
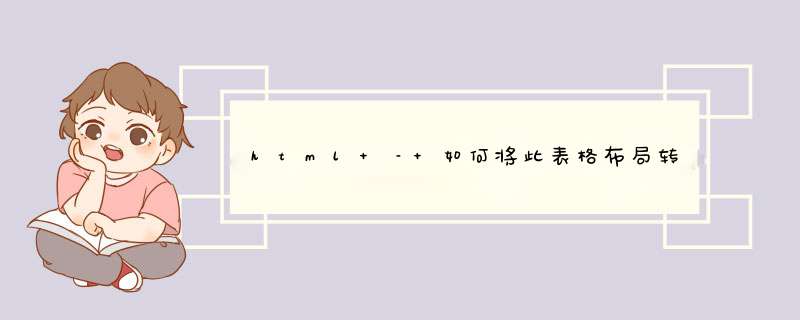
我想完成下图:
+-----------------------------------------+| Fixed Height = 50 |+-----------------------------------------+| | | || | | || Fixed | Whatever | Fixed || WIDth | Remains | WIDth | Total Height = 500px| = | In All | = | Total WIDth = 600px| 150 | Directions | 150 || | | || | | || | | | +-----------------------------------------+| Fixed Height = 50 |+-----------------------------------------+
基本上,转换
http://jsfiddle.net/qPgVx/
至
http://jsfiddle.net/blineberry/juckh/7/(但有div)
这不是任意的原因是因为整个表单可以用Js动态调整大小,我希望中心根据需要扩展和收缩.
我的问题是我不能让中间填满高度.我该如何解决?
解决方法 见: http://jsfiddle.net/thirtydot/kBHCR/如您所见,当调整.Window的宽度和高度时,所有内容都会调整大小.
这将适用于ie7和所有现代浏览器.
它公然在ie6中不起作用.如果你需要支持ie6,你可以只为ie6使用JavaScript,或者你可以坚持使用< table>.如果你想支持ie6,需要付出代价.
CSS:
.Window { wIDth: 600px; height: 500px; background-color: rgb(0,0); position: relative;}.Window-top { height: 50px; position: absolute; top: 0; left: 0; right: 0; background-color: rgb(128,128,128); background-image: -webkit-linear-gradIEnt(bottom,rgb(167,167,167) 25%,rgb(208,208,208) 78%); background-image: -moz-linear-gradIEnt(bottom,208) 78%); background-image: -o-linear-gradIEnt(bottom,208) 78%); background-image: -ms-linear-gradIEnt(bottom,208) 78%);}.Window-Bottom { height: 50px; position: absolute; bottom: 0; left: 0; right: 0; background-color: rgb(0,128);}.Window-Content { position: absolute; top: 50px; bottom: 50px; left: 0; right: 0;}.Window-Content-left { wIDth: 150px; position: absolute; top: 0; bottom: 0; left: 0; background-color: rgb(255,0);}.Window-Content-Right { wIDth: 150px; position: absolute; top: 0; bottom: 0; right: 0; background-color: rgb(0,255);}.Window-Content-Content { position: absolute; top: 0; bottom: 0; left: 150px; right: 150px; background-color: rgb(0,255,0);} 总结 以上是内存溢出为你收集整理的html – 如何将此表格布局转换为div布局?全部内容,希望文章能够帮你解决html – 如何将此表格布局转换为div布局?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)