
1.首先构造实体类Team
public class Team { public Team(string name) { this.name = name; } public string name { get; set; } } 2.构造实体类
public class division { public division(string name) { this.name = name; this.Teams = new ObservableCollection<Team>(); } public string name { get; set; } public ObservableCollection<Team> Teams { get; set; } } 3.构造实体类League
public class League { public League(string name) { this.name = name; this.divisions = new ObservableCollection<division>(); } public string name { get; set; } public ObservableCollection<division> divisions { get; set; } } 4.构造一个提供数据的类RadTreeVIEwSampleData
public class RadTreeVIEwSampleData { public RadTreeVIEwSampleData() { this.InitializeLeaguesDataSource(); } public ObservableCollection<League> LeaguesDataSource { get; set; } private voID InitializeLeaguesDataSource() { this.LeaguesDataSource = new ObservableCollection<League>(); League l; division d; this.LeaguesDataSource.Add(l = new League("League A")); l.divisions.Add((d = new division("division A"))); d.Teams.Add(new Team("Team I")); d.Teams.Add(new Team("Team II")); d.Teams.Add(new Team("Team III")); d.Teams.Add(new Team("Team IV")); d.Teams.Add(new Team("Team V")); l.divisions.Add((d = new division("division B"))); d.Teams.Add(new Team("Team Blue")); d.Teams.Add(new Team("Team Red")); d.Teams.Add(new Team("Team Yellow")); d.Teams.Add(new Team("Team Green")); d.Teams.Add(new Team("Team Orange")); l.divisions.Add((d = new division("division C"))); d.Teams.Add(new Team("Team East")); d.Teams.Add(new Team("Team West")); d.Teams.Add(new Team("Team north")); d.Teams.Add(new Team("Team South")); this.LeaguesDataSource.Add(l = new League("League B")); l.divisions.Add((d = new division("division A"))); d.Teams.Add(new Team("Team 1")); d.Teams.Add(new Team("Team 2")); d.Teams.Add(new Team("Team 3")); d.Teams.Add(new Team("Team 4")); d.Teams.Add(new Team("Team 5")); l.divisions.Add((d = new division("division B"))); d.Teams.Add(new Team("Team Diamond")); d.Teams.Add(new Team("Team Heart")); d.Teams.Add(new Team("Team Club")); d.Teams.Add(new Team("Team Spade")); l.divisions.Add((d = new division("division C"))); d.Teams.Add(new Team("Team Alpha")); d.Teams.Add(new Team("Team Beta")); d.Teams.Add(new Team("Team Gamma")); d.Teams.Add(new Team("Team Delta")); d.Teams.Add(new Team("Team Epsilon")); } } 5.在页面上绑定数据
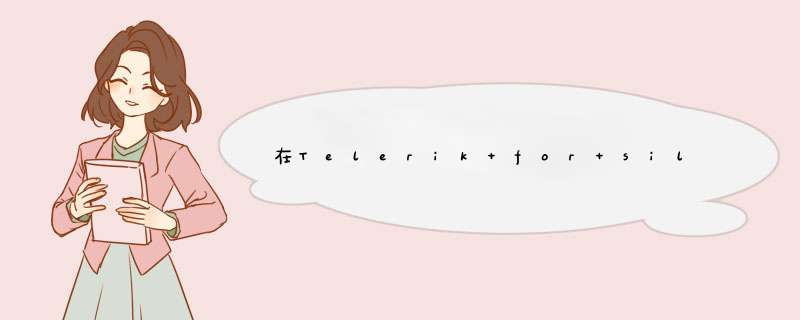
<UserControl.Resources> <sampleData:RadTreeVIEwSampleData x:Key="DataSource"/> <DataTemplate x:Key="Team"> <TextBlock Text="{Binding name}" /> </DataTemplate> <telerik:HIErarchicalDataTemplate x:Key="division" ItemTemplate="{StaticResource Team}" ItemsSource="{Binding Teams}"> <TextBlock Text="{Binding name}" /> </telerik:HIErarchicalDataTemplate> <telerik:HIErarchicalDataTemplate x:Key="League" ItemTemplate="{StaticResource division}" ItemsSource="{Binding divisions}"> <TextBlock Text="{Binding name}" /> </telerik:HIErarchicalDataTemplate> </UserControl.Resources> <GrID x:name="LayoutRoot"><telerik:RadTreeVIEw ItemsSource="{Binding Source={StaticResource DataSource},Path=LeaguesDataSource}" ItemTemplate="{StaticResource League}" /> </GrID> 6.效果 总结
以上是内存溢出为你收集整理的在Telerik for silverlight控件radtreeview中如何绑定数据(object)全部内容,希望文章能够帮你解决在Telerik for silverlight控件radtreeview中如何绑定数据(object)所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)