
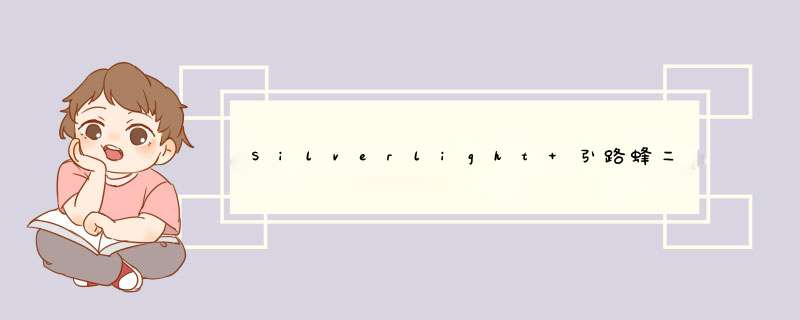
引路蜂二维图形库也提供了对一般路径的支持,可以同过线段,二次曲线,三次曲线组成路径,也可以根据SVG指令来定义路径。
private voID Paths() { Affinetransform mat1; /* The path. */ Path path; /** colors */ color redcolor = new color(0x96ff0000,true); color greencolor = new color(0xff00ff00,false); color bluecolor = new color(0x750000ff,true); string pathdata = "M 60 20 Q -40 70 60 120 Q 160 70 60 20 z"; mat1 = new Affinetransform(); mat1.Translate(30,40); mat1.Rotate(-30 * Math.PI / 180.0); path = Path.FromString(pathdata); //Clear the canvas with white color. graphics2D.reset(); graphics2D.Clear(color.White); graphics2D.Affinetransform = new Affinetransform(); SolIDBrush brush = new SolIDBrush(greencolor); graphics2D.Fill(brush,path); graphics2D.Affinetransform = mat1; brush = new SolIDBrush(bluecolor); Pen pen = new Pen(redcolor,5); graphics2D.SetPenAndBrush(pen,brush); graphics2D.Draw(null,path); graphics2D.Fill(null,path); } 以上是内存溢出为你收集整理的Silverlight 引路蜂二维图形库示例:路径全部内容,希望文章能够帮你解决Silverlight 引路蜂二维图形库示例:路径所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)