
首先,总体而言,我对UI非常不满意,这就是为什么我需要一些帮助.现在,我有以下内容:
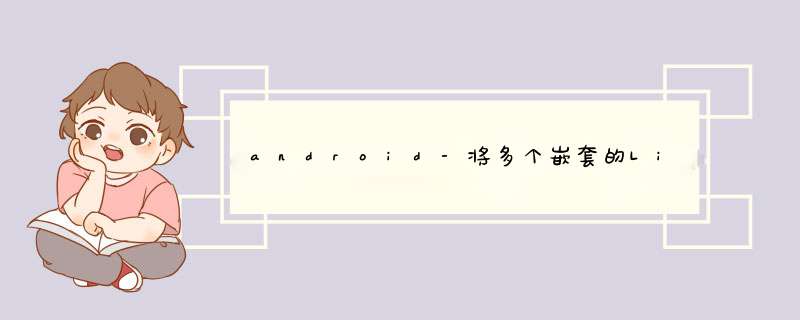
用画图解释:
我目前拥有的实际屏幕截图:
使用可以在本文底部找到的代码.这是通过一些嵌套的lineairLayouts和权重完成的.
我现在想要的是以下内容:
> Imagebutton(宽度和高度已知/图像在xml中设置)
> TextVIEw(已知高度,宽度应在1到3之间)
> TextVIEw(高度已知,宽度(文本)未知)
> EditText(高度已知,宽度(文本)未知)
> autoCompleteTextVIEw(已知高度,宽度应在4到9之间)
> TextVIEw(已知宽度和高度/在xml中设置了文本)
>微调器(高度已知,宽度应在6到8之间)
> Imagebutton(宽度和高度已知/图像在xml中设置)这是我现在要添加的一个.
>空间(宽度和高度均在代码中确定以填充空白空间)
我知道我可能能够弄清楚如何使用另一个嵌套的lineairLayout和嵌套的权重添加此Imagebutton,但是由于我的应用程序的性能还不够好,并且我目前正在尝试解决许多性能问题,我认为最好将此List_item.xml转换为单个relativeLayout.
那么,我该怎么做呢?我只是很讨厌UI的放置,因此我将不胜感激.如何使用第二个Paint-image的结果创建relativeLayout?
当前代码:
<?xml version="1.0" enCoding="utf-8"?><!DOCTYPE xml><!-- The DOCTYPE above is added to get rID of the following warning: "No grammar constraints (DTD or XML schema) detected for the document." --><!-- The VIEw for a single CheckListItem --><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:ID="@+ID/item_layout" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" > <!-- The TextVIEws --> <linearLayout androID:ID="@+ID/ll1" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:gravity="center" androID:orIEntation="horizontal" > <ImageVIEw androID:ID="@+ID/image" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_margin="@dimen/default_margin" androID:adjustVIEwBounds="true" androID:background="@layout/transparent_background" androID:contentDescription="@string/checkBox_content_description" androID:src="@drawable/checkBox_unchecked" /> <linearLayout androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_marginRight="@dimen/default_margin" androID:layout_margintop="@dimen/default_margin" androID:layout_weight="1" androID:gravity="center_vertical" > <TextVIEw androID:ID="@+ID/tv_product_name" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:ellipsize="end" androID:singleline="true" /> </linearLayout> <TextVIEw androID:ID="@+ID/tv_price" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginRight="@dimen/default_margin" androID:layout_margintop="@dimen/default_margin" /> </linearLayout> <!-- The EditTexts --> <linearLayout androID:ID="@+ID/ll2" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_below="@ID/ll1" androID:gravity="center" androID:orIEntation="horizontal" androID:visibility="visible" > <Space androID:ID="@+ID/filler_space_image" androID:layout_wIDth="1dp" androID:layout_height="1dp" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" /> <linearLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" androID:orIEntation="vertical" androID:padding="0dp"> <EditText androID:ID="@+ID/et_result_amount" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:inputType="number" /> <TextVIEw androID:ID="@+ID/tv_Tags" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:text="@string/Tags" androID:gravity="center" /> </linearLayout> <linearLayout androID:layout_wIDth="0dp" androID:layout_height="wrap_content" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" androID:layout_weight="1" androID:gravity="center_vertical" androID:padding="0dp" androID:orIEntation="vertical"> <autoCompleteTextVIEw androID:ID="@+ID/actv_result_name" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:ellipsize="end" androID:inputType="text" androID:singleline="true" /> <Spinner androID:ID="@+ID/sp_Tags" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" /> <!--<Imagebutton androID:ID="@+ID/btn_Tags" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:src="@androID:drawable/ic_menu_manage" androID:contentDescription="@string/button_Tags_content_description" androID:background="@layout/transparent_background" />--> </linearLayout> <Space androID:ID="@+ID/filler_space_price" androID:layout_wIDth="1dp" androID:layout_height="1dp" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" /> </linearLayout></relativeLayout>编辑1:
在我尝试了@AlexBalo suggestion之后,它就接近工作了.它只在androID:layout_leftOf =“ @ ID / left_ll”遇到麻烦.
PS:我的商品有两种不同的状态:一种未选中/绿色选中/红色叉形,仅显示视图1、2和3.另一种橘黄色的选中状态,如所提供的图片.
