
在开发安卓项目的时候经常对于常用的功能进行封装成控件来使用,一个是减少代码量,另一个看起来简洁,而对于苹果开发也喜欢封装成控件,然后再storyboard里面拖拽,对于IOS开发自己属于菜鸟级别所以代码质量不是很高,如果那里有问题,请指出,这里记录一个是备忘另一个希望多多交流。
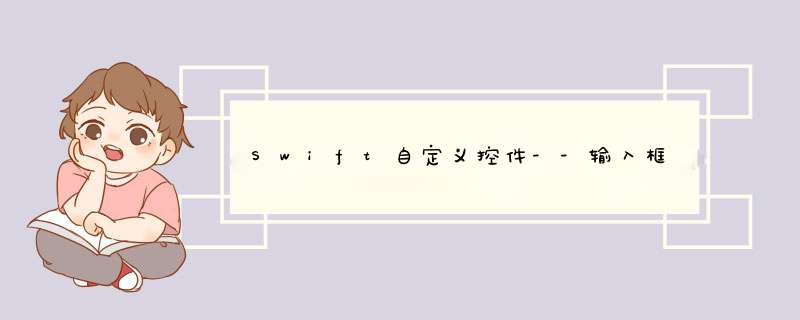
这篇是自定义输入框,输入框在项目中经常用到,最常见的比如左边是label右边是textfIEld,效果图如下:
代码如下
//// TextFIEldValIDator.swift// CustomWidget//// Created by System administrator on 15/3/21.// copyright (c) 2015年 jwzhangjIE. All rights reserved.//import UIKitclass TextFIEldValIDator : UIVIEw{ var txtFlag:UILabel! var txtFIEldFlag:UITextFIEld! var spacing:CGfloat? var delegate:UITextFIEldDelegate? required init(coder aDecoder: NSCoder) { super.init(coder: aDecoder) txtFlag = UILabel() txtFIEldFlag = UITextFIEld() } func initWithFrame(labelText:Nsstring,text:Nsstring,placeholder:Nsstring,spacing:CGfloat){ var wIDth:CGfloat = frame.size.wIDth; var height:CGfloat = frame.size.height; txtFlag = UILabel(frame: CGRectMake(0,wIDth / 3,height)) txtFlag.backgroundcolor = UIcolor.clearcolor() txtFlag.textAlignment = NSTextAlignment.left self.spacing = spacing self.addSubvIEw(txtFlag) txtFIEldFlag = UITextFIEld(frame: CGRectMake(wIDth / 3 + spacing,wIDth-wIDth/3 + spacing,height)) txtFIEldFlag.borderStyle = UITextborderStyle.RoundedRect txtFIEldFlag.clearbuttonMode = UITextFIEldviewmode.Always self.addSubvIEw(txtFIEldFlag) setText(text) setLabelText(labelText) txtFIEldFlag.placeholder = placeholder } func initWithFrame(labelText:Nsstring,spacing:CGfloat){ return initWithFrame(labelText,text: "",placeholder: placeholder,spacing: spacing) } func initWithFrame(labelText:Nsstring,placeholder:Nsstring){ return initWithFrame(labelText,spacing: 0) } func setDelegate(delegate:UITextFIEldDelegate){ self.delegate = delegate txtFIEldFlag.delegate = delegate } func setleftTextFlag(text:Nsstring){ txtFlag.text = text } func setLabelText(text:Nsstring){ txtFlag.text = text } func setText(text:Nsstring){ txtFIEldFlag.text = text } func getText()->Nsstring{ return txtFIEldFlag.text; } func setTxtFlagalignment(option:NSTextAlignment){ txtFlag.textAlignment = option } func setSpacing(spacing:CGfloat){ self.spacing = spacing; txtFIEldFlag.frame=CGRectMake(txtFlag.frame.size.wIDth+spacing,self.frame.size.wIDth-txtFlag.frame.size.wIDth-spacing,self.frame.size.height); } func setSecureTextEntry(option:Bool){ txtFIEldFlag.secureTextEntry = option } func setClearbuttonMode(mode:UITextFIEldviewmode){ txtFIEldFlag.clearbuttonMode = mode } func setReturnKey(type:UIReturnKeyType){ txtFIEldFlag.returnKeyType = type }} //// VIEwController.swift// CustomWidget//// Created by System administrator on 15/3/21.// copyright (c) 2015年 jwzhangjIE. All rights reserved.//import UIKitclass VIEwController: UIVIEwController { @IBOutlet weak var username: TextFIEldValIDator! @IBOutlet weak var userPasswd: TextFIEldValIDator! overrIDe func vIEwDIDLoad() { super.vIEwDIDLoad() // Do any additional setup after loading the vIEw,typically from a nib. username.initWithFrame("用户名",placeholder: "请输入用户名") username.setReturnKey(UIReturnKeyType.Next) userPasswd.initWithFrame("密码",placeholder: "请输入用户密码") userPasswd.setSecureTextEntry(true) userPasswd.setReturnKey(UIReturnKeyType.Done) } overrIDe func dIDReceiveMemoryWarning() { super.dIDReceiveMemoryWarning() // dispose of any resources that can be recreated. }} 注意点:
如何将自定义控件加入storyboard?
由于自定义控件不是系统控件,所以能直接在Xcode中拖拽,首先需要拖拽自定义的父类,比如这里继承的是UIVIEw,所以从Xcode中拖拽一个UIVIEw到storyboard中,然后将UIVIEw的class设置为自定义控件名称
查看类中的所有方法的快捷键?
在空白处,点击esc会显示出该类的所有方法
总结以上是内存溢出为你收集整理的Swift自定义控件--输入框全部内容,希望文章能够帮你解决Swift自定义控件--输入框所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)