
源代码下载:http://www.shareidea.net/opensource.htm
在线演示:http://www.shareidea.net/workflow.htm
视频教程: http://www.shareidea.net/video/sharedesigner/sharedesigner.html
QQ群:85444465
本文系列索引:
使用silverlight构建一个工作流设计器(一)
使用silverlight构建一个工作流设计器(二)
使用silverlight构建一个工作流设计器(三)
使用silverlight构建一个工作流设计器(四)
使用silverlight构建一个工作流设计器(五)
使用silverlight构建一个工作流设计器(六)
使用silverlight构建一个工作流设计器(七)
使用silverlight构建一个工作流设计器(八)
使用silverlight构建一个工作流设计器(九)
使用silverlight构建一个工作流设计器(十)
使用silverlight构建一个工作流设计器(十一)
使用silverlight构建一个工作流设计器(十二)
使用silverlight构建一个工作流设计器(十三)
使用silverlight构建一个工作流设计器(十四)
使用silverlight构建一个工作流设计器(十五)
使用silverlight构建一个工作流设计器(十六)
使用silverlight构建一个工作流设计器(十七)
使用silverlight构建一个工作流设计器(十八)
使用silverlight构建一个工作流设计器(十九)
使用silverlight构建一个工作流设计器(二十)
最近不断出差,设计器功能更新很慢,抱歉。今天把新增的标签功能说一下吧。
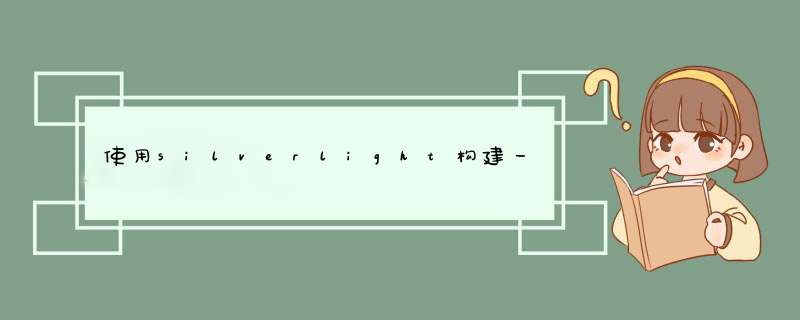
在规则中,为了对规则进行说明,可以给规则类增加一个TextBlack来对规则进行注释,之前的程序也是这么做的,如下图所示:
但是这样的注释有一个缺点,不能手动调整位置,而是只能根据规则的位置自动设置本文的位置,有时候这个自动设置的位置不是我们希望的位置。为了解决这个问题,我们对工作流的配置增加一个“标签”类,这个类是独立于规则之外的,专门用于对规则进行注释说明的类。另外,这个标签只是用于工作流图形的显示,并不涉及到流程属性,因为不需要做存储到数据库的方法,只保存在xml配置文件里面就可以了。
在vs.net中新建一个xaml文件,将文件名称修改为Label.xaml,这个类就是我们的标签类,这个类中有两个主要的内容,如下所示:
< UserControl x:Class ="ShareIDea.Web.UI.Control.Workflow.Designer.Label"xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
MouseleftbuttonDown ="UserControl_MouseleftbuttonDown"
MouseMove ="UserControl_MouseMove"
MouseleftbuttonUp ="UserControl_MouseleftbuttonUp"
MouseLeave ="UserControl_MouseLeave"
WIDth ="400" Height ="20" >
< GrID x:@R_301_6889@ ="LayoutRoot" Background ="transparent" >
< TextBlock @R_301_6889@ ="txtLabel@R_301_6889@" ></ TextBlock >
< TextBox @R_301_6889@ ="tbLabel@R_301_6889@" TextChanged ="TextBox_TextChanged" Visibility ="Collapsed" ></ TextBox >
</ GrID >
</ UserControl >
其中,TextBlock用于显示标签名称,TextBox用以编辑标签名称。
这个类有以下几个重要的属性:
l 支持拖拽布局
l 支持导入、导出xml信息
l 支持修改标签名称
l 支持选择,群组移动
l 支持粘贴、拷贝
l 支持删除
l 支持鼠标右键菜单
本节将具体说明其中的几个。
20.2 支持拖拽支持拖拽的功能在前下面的活动和规则类的编写时候已经做了类似的工作,主要就是监控三个事件
UserControl_MouseleftbuttonDown
UserControl_MouseMove,
UserControl_MouseleftbuttonUp
具体这里不再赘述,可参考源代码内容
20.3 支持导入导出xml 20.3.1 导出xml@H_193_419@导出xml的很简单,如下所示:
public string ToXmlString()
{
if(!isDeleted)
return @"<Label X=""" + position.X.ToString() + @""" Y=""" + position.Y.ToString() + @"""><![cdaTA[" + Label@R_301_6889@ + "]]></Label>";
return "";
}
只需要记录标签的名称和位置信息就可以了。
20.3.2 导入xml@H_193_419@根据xml信息导入标签也很简单,分析xml内容,动态构造标签,加入到容器中即可,如下所示:
Code
partNos = from item in xele.Descendants("Label") select item;
string label@R_301_6889@="";
double labelX=0;
double labelY = 0;
foreach (XElement node in partNos)
{
label@R_301_6889@ = node.Value;
double.TryParse(node.Attribute(X@R_301_6889@.Get("X")).Value, out labelX);
double.TryParse(node.Attribute(X@R_301_6889@.Get("Y")).Value, out labelY);
Label l = new Label(this);
l.Label@R_301_6889@ = label@R_301_6889@;
l.position = new Point(labelX, labelY);
AddLabel(l);
}
20.4 支持标签改名
标签只有一个显示名称,并没有特别复杂的属性,因此,可以直接在界面上进行标签名称的修改,而不必再作一个标签的属性页来修改。标签类中的TextBox和TextBlock也正是为此目的设立的。
默认的,TextBlock是显示状态,而TextText是隐藏状态,当鼠标双击标签时,TextBlock隐藏,而TextBox显示,这样就可以让用户编辑标签名称,当鼠标移出标签类时,TextBlock是显示状态,而TextText是隐藏状态。
本章的内容就到这里,下一张将继续完成整个标签类。
总结以上是内存溢出为你收集整理的使用silverlight构建一个工作流设计器(二十)-增加标签(上)全部内容,希望文章能够帮你解决使用silverlight构建一个工作流设计器(二十)-增加标签(上)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)