
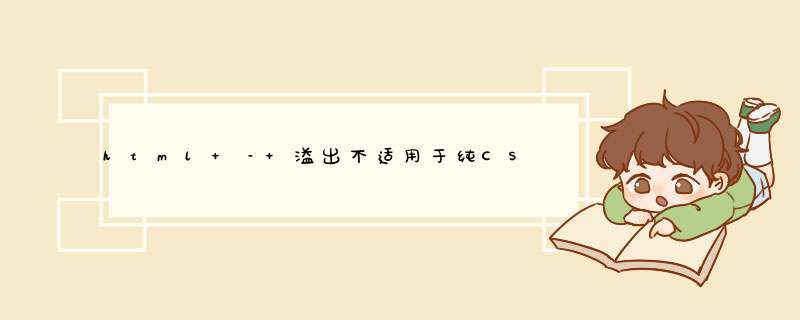
如上图所示;我想要第三个立方体正好在第二个立方体的右侧(半隐藏).
CSS:
.cube { float: left; height:239px; wIDth:200px; } .cube .top { } .cube .top .high{ wIDth: 0; height: 0; border-bottom: 60px solID #46B535; border-left: 100px solID transparent; border-right: 100px solID transparent; } .cube .top .low { wIDth: 0; height: 0; border-top: 60px solID #46B535; border-left: 100px solID transparent; border-right: 100px solID transparent; } .cube .left { float: left; position: relative; top: -60.7px; } .cube .left .high { wIDth: 0; height: 0; border-bottom: 60px solID #59BE32; border-right: 100px solID transparent; } .cube .left .mID { height: 60px; wIDth: 100px; background: #59BE32; } .cube .left .low { wIDth: 0; height: 0; border-top: 60px solID #59BE32; border-left: 100px solID transparent; } .cube .right { float: left; position: relative; top: -60.7px; } .cube .right .light .up { wIDth: 0; height: 0; border-bottom: 60px solID #27B138; border-left: 100px solID transparent; } .cube .right .light .down { wIDth: 0; height: 0; border-top: 60px solID #27B138; border-left: 100px solID transparent; } .cube .right .dark { position: relative; top: -61px; } .cube .right .dark .up { wIDth: 0; height: 0; border-bottom: 60px solID #00AA3A; border-right: 100px solID transparent; } .cube .right .dark .down { wIDth: 0; height: 0; border-top: 60px solID #00AA3A; border-right: 100px solID transparent; } .clear { clear: both; } .even { clear: both; overflow:hidden; height:36%; } HTML:
<section > <section > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> <div ></div> </div> <div > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> </div> </div> </section> <section > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> <div ></div> </div> <div > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> </div> </div> </section> <section > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> <div ></div> </div> <div > <div > <div ></div> <div ></div> </div> <div > <div ></div> <div ></div> </div> </div> </section> </section>
的Jsfiddle:
http://jsfiddle.net/dGLMk/
解决方法 消除浮动使用display:inline-block而不是float with white-space:nowrap在包装元素上以及一些数字调整为你提供一条不移动的实线,并允许元素溢出. Here is an example fiddle that may still need some slight adjustment on the top and left numbers,but gets close.
以上是内存溢出为你收集整理的html – 溢出不适用于纯CSS多维数据集全部内容,希望文章能够帮你解决html – 溢出不适用于纯CSS多维数据集所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)