到目前为止,这是AlexBalo所做更改的结果:
状态未选中/绿色选中/红叉:
状态橙黄色检查:
使用以下代码:
<?xml version="1.0" enCoding="utf-8"?><!DOCTYPE xml><!-- The DOCTYPE above is added to get rID of the following warning: "No grammar constraints (DTD or XML schema) detected for the document." --><!-- The VIEw for a single CheckListItem --><relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:ID="@+ID/item_layout" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content"> <linearLayout androID:ID="@+ID/left_ll" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:orIEntation="vertical"> <ImageVIEw androID:ID="@+ID/image" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:adjustVIEwBounds="true" androID:background="@layout/transparent_background" androID:contentDescription="@string/checkBox_content_description" androID:src="@drawable/checkBox_unchecked" androID:layout_margintop="@dimen/default_margin" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> <Space androID:ID="@+ID/filler_space_image" androID:layout_wIDth="1dp" androID:layout_height="1dp" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> </linearLayout> <TextVIEw androID:ID="@+ID/tv_product_name" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_toRightOf="@ID/left_ll" androID:layout_toleftOf="@+ID/right_ll" androID:ellipsize="end" androID:singleline="true" androID:layout_margintop="@dimen/default_margin" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> <EditText androID:ID="@+ID/et_result_amount" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_below="@ID/tv_product_name" androID:layout_toRightOf="@ID/left_ll" androID:inputType="number" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> <autoCompleteTextVIEw androID:ID="@+ID/actv_result_name" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_toleftOf="@ID/right_ll" androID:layout_toRightOf="@ID/et_result_amount" androID:layout_below="@+ID/tv_product_name" androID:ellipsize="end" androID:inputType="text" androID:singleline="true" /> <TextVIEw androID:ID="@+ID/tv_Tags" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_below="@+ID/et_result_amount" androID:layout_toRightOf="@ID/left_ll" androID:text="@string/Tags" androID:gravity="center" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> <Spinner androID:ID="@+ID/sp_Tags" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_below="@ID/actv_result_name" androID:layout_toRightOf="@ID/tv_Tags" androID:layout_toleftOf="@ID/right_ll" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" /> <linearLayout androID:ID="@ID/right_ll" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_alignParentRight="true" androID:orIEntation="vertical"> <TextVIEw androID:ID="@+ID/tv_price" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_margin="@dimen/default_margin" /> <Space androID:ID="@+ID/filler_space_price" androID:layout_wIDth="1dp" androID:layout_height="1dp" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" /> <Imagebutton androID:ID="@+ID/btn_Tags" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:src="@androID:drawable/ic_menu_manage" androID:contentDescription="@string/button_Tags_content_description" androID:background="@layout/transparent_background" androID:layout_marginleft="@dimen/default_margin" androID:layout_marginBottom="@dimen/default_margin" androID:layout_marginRight="@dimen/default_margin" /> </linearLayout></relativeLayout>我也遇到了很多问题,因为多次调用getVIEw而不是在创建时仅调用一次,但这对于another question来说是这样.
解决方法:
这就是我所期望的.尝试布局并根据您的需求进行调整:
<relativeLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" xmlns:tools="http://schemas.androID.com/tools" androID:ID="@+ID/container" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" > <!-- left sIDe --> <linearLayout androID:ID="@+ID/leftContainer" androID:layout_wIDth="50dp" androID:layout_height="wrap_content" androID:orIEntation="vertical" > <ImageVIEw androID:ID="@+ID/image1" androID:layout_wIDth="50dp" androID:layout_height="50dp" androID:background="@androID:color/white" /> <VIEw androID:ID="@+ID/space9left" androID:layout_wIDth="50dp" androID:layout_height="wrap_content" androID:layout_below="@+ID/image1" /> </linearLayout> <TextVIEw androID:ID="@+ID/textvIEw2" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_toleftOf="@+ID/rightContainer" androID:layout_toRightOf="@+ID/leftContainer" androID:text="TextvIEw2" /> <EditText androID:ID="@+ID/edittext4" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_below="@+ID/textvIEw2" androID:layout_toRightOf="@+ID/leftContainer" androID:text="Edittext4" /> <TextVIEw androID:ID="@+ID/autocompleteTextvIEw5" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_toleftOf="@+ID/rightContainer" androID:layout_toRightOf="@+ID/edittext4" androID:layout_below="@+ID/textvIEw2" androID:text="autocompleteTextvIEw5" /> <TextVIEw androID:ID="@+ID/textvIEw6" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_below="@+ID/edittext4" androID:layout_toRightOf="@+ID/leftContainer" androID:text="TextvIEw6" /> <TextVIEw androID:ID="@+ID/spinner7" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_below="@+ID/autocompleteTextvIEw5" androID:layout_toRightOf="@+ID/textvIEw6" androID:layout_toleftOf="@+ID/rightContainer" androID:text="Spinner7" /> <!-- Right sIDe --> <linearLayout androID:ID="@+ID/rightContainer" androID:layout_wIDth="50dp" androID:layout_height="wrap_content" androID:layout_alignParentRight="true" androID:orIEntation="vertical" > <TextVIEw androID:ID="@+ID/textvIEw3" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:text="TextvIEw3" /> <VIEw androID:ID="@+ID/space9right" androID:layout_wIDth="wrap_content" androID:layout_height="50dp" androID:layout_below="@+ID/image1" /> <ImageVIEw androID:ID="@+ID/image8" androID:layout_wIDth="50dp" androID:layout_height="50dp" androID:background="@androID:color/white" /> </linearLayout></relativeLayout>希望能帮助到你.
总结以上是内存溢出为你收集整理的android-将多个嵌套的LineairLayouts转换为单个RelativeLayout全部内容,希望文章能够帮你解决android-将多个嵌套的LineairLayouts转换为单个RelativeLayout所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)