
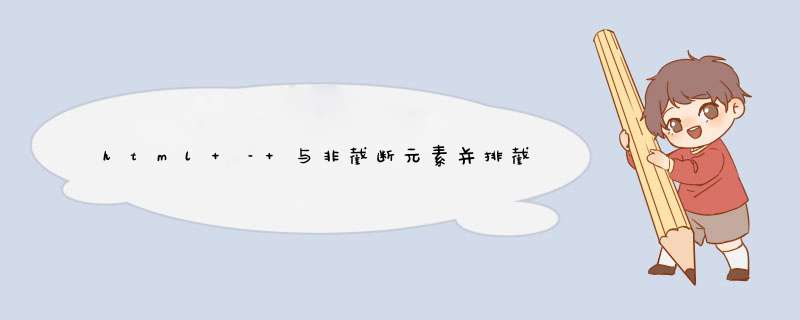
我希望可变长度部分被截断(a-la text-overflow:省略号),以便容器始终保持在一行.
这是一张图片来说明:
现在,我知道我可以通过display简单地解决它:像容器上的flex一样:
* { Box-sizing: border-Box; margin: 0; padding: 0;}.container { display: flex;}.variable { margin: 0; text-overflow: ellipsis; overflow: hIDden; white-space: nowrap;}.static { padding: 0 5px; white-space: nowrap;} <span > <span >Lorem ipsum dolor sit amet,consectetur adipisicing elit. Eum dolorum repudiandae in,delectus similique quos natus facilis non odit laudantium unde nostrum aperiam doloremque magni cum ipsum recusandae repellat iusto quo architecto. Ea reicIEndis,natus at fuga officIIS,cupIDitate voluptatem in,sed quae vero est nesciunt quIDem tempora,dignissimos sAPIente cumque evenIEt. Eaque,fugiat voluptates mollitia veniam,blanditIIS aut deleniti. nesciunt sAPIente vitae aut,fugit in commodi neque hic reicIEndis,et cupIDitate possimus,quod quaerat ducimus ea cumque nihil praesentium. nesciunt velit magni asperiores optio quam,provIDent eum earum? Illo et illum,autem ratione! Perferendis non facere,ratione quas beatae?</span> <span >| Static Text</span></span>
但是,我需要ie8支持或更高.因此,flexBox显然已经淘汰了.
我试过了
> display:table和display:table-cell,但是对于可变长度不能很好.我发现的唯一解决方案是在可变长度文本上设置宽度是不可接受的.
>使用浮点数,但即使在那里,没有设置任一文本容器的宽度,我也无法获得上面指定的行为.
有没有人有其他想法?我想避免“我会假设静态部分需要大约25%,所以我会给变量宽度为75%”.
解决方法 这是一个带有嵌套CSS表的解决方案,关键是将内部表设置为table-layout:fixed;,它是CSS省略号所必需的.jsFiddle
* { Box-sizing: border-Box; margin: 0; padding: 0;}.container { display: table; wIDth: 100%;}.variable,.static { display: table-cell; white-space: nowrap;}.variable { wIDth: 100%;}.static { padding: 0 5px;}.variable-table { display: table; table-layout: fixed; wIDth: 100%;}.variable-cell { display: table-cell; text-overflow: ellipsis; overflow: hIDden;} <span > <span > <span > <span >Lorem ipsum dolor sit amet,ratione quas beatae? </span> </span> </span><span >| Static Text</span></span>总结
以上是内存溢出为你收集整理的html – 与非截断元素并排截断的元素全部内容,希望文章能够帮你解决html – 与非截断元素并排截断的元素所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)