
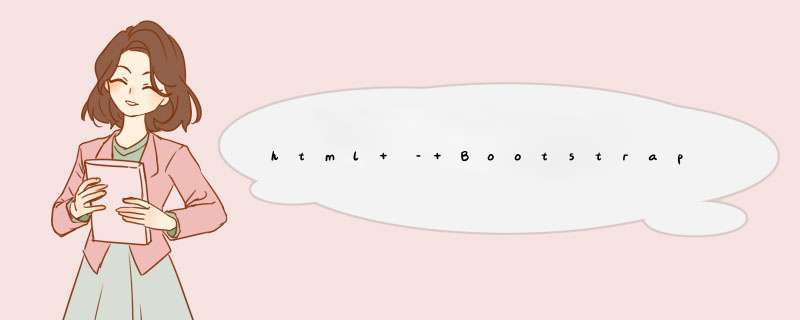
这是图片:
:
这是我的代码的小提琴,你可以很容易地知道我想要的FIDDLE.
我只需要那些中间内容就像在图片上一样.. 4个垂直列,在那列我有2个块.
这是我的尝试:
<div ><div ><div><div ></div></div><div ><div >a</div><div >b</div></div><div ><div >c</div><div >d</div></div>解决方法 使用此代码,您可以创建2行,其中包含4列,如图片,
例如: http://jsfiddle.net/ignaciocorreia/rc2E7/1/
<div > <div >a</div> <div >b</div> <div >c</div> <div >d</div></div>----<div > <div >a</div> <div >b</div> <div >c</div> <div >d</div></div>
编辑 – 07-04-2017
使用Boostrap 4和flex Box,事情会变为:
<div > <div >1</div> <div >2</div> <div >3</div> <div >4</div></div>
工作实例:https://codepen.io/igcorreia/pen/jBjbQP
总结以上是内存溢出为你收集整理的html – Bootstrap – 4列网格全部内容,希望文章能够帮你解决html – Bootstrap – 4列网格所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)