
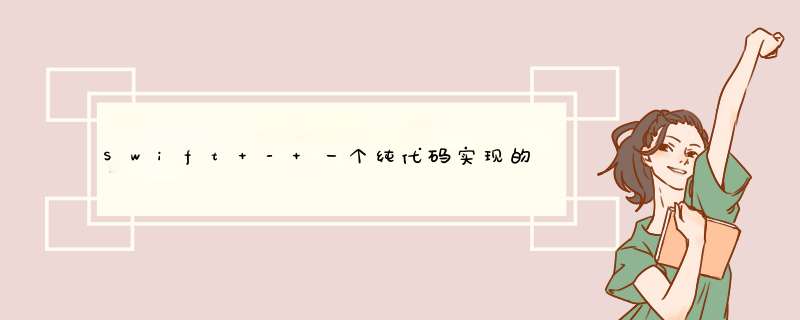
效果图如下: (1)当输入用户名时,猫头鹰的手是搭在登录框上 (2)当输入密码时,猫头鹰的手会遮住眼睛。这个是有动画效果的。实现方式其实就是图片移动动画。 (3)离开密码框时,猫头鹰手又会放下。
动态效果如下:
代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 @H_419_202@ 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 @H_301_250@ 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 | import UIKit class VIEwController : UIVIEwController , UITextFIEldDelegate { @H_280_403@ //用户密码输入框 var txtUser: UITextFIEld ! @H_426_419@txtPwd: ! //左手离脑袋的距离 offsetleftHand: CGfloat = 60 //左手图片,右手图片(遮眼睛的) imgleftHand: UIImageVIEw ! imgRightHand: ! imgleftHandGone: UIImageVIEw ! imgRightHandGone: ! //登录框状态 showType: LoginShowType = . NONE overrIDe func vIEwDIDLoad() { super .vIEwDIDLoad() //获取屏幕尺寸 let mainSize = UIScreen .mainScreen().bounds.size //猫头鹰头部 imgLogin = (frame: CGRectMake (mainSize.wIDth/2-211/2,100,211,109)) imgLogin.image = UIImage (named: "owl-login" ) imgLogin.layer.masksToBounds = true self .vIEw.addSubvIEw(imgLogin) //猫头鹰左手(遮眼睛的) rectleftHand = (61 - offsetleftHand,90,40,65) imgleftHand = (frame:rectleftHand) imgleftHand.image = "owl-login-arm-left" ) imgLogin.addSubvIEw(imgleftHand) //猫头鹰右手(遮眼睛的) rectRightHand = (imgLogin.frame.size.wIDth / 2 + 60,65) imgRightHand = (frame:rectRightHand) imgRightHand.image = UIImage "owl-login-arm-right" ) imgLogin.addSubvIEw(imgRightHand) //登录框背景 vLogin = UIVIEw (15,200,mainSize.wIDth - 30,160)) vLogin.layer.borderWIDth = 0.5 vLogin.layer.bordercolor = UIcolor .lightGraycolor(). CGcolor vLogin.backgroundcolor = .whitecolor() .vIEw.addSubvIEw(vLogin) //猫头鹰左手(圆形的) rectleftHandGone = CGRectMake (mainSize.wIDth / 2 - 100, vLogin.frame.origin.y - 22,40) imgleftHandGone = (frame:rectleftHandGone) imgleftHandGone.image = "icon_hand" ) .vIEw.addSubvIEw(imgleftHandGone) //猫头鹰右手(圆形的) rectRightHandGone = (mainSize.wIDth / 2 + 62, imgRightHandGone = (frame:rectRightHandGone) imgRightHandGone.image = ) .vIEw.addSubvIEw(imgRightHandGone) //用户名输入框 txtUser = UITextFIEld (30,30,vLogin.frame.size.wIDth - 60,44)) txtUser.delegate = self txtUser.layer.cornerRadius = 5 txtUser.layer.bordercolor = CGcolor txtUser.layer.borderWIDth = 0.5 txtUser.leftVIEw = UIVIEw (0,44,44)) txtUser.leftviewmode = UITextFIEldviewmode Always //用户名输入框左侧图标 imgUser = (frame: (11,11,22,22)) imgUser.image = "iconFont-user" ) txtUser.leftVIEw!.addSubvIEw(imgUser) vLogin.addSubvIEw(txtUser) //密码输入框 txtPwd = self txtPwd.layer.cornerRadius = 5 txtPwd.layer.bordercolor = CGcolor txtPwd.layer.borderWIDth = 0.5 txtPwd.secureTextEntry = true txtPwd.leftVIEw = Always //密码输入框左侧图标 imgPwd = "iconFont-password" ) txtPwd.leftVIEw!.addSubvIEw(imgPwd) vLogin.addSubvIEw(txtPwd) } //输入框获取焦点开始编辑 textFIEldDIDBeginEditing(textFIEld: ) { //如果当前是用户名输入 if textFIEld.isEqual(txtUser){ (showType != PASS ) { showType = USER return } USER //播放不遮眼动画 .animateWithDuration(0.5,animations: { () -> VoID in .imgleftHand.frame = ( .imgleftHand.frame.origin.x - .offsetleftHand, .imgleftHand.frame.origin.y + 30, .imgleftHand.frame.size.wIDth, .imgleftHand.frame.size.height) .imgRightHand.frame = ( .imgRightHand.frame.origin.x + 48, .imgRightHand.frame.origin.y + 30, .imgRightHand.frame.size.wIDth,monospace!important; min-height:auto!important; background:none!important">.imgRightHand.frame.size.height) .imgleftHandGone.frame = ( .imgleftHandGone.frame.origin.x - 70, .imgleftHandGone.frame.origin.y,40) .imgRightHandGone.frame = ( .imgRightHandGone.frame.origin.x + 30, .imgRightHandGone.frame.origin.y,40) }) } //如果当前是密码名输入 else textFIEld.isEqual(txtPwd){ (showType == ) { PASS return } PASS //播放遮眼动画 VoID in ( .imgleftHand.frame.origin.x + ( .imgRightHand.frame.origin.x - 48, .imgRightHand.frame.origin.y - 30, .imgRightHand.frame.size.height) .imgleftHandGone.frame = ( .imgleftHandGone.frame.origin.x + 70, ( .imgRightHandGone.frame.origin.x - 30, }) } } dIDReceiveMemoryWarning() { .dIDReceiveMemoryWarning() } } //登录框状态枚举 enum { case NONE USER PASS } |
原文出自: www.hangge.com 转载请保留原文链接: http://www.hangge.com/blog/cache/detail_927.html 总结
以上是内存溢出为你收集整理的Swift - 一个纯代码实现的登录界面(带猫头鹰动画效果)全部内容,希望文章能够帮你解决Swift - 一个纯代码实现的登录界面(带猫头鹰动画效果)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)