
使用我的手机查看网站时,我正在创建该网站,并且似乎与我预期的行为不同?
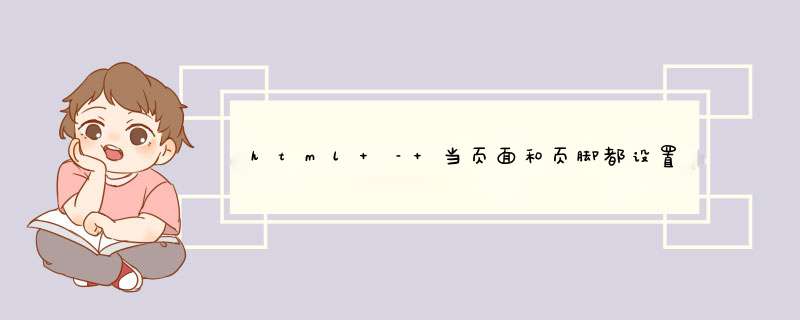
我有一个截图来说明智能手机屏幕上的问题.
智能手机视图
正如您所看到的那样,页眉和页脚的宽度不会像应该的那样扩展100%,并且在使用桌面浏览器查看时也会如此.
桌面视图
标题CSS
#banner { background-image: url(images/images/bannersketchBG.jpeg); float: left; height: 100px; wIDth: 100%; Font-size: 36px; Font-style: italic;}#banner1 { float: left; height: 50px; Font-style: normal; margin-top: 10px; padding-left: 10px; color: #FFF; Font-size: 24pt; top: 0px;}#banner2 { float: left; height: 30px; wIDth: 410px; Font-size: 14pt; Font-style: italic; padding-left: 30px; color: #FFF;} 页脚CSS
.footer { background-color: #2E2E2E; word-spacing: normal; float: left; color: #FFF; Font-weight: bold; wIDth: 100%; height: 100px; bottom: 0px;} HTML
头
<div align="center"> <div ID="banner"> <div ID="logo"><img src="images/Joel-Compass-black.png" wIDth="119" height="95" alt="CCFS"></div> <div ID ="banner1">Columbus Car Finder Group</div> <div ID ="banner2">"Exploring your Needs"</div> </div> </div>
页脚
<div ><div > <div ID="footerTabsContainer"> <div class='tab one'> <ul> <li><a href="#">Find My Car</a></li> </ul> </div> <div class='tab two'> <ul> <li><a href="#">About Us</a></li> </ul> </div> <div class='tab three'> <ul> <li><a href="#">How it Works</a></li> </ul> </div> <div class='tab three'> <ul> <li><a href="#">How it Works</a></li> </ul> </div> <div class='tab five'> <ul> <li><a href="#">Contact Us</a></li> </ul> </div> <div class='tab six'> <ul> <li><a href="#">Home</a></li> </ul> </div> </div> <div >Web Design - <a href="index.HTML">CundyTech </a> copyright South West Car Finder 2013</div> </div> </div>
我注意到背景图像也在同一点切断了,所以这可能是溢出问题吗?!
任何帮助或指针将不胜感激!
PS我知道我没有得到正确使用ID和Classes的CSS的更好点,但我仍在学习所以请不要太讨厌我!
解决方法 不要将div设置为100%宽度,默认情况下会展开.您可以尝试删除宽度属性(从页脚和标题)并将最小宽度设置为与您的内容相同(它是固定宽度对吗?).您是否有我们可以访问的网站链接?可以轻松测试Chrome / firefox开发人员工具的功能.
总结以上是内存溢出为你收集整理的html – 当页面和页脚都设置为宽度时,页眉和页脚的间隙是否正常:100%?全部内容,希望文章能够帮你解决html – 当页面和页脚都设置为宽度时,页眉和页脚的间隙是否正常:100%?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)