
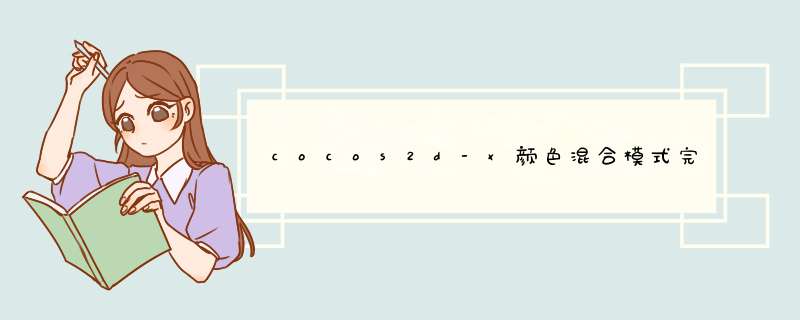
使用Cocosd-x3.2的颜色混合功能和裁剪功能完成光照效果,简单易用,效果图如下:
代码:
//底图,光照图(一般是有透明度的白色图) 光移动的时间,循环次数Node * HelloWorld::createFlashNode(const std::string &spname,const std::string &splashname,float duration,int loops){ auto clNode = ClipPingNode::create(); auto stecil = Sprite::create(spname); clNode -> setStencil(stecil); clNode -> setAlphaThreshold(0.1); auto star = Sprite::create(spname); clNode -> addChild(star); auto splash = Sprite::create(splashname); star -> addChild(splash); //关键代码 splash -> setBlendFunc({GL_DST_color,GL_ONE});// splash -> setposition(splash->getContentSize().wIDth/2-star->getContentSize().wIDth,splash->getContentSize().height/2); auto place = Place::create(Vec2(splash->getContentSize().wIDth/2-star->getContentSize().wIDth,splash->getContentSize().height/2)); auto moto = Moveto::create(duration,Vec2(splash->getContentSize().wIDth/2+star->getContentSize().wIDth,splash->getContentSize().height/2)); auto seq = Sequence::create(place,moto,NulL); ActionInterval *repeat = nullptr; if (loops!=-1) { repeat = Repeat::create(seq,loops); } else { repeat = RepeatForever::create(seq); } splash -> runAction(repeat); return clNode;}//调用auto no = createFlashNode("xingxing.png","light.png",2);this -> addChild(no); no -> setposition(300,300);总结
以上是内存溢出为你收集整理的cocos2d-x颜色混合模式完成光照效果全部内容,希望文章能够帮你解决cocos2d-x颜色混合模式完成光照效果所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)