
<div data-role="footer" data-position="fixed"> <div data-ID="mainTab" data-role="navbar"> <ul ID="footer_tabs"> <li><a href="search_page.HTML" data-Transition="slIDeup" data-icon="search">Search</a></li> <li><a href="my_favorite_page.HTML" data-icon="star" data-Transition="slIDeup">Favorites</a></li> <li><a href="my_account_page.HTML" data-icon="gear" data-Transition="slIDeup">Account</a></li> <li><a href="create_ad_page.HTML" data-Transition="slIDeup" data-icon="plus">Create Ad</a></li> </ul> </div><div>
当我尝试根据用户角色加载选项卡时.
页面中的HTML代码:
<div data-role="footer" data-position="fixed"> <div data-ID="mainTab" data-role="navbar"> <ul ID="footer_tabs"> </ul> </div><div>
jquery代码:
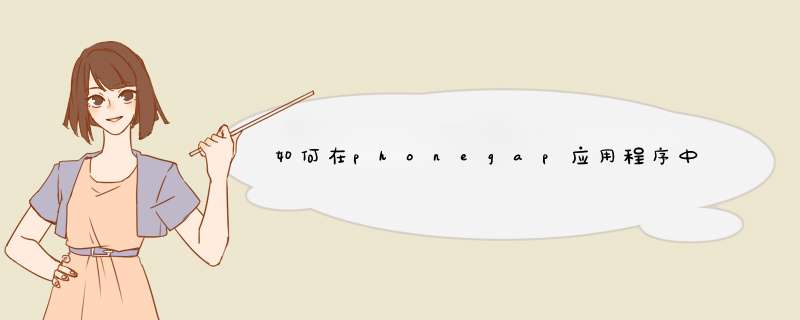
$('#footer_tabs').append('<li><a href="search_page.HTML" data-Transition="slIDeup" data-icon="search">Search</a></li>');$('#footer_tabs').append('<li><a href="my_favorite_page.HTML" data-Transition="slIDeup" data-icon="search">Favorite</a></li>');$('#footer_tabs').append('<li><a href="my_account_page.HTML" data-Transition="slIDeup" data-icon="search">Account</a></li>');if(userRole == '3'){ $('#footer_tabs').append('<li><a href="create_ad_page.HTML" data-Transition="slIDeup" data-icon="search">Create Ad</a></li>');}$('#footer-tabs').ListvIEw('refresh'); 静态加载图片:
从jquery加载图片:
我也刷新了清单,但没有工作.我不知道问题是什么.
请帮我.
谢谢,
-regeint
//create an output variable,I used an arrayvar output = ['<div data-ID="mainTab" data-role="navbar"><ul ID="footer_tabs">'];//push items onto the output arrayoutput.push('<li><a href="search_page.HTML" data-Transition="slIDeup" data-icon="search">Search</a></li>');output.push('<li><a href="my_favorite_page.HTML" data-Transition="slIDeup" data-icon="search">Favorite</a></li>');output.push('<li><a href="my_account_page.HTML" data-Transition="slIDeup" data-icon="search">Account</a></li>');if(userRole == '3'){ output.push('<li><a href="create_ad_page.HTML" data-Transition="slIDeup" data-icon="search">Create Ad</a></li>');}output.push('</ul></div>');//this last line is important,the output array is being joined into a string,then appended to the footer element,//also the `create` event is being triggered on the footer element so the jquery Mobile framework will update the Widget with all the necessary styles$('[data-role="footer"]').HTML(output.join('')).trigger('create'); 这是一个演示:http://jsfiddle.net/ZVGSZ/
请注意,我创建了一个HTML字符串数组,然后将它们连接在一起以执行单个.append()而不是每个HTML字符串的附加(.HTML(string)==(.remove().append(string))) .
总结以上是内存溢出为你收集整理的如何在phonegap应用程序中使用jquerymobile动态加载页脚标签?全部内容,希望文章能够帮你解决如何在phonegap应用程序中使用jquerymobile动态加载页脚标签?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)