
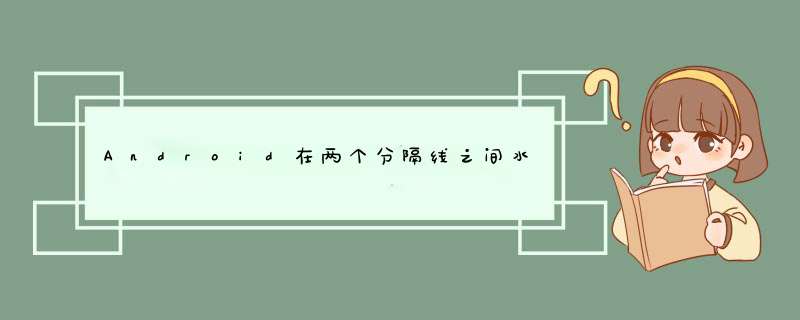
这是我要实现的目标:
这是我尝试的方法:
<linearLayout androID:layout_wIDth="fill_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/padd_loading_btn" androID:layout_marginBottom="@dimen/padd_loading_btn" > <VIEw androID:layout_wIDth="65dp" androID:layout_height="1dp" androID:layout_gravity="center_vertical" androID:background="@androID:color/darker_gray" /> <TextVIEw androID:ID="@+ID/orLoginWithEmail" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginleft="5dp" androID:layout_marginRight="5dp" androID:layout_weight="1" androID:gravity="center_vertical" androID:text="@string/orlogin_withEmail" androID:textSize="12sp" /> <VIEw androID:layout_wIDth="65dp" androID:layout_height="1dp" androID:layout_gravity="center_vertical" androID:background="@androID:color/darker_gray" /> </linearLayout>对于我的高清显示器,这看起来还可以,但对于其他显示器,则看起来很糟糕.
ps.当然,我可以设置相对布局和内部放置分隔线以填充宽度,并在上面用填充填充白色背景的textvIEw,但我认为这不是最佳解决方案.
解决方法:
这样尝试
<linearLayout xmlns:androID="http://schemas.androID.com/apk/res/androID" androID:layout_wIDth="match_parent" androID:layout_height="wrap_content" androID:layout_margintop="@dimen/padd_loading_btn" androID:layout_marginBottom="@dimen/padd_loading_btn" > <VIEw androID:layout_wIDth="0dp" androID:layout_height="1dp" androID:layout_gravity="center_vertical" androID:layout_weight="1" androID:background="@androID:color/darker_gray" /> <TextVIEw androID:ID="@+ID/orLoginWithEmail" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_marginleft="5dp" androID:layout_marginRight="5dp" androID:gravity="center_vertical" androID:text="@string/orlogin_withEmail" androID:textSize="12sp" /> <VIEw androID:layout_wIDth="0dp" androID:layout_height="1dp" androID:layout_weight="1" androID:layout_gravity="center_vertical" androID:background="@androID:color/darker_gray" /></linearLayout>以上是内存溢出为你收集整理的Android在两个分隔线之间水平对齐TextView全部内容,希望文章能够帮你解决Android在两个分隔线之间水平对齐TextView所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)