
这个动画原来是用VS11 beta+SL5做的,回到家用vs2010跑了一下,没跑起来,重新修改了一下,在vs2010+sl5环境下成功。
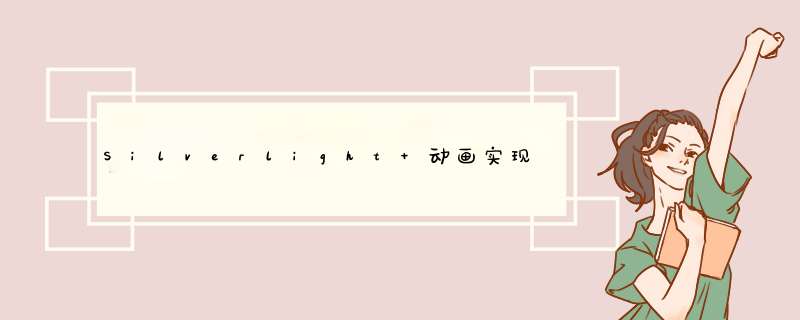
截图如下:
图片有点大,VS11下的太阳效果更好一点。
思路很简单,波浪的部分是一个Canvas,然后用PahtGeometry填充,就可以设置波浪的背景了,对cavas或者path做个无限循环位移的动画就可以了。太阳升起落下是一个Rotation动画,然后把动画选装的中心点设置为RendertransformOrigin="6.5,0",这个数据可以调整。
源代码可以从这里下载:http://download.csdn.net/detail/coaxhappy/4459305,如果没有分的可以从下面拷贝代码过去,写这个动画的目的就是学习如何从C#代码里控制动画,完成一些稍微复杂的动画和UI *** 作。
代码如下:
MainPage.xaml
<UserControl x:Class="WaterSunshine.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/Expression/blend/2008" xmlns:ec="http://schemas.microsoft.com/Expression/2010/controls" xmlns:ed="http://schemas.microsoft.com/Expression/2010/drawing" xmlns:ee="http://schemas.microsoft.com/Expression/2010/effects" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" d:DesignHeight="600" d:DesignWIDth="1200" mc:Ignorable="d"> <UserControl.Resources> <Storyboard x:name="Storyboard3" autoReverse="False" RepeatBehavior="Forever"> <DoubleAnimationUsingKeyFrames Storyboard.Targetname="pathTest" Storyboard.TargetProperty="(UIElement.Rendertransform).(Compositetransform.TranslateX)"> <EasingDoubleKeyFrame KeyTime="0" Value="-50" /> <EasingDoubleKeyFrame KeyTime="0:0:2" Value="0" /> </DoubleAnimationUsingKeyFrames> </Storyboard> <Storyboard x:name="Storyboard1" RepeatBehavior="Forever"> <DoubleAnimationUsingKeyFrames Storyboard.Targetname="ellipse" Storyboard.TargetProperty="(UIElement.Rendertransform).(Compositetransform.Rotation)"> <EasingDoubleKeyFrame KeyTime="0" Value="0" /> <EasingDoubleKeyFrame KeyTime="0:0:12" Value="180" /> </DoubleAnimationUsingKeyFrames> </Storyboard> </UserControl.Resources> <GrID x:name="LayoutRoot" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="White"> <GrID VerticalAlignment="top" d:LayoutOverrIDes="WIDth"> <GrID.Effect> <!-- <ee:BloomEffect BaseIntensity="5" BaseSaturation="0" BloomIntensity="2" /> --> <DropShadowEffect /> </GrID.Effect> <GrID.Background> <linearGradIEntBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradIEntStop Offset="0" color="#FF208EEA" /> <GradIEntStop Offset="1" color="#FFD4FBF2" /> </linearGradIEntBrush> </GrID.Background> </GrID> <Canvas x:name="canvas" Height="500" VerticalAlignment="top"> <Canvas.Background> <linearGradIEntBrush StartPoint="0.5,1"> <GradIEntStop Offset="0.009" color="#FF1C85EE" /> <GradIEntStop Offset="1" color="#FFFDFDFD" /> </linearGradIEntBrush> </Canvas.Background> <Ellipse x:name="ellipse" Canvas.left="50" WIDth="100" Height="100" Canvas.ZIndex="0" RendertransformOrigin="6.5,0"> <Ellipse.Rendertransform> <Compositetransform /> </Ellipse.Rendertransform> <Ellipse.Effect> <BlurEffect Radius="15" /> </Ellipse.Effect> <Ellipse.Fill> <RadialGradIEntBrush GradIEntOrigin="0.3,0.2"> <GradIEntStop Offset="0.009" color="#FFEEE4AB" /> <GradIEntStop Offset="1" color="#FFEAAD0C" /> </RadialGradIEntBrush> </Ellipse.Fill> </Ellipse> <Path x:name="pathTest" HorizontalAlignment="left" VerticalAlignment="Stretch" Data="" Fill="{StaticResource bgBrush}" RendertransformOrigin="0.5,0.5" strokeThickness="0" UseLayoutRounding="False"> <Path.Rendertransform> <Compositetransform /> </Path.Rendertransform> </Path> </Canvas> </GrID></UserControl>
MainPage.xaml.cs
using System;using System.Collections.Generic;using System.linq;using System.Net;using System.windows;using System.windows.Controls;using System.windows.documents;using System.windows.input;using System.windows.Media;using System.windows.Media.Animation;using System.windows.Shapes;using WaterSunshine.Common;namespace WaterSunshine{ public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); this.SizeChanged += new SizeChangedEventHandler(MainPage_SizeChanged); } voID MainPage_SizeChanged(object sender,SizeChangedEventArgs e) { double waveBlockWIDth = LayoutRoot.ActualWIDth + 200; canvas.WIDth = waveBlockWIDth; double startpositionX = -100d; double startpositionY = LayoutRoot.ActualHeight * ConstValue.WAVE_START_POINTION_PROPORTION; Canvas.Settop(ellipse,LayoutRoot.ActualHeight * 0.9d); //canvas.margin = new Thickness(-100,-100,0); pathTest.WIDth = waveBlockWIDth;// LayoutRoot.ActualWIDth + 100; pathTest.Height = LayoutRoot.ActualHeight; Point startPoint = new Point(startpositionX,startpositionY); PathGeometry pathGeometry = pathTest.Data as PathGeometry; pathGeometry.figures.Clear(); pathGeometry.figures.Insert(0,CreatePathfigure(startPoint,ConstValue.WAVE_HEIGHT_HEIGHT,ConstValue.WAVE_LENGTH,LayoutRoot.ActualWIDth + 200d,ConstValue.WAVE_PATH_stroke_Brush,ConstValue.WAVE_PATH_stroke_THICKnesS)); Pathfigure pathfigureBounds = new Pathfigure(); pathfigureBounds.StartPoint = startPoint; linesegment linesegment1 = new linesegment(); linesegment1.Point = startPoint; linesegment linesegment2 = new linesegment(); linesegment2.Point = new Point(startpositionX,LayoutRoot.ActualHeight); linesegment linesegment3 = new linesegment(); linesegment3.Point = new Point(LayoutRoot.ActualWIDth + 100,LayoutRoot.ActualHeight); linesegment linesegment4 = new linesegment(); linesegment4.Point = new Point(LayoutRoot.ActualWIDth + 100,startpositionY); pathfigureBounds.Segments.Add(linesegment1); pathfigureBounds.Segments.Add(linesegment2); pathfigureBounds.Segments.Add(linesegment3); pathfigureBounds.Segments.Add(linesegment4); pathGeometry.figures.Add(pathfigureBounds); (this.Resources["Storyboard3"] as Storyboard).Begin(); (this.Resources["Storyboard1"] as Storyboard).Begin(); } private Pathfigure CreatePathfigure(Point startPoint,double waveHeight,double waveLength,double totalLength,Brush strokeBrush,double strokeThickness) { Pathfigure pathfigure = new Pathfigure(); pathfigure.StartPoint = startPoint; double waveCount = Math.Ceiling((totalLength) / waveLength); for (int i = 0; i < waveCount; i++) { PathSegment pathSegment = CreateWaveSegment(new Point(startPoint.X + i * waveLength,startPoint.Y),waveHeight,waveLength); pathfigure.Segments.Add(pathSegment); } return pathfigure; } private PathSegment CreateWaveSegment(Point startPoint,double waveLength) { BezIErSegment bezIErSegment = new BezIErSegment(); bezIErSegment.Point1 = new Point(startPoint.X,startPoint.Y); bezIErSegment.Point2 = new Point(startPoint.X + waveLength / 2d,startPoint.Y + waveHeight); bezIErSegment.Point3 = new Point(startPoint.X + waveLength,startPoint.Y); return bezIErSegment; } }}
App.xaml
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="WaterSunshine.App" > <Application.Resources> <ResourceDictionary Source="Resources/theme1.xaml" /> </Application.Resources></Application>
theme1.xaml(拷贝时,注意项目结构Reources/theme1.xaml)
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <linearGradIEntBrush x:Key="bgBrush" StartPoint="0.5,1"> <GradIEntStop Offset="0.009" color="#FF0E8FE8" /> <GradIEntStop Offset="1" color="#FFB0E1F3" /> </linearGradIEntBrush></ResourceDictionary>
ConstValue.cs(Common/ConstValue.cs)
using System;using System.Net;using System.windows;using System.windows.Controls;using System.windows.documents;using System.windows.Ink;using System.windows.input;using System.windows.Media;using System.windows.Media.Animation;using System.windows.Shapes;namespace WaterSunshine.Common{ public class ConstValue { public const double WAVE_START_POINTION_PROPORTION = 0.8d; public const double WAVE_HEIGHT_HEIGHT = 10; public const double WAVE_LENGTH = 50; public static Brush WAVE_PATH_stroke_Brush = new SolIDcolorBrush(colors.Black); public const double WAVE_PATH_stroke_THICKnesS = 0d; }} 总结 以上是内存溢出为你收集整理的Silverlight 动画实现--太阳升起、落下全部内容,希望文章能够帮你解决Silverlight 动画实现--太阳升起、落下所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)