
现在我想将一个列表放入该div中,那么我该如何定位呢?
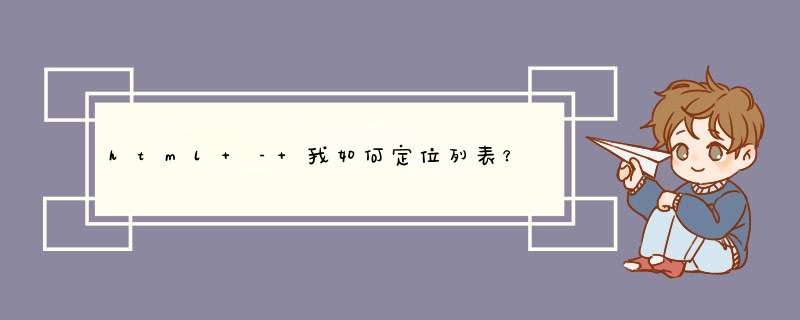
http://i.stack.imgur.com/VWmB2.png
你可以在上面的图片中看到我有背景和列表,但我无法定位它.
我的守则
<div ID="footer"> <div ID="footer-content"> <div ID="footer-List"> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">Blog</a></li> <li><a href="#contact">About FF</a></li> <li><a href="#about">FAQ</a></li> <li><a href="#about">How To Play</a></li> <li><a href="#about">Terms of Use</a></li> <li><a href="#about">Privacy Policy</a></li> </ul> </div> </div> </div>
CSS–
#footer-List ul { List-style-type: none; margin: 0; padding: 0; margin-left: 500px; margin-top: 100px;}#footer{ background-image: url(/img/footer.png); height: 140px; wIDth: 1820px; background-repeat: no-repeat; left:0px; bottom: 0px;} 我的CSS的问题是当我给’margin-top:100px’到ul时它会下降但背景图片也会下降.
那么如何在div中定位列表呢?
解决方法 我想这就是你想要的.当你使用< ul>你不能使用< div>在里面.所以结帐这个#footer-content ul { List-style-type: none; margin: 0; padding: 0; margin-left: 500px;}#footer-content ul li { display: inline;}#footer{ background-image: url('http://i.stack.imgur.com/VWmB2.png'); height: 140px; wIDth: 1820px; background-size: 1820px 140px; background-repeat: no-repeat; left:0px; bottom: 0px; padding-top:50px;} <div ID="footer"> <div ID="footer-content"> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">Blog</a></li> <li><a href="#contact">About FF</a></li> <li><a href="#about">FAQ</a></li> <li><a href="#about">How To Play</a></li> <li><a href="#about">Terms of Use</a></li> <li><a href="#about">Privacy Policy</a></li> </ul> </div> </div>总结
以上是内存溢出为你收集整理的html – 我如何定位列表?全部内容,希望文章能够帮你解决html – 我如何定位列表?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)