
.grIDa { wIDth:540px; display: grID; row-gap: 14px; grID-template-columns: repeat(4,120px); justify-content:space-evenly; align-content: space-evenly; background-color: #fff; color: #444;}.card { background-color: #ddd; color: #555; border-radius: 5px; padding: 5px; Font-size: 150%; height:68px;}.a { grID-row: auto / span 2;}.g { grID-row: auto / span 2;} <div class='grIDa'> <div >A</div> <div >B</div> <div >C</div> <div >D</div> <div >E</div> <div >F</div> <div >G</div> <div >H</div> <div >I</div> <div >J</div></div>
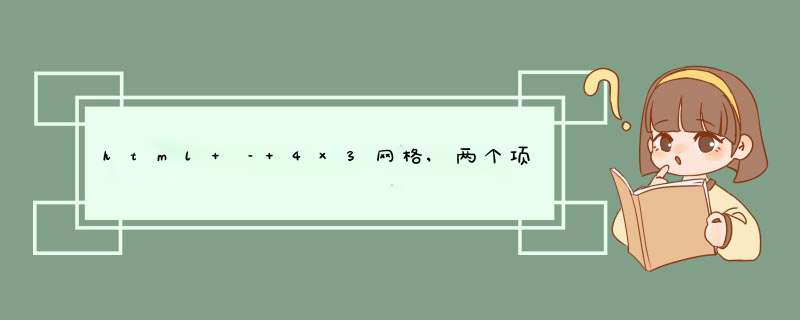
为什么有空块?
我希望a和g是双倍高度.
有帮助吗?
.grIDa { wIDth:540px; display: grID; row-gap: 14px; grID-template-columns: repeat(4,120px); justify-content:space-evenly; align-content: space-evenly; background-color: #fff; color: #444;}.card { background-color: #ddd; color: #555; border-radius: 5px; Font-size: 150%; padding: 30px 5px}.a,.g { grID-row: auto / span 2 !important;} <div class='grIDa'> <div >A</div> <div >B</div> <div >C</div> <div >D</div> <div >E</div> <div >F</div> <div >G</div> <div >H</div> <div >I</div> <div >J</div></div>总结
以上是内存溢出为你收集整理的html – 4×3网格,两个项目双倍高度全部内容,希望文章能够帮你解决html – 4×3网格,两个项目双倍高度所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)