
代码:http://download.csdn.net/detail/chuanyu/8994361
转:http://cn.cocos2d-x.org/tutorial/show?ID=2834
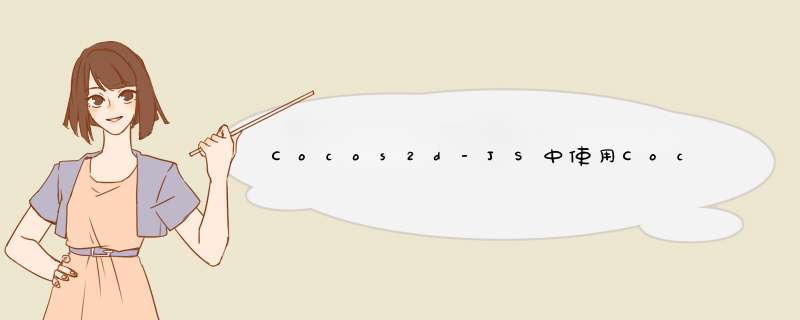
1.动画编辑界面
获取 attack 按钮:
attackbutton = ccui.helper.seekWidgetByname(frameAnimationScene,"btn_attack");
为attack按钮添加监听函数:
attackbutton.addtouchEventListener(this.buttontouchEvent);
此界面 动画编辑面板处绿色的 Attack(0,30) 表明 从第0帧到第30帧为Attack动画,到时候代码只需调用
shark.gotoFrameAndplay(0,30,false); 或者
shark.play("Attack",false);就能调用此动画了
2.代码编辑
app.Js 代码:
var HelloWorldLayer = cc.Layer.extend({ sharkNode:null,attackbutton:null,frameAnimationScene:null,shark:null,ctor:function () { ////////////////////////////// // 1. super init first this._super(); ///////////////////////////// //第一步: //加载frameAnimation界面的JsON资源分析,并获取frameAnimationScene对象。 frameAnimationScene = ccs.load(res.MainScene_Json).node; //将frameAnimationScene对象加入到layer中。 this.addChild(frameAnimationScene); //第二步: //从frameAnimationScene中获取动画节点依附的节点对象 //通过该对象可以实现对动画节点的一些移动等 *** 作,如:MoveBy,Moveto等。 sharkNode = frameAnimationScene.getChildByname("ProjectNode_1"); //获取三个button,并注册事件处理函数 attackbutton = ccui.helper.seekWidgetByname(frameAnimationScene,"btn_attack"); attackbutton.addtouchEventListener(this.buttontouchEvent); //第三步:运行动画前的准备工作 //从动画节点中获取ActionTimeline。 shark = ccs.load(res.general_shark_Json).action; frameAnimationScene.runAction(shark); //第四步:设置帧事件监听,每一帧一次监听。 //正常情况下应该使用如下语句: //shark.setFrameEventCallFunc(this.frameAnimationEvent); //换个角度解决问题,每一帧动画都会触发update事件。然后在update中写事件处理内容。 this.scheduleUpdate(); return true; },changebuttonBright:function(){ //将各个按钮设为禁用状态。禁用触摸响应。 attackbutton.setBright(false); attackbutton.settouchEnabled(false); },buttontouchEvent:function(sender,type){ //三个按钮的事件处理函数 switch (type) { case ccui.Widget.touch_ENDED: switch (sender.getname()) { //可以通过两种方式设置动画的播放。 //推荐第二种!!!! case "btn_attack": //第一种 //通过设置开始帧,结束帧,是否循环播放等进行播放动画 shark.gotoFrameAndplay(0,false); //将按钮设为禁用状态。 this.changebuttonBright(); break; case "deadattackbutton": //第二种 //通过player函数播放指定名称的动画 shark.play("DAttack",false); self.changebuttonBright(); break; case "deadbutton": shark.play("Dead",false); this.changebuttonBright(); //死的时候,先往前走几步,倒下死亡,再滑回来。 sharkNode.runAction(cc.Sequence(cc.MoveBy(0.5,cc.p(-100,0)),cc.MoveBy(2,cc.p(100,0)))); break; default: break; } break; default: break; } },update:function(){ //换个角度解决问题,现在在这里处理每一帧的事件。 //判断动画是否在播放,如果在播放,则使所有按钮处于“禁用状态” //从而来模仿“技能冷却”的使用。 if(!shark.isPlaying()){ //如果动画不在播放状态,则将处于禁用的技能激活。 if(!attackbutton.isBright()){ attackbutton.setBright(true); attackbutton.settouchEnabled(true); } } },frameAnimationEvent:function(frame){ //正常情况下,应该在这里处理每一帧的事件。 cc.log("Frame Animation Event"); } }); var HelloWorldScene = cc.Scene.extend({ onEnter:function () { this._super(); var layer = new HelloWorldLayer(); this.addChild(layer); } });
总结以上是内存溢出为你收集整理的Cocos2d-JS中使用Cocos Studio资源05:帧动画全部内容,希望文章能够帮你解决Cocos2d-JS中使用Cocos Studio资源05:帧动画所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)