
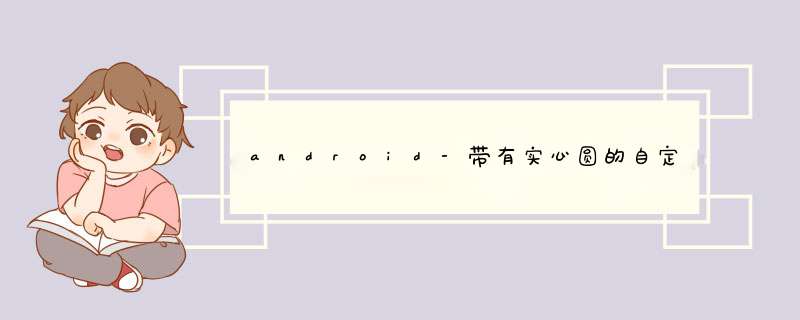
我想要一个这样的圆形进度栏
我尝试了此方法,但它看起来不像圆形,以及如何将动画与渐变一起使用,因为当前我对所有六个圆圈都使用相同的xml.
<?xml version="1.0" enCoding="utf-8"?> <linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID"androID:layout_wIDth="wrap_content"androID:layout_height="match_parent"androID:orIEntation="horizontal" ><linearLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:layout_marginRight="15dp" androID:orIEntation="vertical" > <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginBottom="5dp" androID:src="@drawable/circle_shape_big_custom_search" /> <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_margintop="5dp" androID:src="@drawable/circle_shape_big_custom_search" /></linearLayout><linearLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:orIEntation="vertical" > <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_height="72dp" androID:src="@drawable/circle_shape_big_custom_search" /> <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_height="72dp" androID:src="@drawable/circle_shape_big_custom_search" /></linearLayout><linearLayout androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_gravity="center" androID:layout_marginleft="15dp" androID:orIEntation="vertical" > <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginBottom="5dp" androID:src="@drawable/circle_shape_big_custom_search" /> <ImageVIEw androID:layout_wIDth="wrap_content" androID:layout_margintop="5dp" androID:layout_height="wrap_content" androID:src="@drawable/circle_shape_big_custom_search" /></linearLayout>任何帮助将非常感激.
解决方法:
定义进度条,如beloew代码snip:
<Progressbar androID:ID="@+ID/progress_bar" androID:layout_wIDth="100dp" androID:layout_height="100dp" androID:layout_gravity="center" androID:indeterminateDrawable="@drawable/my_progress_indeterminate" androID:visibility="gone" > </Progressbar>my_progress_indeterminate.xml [将此文件放在可绘制中]
<?xml version="1.0" enCoding="utf-8"?><animated-rotate xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:drawable="@drawable/image_for_rotation" androID:pivotX="50%" androID:pivotY="50%" />将此图像文件放在这里在drawale中:
image_to_be_place_in_drawable
以上是内存溢出为你收集整理的android-带有实心圆的自定义圆形进度栏全部内容,希望文章能够帮你解决android-带有实心圆的自定义圆形进度栏所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)