
一个包含3个部分的网页:
1-header 2-content( has 2 parts,a sIDebar and a content section) 3-footer
我想要这些特点:
1- if in the content section there is nothing then footer stays at the bottom,if we have content,footer pushes down and stays after my content 2- my sIDebar(exist in the content section) take 100% height of content section and connects to footer
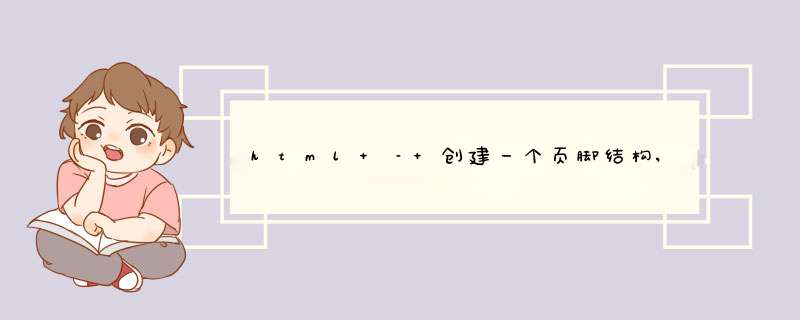
像这样:
我用这个代码构建它并且它可以工作,但我的问题是如果侧边栏区域的内容变大,侧边栏和主要内容区域重叠页脚!我希望在这种情况下,页脚会停留在我的内容之后.
我使用Twitter bootstrap来完成我的工作.我不想使用仅在新浏览器中可用的方法.至少IE 9.
这是我的代码:
<!DOCTYPE HTML><HTML><head><Title>test</Title><Meta http-equiv="X-UA-Compatible" content="IE=edge"><Meta name="vIEwport" content="wIDth=device-wIDth,initial-scale=1"><link rel="stylesheet" href="bootstrap.min.CSS" /><link rel="stylesheet" href="style.CSS" /></head><body> <div > <div > <div>header</div> </div> <div > <div > <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> <div>content</div> </div> <div >content</div> </div> <div > <div>footer</div> <div>footer</div> <div>footer</div> <div>footer</div> <div>footer</div> </div></div>
这是CSS:
body,HTML{ height: 100%;}.container-fluID { height:100%; } .header{ background-color: #ccff55; } .content{ background-color: #445566; height: -webkit-calc(100% - 10%); } .sIDebar{ background-color: #446655; height: 100%; } .footer{ background-color: #11ff99; }解决方法 您可以使用我编写的Js方法来帮助您修复页面底部的标题: <script type="text/JavaScript">window.onload = function(event) { resizediv(); }window.onresize = function(event) { resizediv(); }function resizediv() { vpw = $(window).wIDth(); vph = $(window).height()-54; $('#main').CSS({'height': vph + 'px'}); $('.container').CSS({'height': vph + 'px'}); $('.sIDebar').CSS({'height': vph + 'px'}); } </script> 将54调整到页脚的高度.然后,如果你添加到你的CSS:
.container{ overflow: scroll;}.sIDebar{ overflow: scroll;} 您的页脚将始终显示在屏幕的底部.否则,当容器的内容将大于Js设置的内容时,页脚将进一步向下.
不要忘记在你的document.ready函数中设置对resizediv()的调用;在加载页面时使用它.
$(document).ready(function(){ resizediv();}); 使用Js,您将在所有浏览器甚至旧版本中都没有问题.
总结以上是内存溢出为你收集整理的html – 创建一个页脚结构,页脚底部和100%内容全部内容,希望文章能够帮你解决html – 创建一个页脚结构,页脚底部和100%内容所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)