
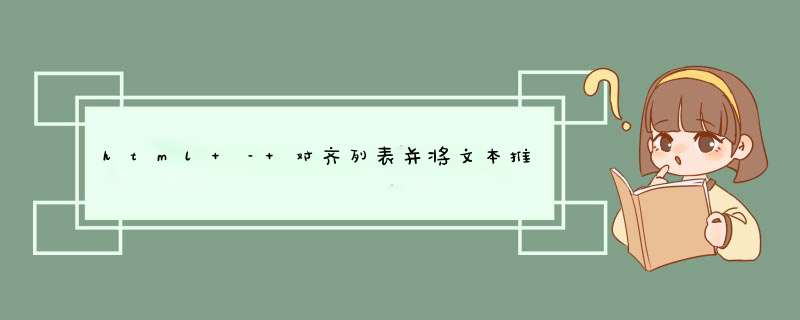
目前它看起来像这样:
我想只使用CSS来对齐绿色边框并将所有一行标题推到底部.
内容和标题是动态的,因此可能会出现标题有1,2,3行,但我总是希望从底部开始的行数较少,如下例所示.
我不能使用Javascript!
任何建议将不胜感激.
目前代码结构是这样的:
HTML:
<section ID="" > <ul > <li> <article> <h2>Mae hyn yn enghraifft prif llawer hwy</h2> <p> Mae llawer o bethau gwych cymaint yn mynd ymlaen yr haf hwn a,beth bynnag yw eich cynlluniau,nawr yw'r amser i fynd i'r afael a eich gwariant. </p> <a href="">Read more ></a> </article> </li>
CSS:
ul.inline { display: inline-block; List-style-type: none; margin: 0 0 20px; padding: 0; wIDth: 978px;} ul.inline li { float: left; margin: 0 18px 0 0; padding: 0; wIDth: 308px; } ul.inline li h2 { border-bottom: 5px solID #34750E; color: #34750E; Font-size: 21px; margin: 0 0 10px; padding: 0 0 10px; position: relative; } ul.inline li a.read-more { color: #34750E !important; } 编辑:
FIDDLE UP HERE
解决方法 UPDATE检查这个使用标记的更新小提琴,如问题所示:http://jsfiddle.net/techfoobar/hmCuj/
解决方案逻辑基本上保持不变.
检查这个小提琴:http://jsfiddle.net/techfoobar/5hhdE/1/
HTML
<ul > <li>heading #1. heading #1. heading #1. heading #1. heading #1. </li> <li>heading #2</li> <li>heading #3. heading #3. heading #3. heading #3. heading #3. heading #3. heading #3.</li></ul><ul > <li>Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. </li> <li>Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. </li> <li>Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. Matter. </li></ul>
CSS
ul.headings,ul.matter { List-style-type: none; vertical-align: bottom; white-space: nowrap;}ul.headings li { Font-size:15px; Font-weight: bold; border-bottom: 2px solID #888888; display: inline-block; padding: 5px 0; white-space: normal; wIDth: 33.3%;}ul.matter li { wIDth: 33.3%; display: inline-block; white-space: normal;} 从这篇文章得到了这个想法:How can I positioning LI elements to the bottom of UL list
总结以上是内存溢出为你收集整理的html – 对齐列表并将文本推送到底部全部内容,希望文章能够帮你解决html – 对齐列表并将文本推送到底部所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)