果发现打包之后无法正常运行请参考Closure Compiler Advanced Compilation文档。
成功安装以后,开发者就可以开始在终端中使用cocos命令。
创建一个Cocos2d-Js项目:
cocos new projectname -l Js
创建一个仅支持web平台的项目:
cocos new projectname -l Js --no-native创建项目到指定目录:
cocos new projectname -l Js -d ./Projects 运行项目使用浏览器运行web版项目:
cd directory/to/projectcocos run -p web使用Closure Compiler高级模式压缩脚本并发布web版本 :
cd directory/to/projectcocos compile -p web -m release --advanced编译并将项目运行在native平台上:
cd directory/to/projectcocos compile -p ios|mac|androID|webcocos run -p ios|mac|androID选项
-p platform : 平台:ios|mac|androID|web.-s source : 项目目录,如果没有指明会使用当前路径。-q : 静默模式,不打印log信息。-m mode : 选择deBUG或release模式,默认为deBUG模式--source-map: 生成source-map文件。(仅限Web平台)--advanced : 使用Closure Compiler高级模式压缩脚本。(仅限Web平台) 帮助命令 如果你对使用有任何疑问,可以在命令后使用-h来获取对应命令的帮助。下面是所有的命令:
new 编译:compile 运行:run Usage
cocos命令。
创建一个新项目创建一个Cocos2d-Js项目:
cocos new projectname -l Js
创建一个仅支持web平台的项目:
cocos new projectname -l Js --no-native创建项目到指定目录:
cocos new projectname -l Js -d ./Projects 运行项目使用浏览器运行web版项目:
cd directory/to/projectcocos run -p web使用Closure Compiler高级模式压缩脚本并发布web版本 :
cd directory/to/projectcocos compile -p web -m release --advanced编译并将项目运行在native平台上:
cd directory/to/projectcocos compile -p ios|mac|androID|webcocos run -p ios|mac|androID选项
平台) 帮助命令-h来获取对应命令的帮助。下面是所有的命令:
创建:new 编译:compile 运行:run 总结 以上是内存溢出为你收集整理的cocos2d-js 创建工程全部内容,希望文章能够帮你解决cocos2d-js 创建工程所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)