
最近准备做一个聊天系统,开始准备使用cocos2dx的UIRichText控件来显示聊天内容,结果在使用的时候才发现,cocos2dx的RichText功能非常有限,完全不具备实现聊天的功能,只实现了加入文本、图像和自定义控件的功能,支持不同字体、颜色、字号。
我个人认为,一个RichText控件应该具备以下基本功能:
1、多样化的文本显示功能,包括字体、颜色、字号的设置。
2、能显示图片以及一些特殊元素。
3、应该支持图片文字的超链接功能。
4、能够支持滚动的效果。
5、能够有很方便的换行功能,最好能设置行间距。
如果能够更好的实现聊天的功能,我觉得还需要加入以下功能:
1、文本特效:描边,下划线,阴影,发光等功能。
2、支持设置控件最大显示行数。
3、支持数据的分类显示,用于分频道显示聊天内容。
cocos2dx只实现了基础的1和2功能,所以考虑之后还是决定自己写一个RichText控件。UIRichText的框架还是不错的,实现了文本分行显示的技术。在他的基础上很容易扩展。
首先,扩展RichItem,用来支持多样化的文本需求。
其次,扩展Label控件,用于支持特殊的文字效果。
再次,需要实现滚动功能,控件继承UIScrollVIEw。
最后,还需要对lua进行支持,包括使用功能以及超链接点击事件的注册。
以上是我实现控件的思路,这里就不贴代码了,很多,我会把我的控件代码共享给大家,大家在使用中有什么问题也可以向我咨询。
源代码在这里,cocos2dx-3.0功能强大的richText控件
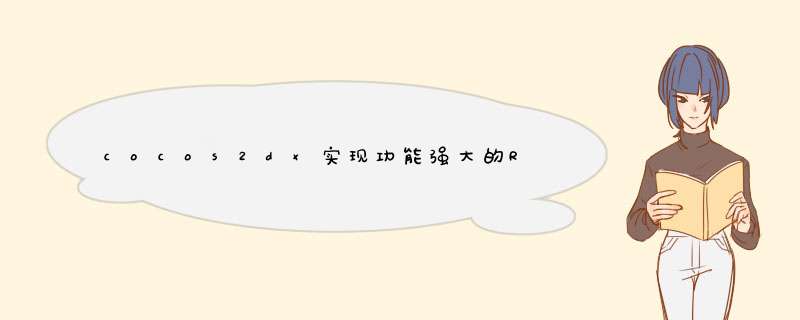
最后贴一下使用的代码和效果图吧!
使用代码如下,我是在lua里面使用的,大家可以参考一下:
[plain] view plain copy functionChatUI:initRichEdit() localWidget=self:getWidget() ifWidgetthen --创建小喇叭控件 self._richBUGle=ui.RichTextUI:create() self._richBUGle:setSize(cc.size(940,35)) self._richBUGle:setAnchorPoint(cc.p(0,0)) self._richBUGle:setposition(cc.p(100,510)) self._richBUGle:setMaxline(1) --创建聊天控件 self._richChat=ui.RichTextUI:create() self._richChat:setSize(cc.size(940,420)) self._richChat:setAnchorPoint(cc.p(0,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> self._richChat:setposition(cc.p(20,70)) Widget:addChild(self._richBUGle) Widget:addChild(self._richChat) localfunctioncallback(sender,eventType) ifeventType==ui.RICHTEXT_ANCHOR_CliCKEDthen print(">>>>>>>>>>>addEventListenerRichText") end end self._richChat:addEventListenerRichText(callback) functionChatUI:addChatMsg(channel,rolename,chatMsg,signs) localrichText=(channel==Channel_ID_BUGle)andself._richBUGleorself._richChat ifrichTextandchannelandrolenameandchatMsgthen localChannelnameSwitch= { [Channel_ID_Team]="【队伍】", [Channel_ID_Privacy]="【私聊】", [Channel_ID_Faction]="【帮会】",248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_World]="【世界】",108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_System]="【系统】" } localChannelcolor= [Channel_ID_Team]=color3B.ORANGE,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_Privacy]=color3B.ORANGE,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_Faction]=color3B.ORANGE,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_World]=color3B.ORANGE,108); List-style:decimal-leading-zero outsIDe; color:inherit; line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_System]=color3B.WHITE,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> [Channel_ID_BUGle]=color3B.ORANGE } locallinkcolor=color3B.YELLOW locallinklinecolor=color4B.YELLOW localoutlinecolor=color4B.BLACK ifchannel==Channel_ID_BUGlethen richText:insertNewline() ifChannelnameSwitch[channel]then localrc=ui.RichItemText:create(channel,Channelcolor[channel],strg2u(ChannelnameSwitch[channel]),"DFYuanW7-GB2312.ttf",25) rc:enableOutline(outlinecolor,2) richText:insertElement(rc) ifchannel~=Channel_ID_Systemthen localrcn=ui.RichItemText:create(channel,linkcolor,strg2u(rolename),25) rcn:enablelinkline(linklinecolor,1) rcn:enableOutline(outlinecolor,248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> richText:insertElement(rcn) chatMsg=":"..chatMsg localrcm=ui.RichItemText:create(channel,strg2u(chatMsg),248); line-height:18px; margin:0px!important; padding:0px 3px 0px 10px!important"> richText:insertElement(rcm) ifchannel~=Channel_ID_BUGlethen richText:insertNewline() functionChatUI:initComponent() self:addChatMsg(Channel_ID_BUGle,"王小二","ThisisBUGleMsg") self:addChatMsg(Channel_ID_System,"","ThisisSystemMsg") self:addChatMsg(Channel_ID_Team,"ThisisTeamMsg") self:addChatMsg(Channel_ID_World,"ThisisWorldMsg") self:addChatMsg(Channel_ID_Faction,"ThisisFactionMsg") self._channel=Channel_ID_World self:showChannel(Channel_ID_All) localbtnChannel=self:getChild("button_Channel") ifbtnChannelthen btnChannel:setTitleText(strg2u("世界")) end最后是效果图:
本文摘自:http://blog.csdn.net/ljxfblog/article/details/26136773
总结以上是内存溢出为你收集整理的cocos2dx实现功能强大的RichText控件全部内容,希望文章能够帮你解决cocos2dx实现功能强大的RichText控件所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)