
.glowing-border { border: 2px solID #dadada; border-radius: 7px;}.glowing-border:focus { outline: none; border-color: #9ecaed; Box-shadow: 0 0 10px #9ecaed;} 现在我想把我的输入框提升到一个新的水平.
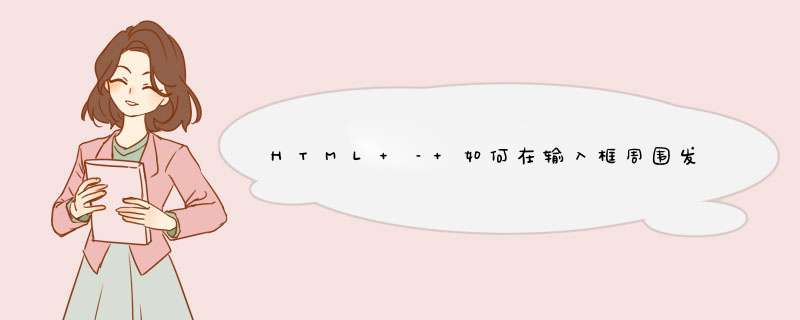
我希望它看起来像这样 – 而不是蓝光.
我希望它有一个漂亮的彩虹渐变效果.
那里有没有CSS专家认为这对我来说是可行的?
如果有人对如何以不同方式完成此 *** 作有任何建议,则不必是CSS –
请发表评论或回答.
我假设你形成的背景颜色是白色的.
.rainbowWrap { wIDth: 200px; background: //your gradIEnt... padding: 4px; Box-shadow: inset 0px 0px 5px 3px white; border-radius: 2px; position:relative; z-index: 1;}.rainbowBg { wIDth: 184px; height:15px; background: white; position:absolute; top: 10px; left: 10px; Box-shadow: 0px 0px 7px 2px white,0px 0px 13px 2px white; border-radius: 4px; z-index: 2;}.rainbow { wIDth:186px; background:transparent; border:1px solID rgba(255,255,0.5); padding: 5px; border-radius: 4px; outline:none; display: block; position:relative; z-index: 500; color:#666;} 请注意,我只编写了代码,仅在Google Chrome中进行了测试.
小提琴:http://jsfiddle.net/b03acbdu/5/
总结以上是内存溢出为你收集整理的HTML – 如何在输入框周围发出彩色渐变光?全部内容,希望文章能够帮你解决HTML – 如何在输入框周围发出彩色渐变光?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)