
但有点它并没有给我我需要的东西.
.Box{wIDth:350px; margin:10px auto; height:250px; border:1px solID #000; display:flex; flex-flow:column;}.header{ border:1px solID blue; wIDth:100%; flex: 0 1 auto;}.body{ wIDth:100%; flex: 1 1 auto; border:1px solID red; display:flex; flex-flow:column;}.scrollable{flex: 1 1 auto; height:100px; overflow:auto;}.writeBox{flex: 1 1 auto; position:relative;}.writeBox textarea{height:100%; wIDth:100%;} <div > <div >SOME CONTENT . Its fixed always</div> <div > <div >Lorem ipsum dolor sit amet,consectetur adipiscing elit. Aliquam luctus sAPIen lacus,vestibulum eleifend metus placerat at. Proin nec velit ID orci lobortis feugiat. Phasellus cursus felis et imperdIEt congue. In tincIDunt vel urna eget venenatis. Ut libero velit,auctor non ipsum quis,interdum bibendum metus. Donec ut tempor nulla,sagittis volutpat magna. Donec ut ex fermentum,cursus lectus fringilla,vehicula quam. Morbi leo massa,rutrum non tortor eu,tristique mollis erat. Donec suscipit libero sit amet eleifend interdum. Quisque ut malesuada quam. Morbi interdum libero sed enim soDales rutrum.Integer non metus vel tellus elementum auctor eu at lacus. Cras dAPIbus metus ID purus porta,vitae fermentum mi imperdIEt. Integer eget augue neque. Aenean varius lorem lectus,vitae lacinia nisl scelerisque et. Proin sed nibh aliquet,luctus elit sed,suscipit ligula. Morbi porttitor ligula eu risus varius,ID hendrerit massa pharetra. Nullam nisl elit,sagittis nec libero non,tristique fermentum mauris. Phasellus posuere sem eu eros aliquam laoreet. Integer dui tellus,laoreet mollis nibh a,pretium finibus magna. Praesent quis convallis eros. Quisque pulvinar in sAPIen non dignissim. Praesent eu est nisl. Mauris sit amet nibh non nulla convallis soDales. Vestibulum porttitor dui vel nisl ultricIEs,non sollicitudin tortor imperdIEt. Pellentesque vel nunc a est hendrerit accumsan non quis neque. Nam sagittis interdum elementum.</div> <div ><textarea></textarea></div> </div></div>
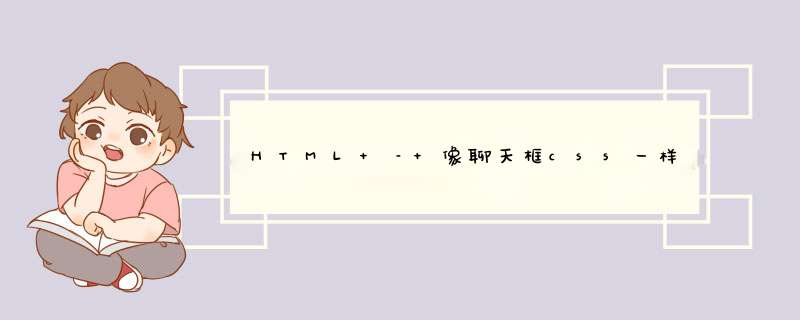
这是它的样子:http://i.imgur.com/xCT7mCA.png
在我的原始代码中,textarea的变量高度达到了极限x(我使用的是自动增长插件,我没有将其包含在代码片段中)
解决方法 仅在.scrollable上使用flex:1并使.writable成为一个Flex容器,如:.scrollable { flex: 1;}.writeable { display: flex;} 看看下面的代码片段(我已经集成了textarea的auto grow插件):
autosize($('textarea')); .Box{wIDth:350px; margin:10px auto; height:250px; border:1px solID #000; display:flex; flex-flow:column;}.header{ border:1px solID blue; wIDth:100%; flex: 0 1 auto;}.body{ wIDth:100%; flex: 1 1 auto; border:1px solID red; display:flex; flex-flow:column;}.scrollable{ flex: 1; height:100px; overflow:auto;}.writeBox{ position:relative; display: flex;}.writeBox textarea{ height:100%; wIDth:100%;} <div > <div >SOME CONTENT . Its fixed always</div> <div > <div >Lorem ipsum dolor sit amet,non sollicitudin tortor imperdIEt. Pellentesque vel nunc a est hendrerit accumsan non quis neque. Nam sagittis interdum elementum.</div> <div ><textarea></textarea></div> </div></div><script src="https://AJAX.GoogleAPIs.com/AJAX/libs/jquery/2.1.1/jquery.min.Js"></script><script src="http://www.jacklmoore.com/Js/autosize.min.Js"></script>
希望这可以帮助!
总结以上是内存溢出为你收集整理的HTML – 像聊天框css一样的Flexbox全部内容,希望文章能够帮你解决HTML – 像聊天框css一样的Flexbox所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)