
如果你只是在网站上查看它可能看起来更好:http://markdotto.com/bootstrap/
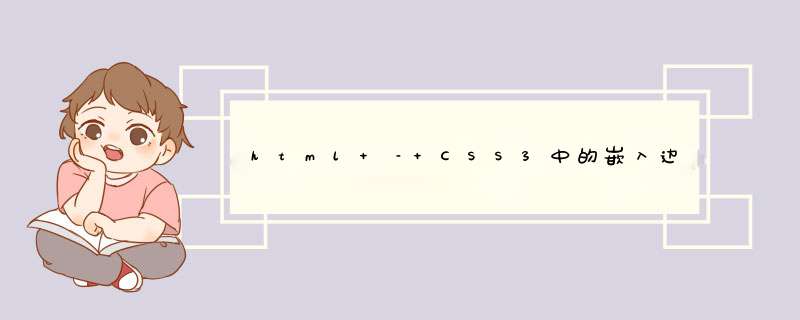
我对他们如何创造这种效果特别感兴趣,似乎底部边框突出显示而顶部变暗.我知道我在Photoshop中如何做到这一点,但他们如何在CSS中做到这一点?
code,pre { background-color: rgba(0,0); background-repeat: repeat-x; background-image: -kHTML-gradIEnt(linear,left top,left bottom,from(rgba(0,0.15)),to(rgba(0,0))); /* Konqueror */ background-image: -moz-linear-gradIEnt(rgba(0,0.15),rgba(0,0)); /* FF 3.6+ */ background-image: -ms-linear-gradIEnt(rgba(0,0)); /* IE10 */ background-image: -webkit-gradIEnt(linear,color-stop(0%,color-stop(100%,0))); /* Safari 4+,Chrome 2+ */ background-image: -webkit-linear-gradIEnt(rgba(0,0)); /* Safari 5.1+,Chrome 10+ */ background-image: -o-linear-gradIEnt(rgba(0,0)); /* Opera 11.10 */ filter: progID:DXImagetransform.Microsoft.gradIEnt(startcolorstr='rgba(0,0.15)',endcolorstr='rgba(0,0)',GradIEntType=0); /* ie6 & ie7 */ -ms-filter: "progID:DXImagetransform.Microsoft.gradIEnt(startcolorstr='rgba(0,GradIEntType=0)"; /* ie8+ */ background-image: linear-gradIEnt(rgba(0,0)); /* the standard */ background-color: rgba(0,0.3); Font-family: "Monaco",CourIEr New,monospace; Font-size: 12px; Font-weight: normal; line-height: 20px; text-shadow: 0 1px 1px rgba(0,0.25); -webkit-Box-shadow: inset 0 1px 3px rgba(0,0.25),0 1px 0 rgba(255,255,0.25); -moz-Box-shadow: inset 0 1px 3px rgba(0,0.25); Box-shadow: inset 0 1px 3px rgba(0,0.25);}code { padding: 3px 6px; -moz-border-radius: 3px; border-radius: 3px;}pre { margin: 20px 0; padding: 20px; color: #fff; -moz-border-radius: 6px; border-radius: 6px; white-space: pre-wrap;} 我对背景并不感兴趣.您必须访问该网站才能真正体会到它.
解决方法 这实际上很容易实现.我已经设置了一个小的 jsfiddle,它概述了在这种情况下如何实现效果,解释了你发布的代码.希望这清除它!如果没有,我会被激发去详细说明.我喜欢CSS,很少有机会在我的作品中使用它.
编辑 – 来自Jsfiddle的答案:
< pre>的顶部黑色,透明的盒子阴影变暗了:
Box-shadow: inset 0 1px 3px rgba(0,0.25)
rgba()这里的意思是红色,绿色,蓝色,Alpha. 0,0表示黑色,.25表示25%不透明,或75%透明.
< pre>的底部内衬一个普通的白色单像素透明盒子阴影:
Box-shadow: 0 1px 0 rgba(255,0.25);
因此插入的黑色阴影主持元素内部,给出深度,而白色(255,255)阴影悬挂在元素下方1个像素,给出了高光的错觉.
很酷的是,在这段代码中,两个声明组合在一起:
Box-shadow: inset 0 1px 3px rgba(0,.25),0.25);
以下是示例中使用的CSS,为简洁起见,删除了供应商前缀声明:
body { background: url('http://subtlepatterns.com/patterns/debut_dark.png'); padding: 30px; color: #fff; text-shadow: 0 1px 2px rgba(0,0.5);}p { Font-family: sans-serif; margin: 10px 0px; Font-size: 14px;}code { Font-family: monospace; margin: 10px 0px;}pre { margin: 20px; padding: 20px; color: #fff; border-radius: 6px; white-space: pre-wrap; background-image: linear-gradIEnt(rgba(0,0)); background-color: rgba(0,0.1); Font-family: Menlo,monospace; Font-size: 12px; Font-weight: normal; text-shadow: 0 1px 1px rgba(0,0.5); Box-shadow: inset 0 1px 3px rgba(0,0.25);} 它可以应用于< pre>要看到所需效果的元素.如果这不起作用,您可能需要将供应商前缀应用于Box-shadow和background-image.
总结以上是内存溢出为你收集整理的html – CSS3中的嵌入边框很好全部内容,希望文章能够帮你解决html – CSS3中的嵌入边框很好所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)