
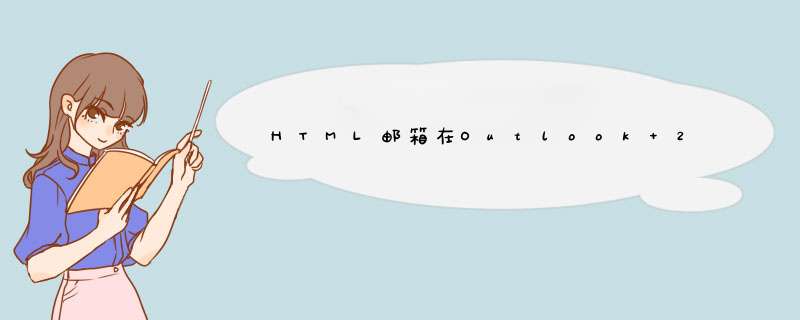
我有一个HTML在我的表中显示错误的宽度.以下是HTML电子邮件的链接:https://tagwebstore.com/email/tag-email-10percentmore.html,这里是Outlook 2007中的外观截图:
主要问题是底部区域. HTML电子邮件的链接正确显示.我不知道从这里还有什么要做的.这是我的代码,我的底部我有麻烦:
<table cellpadding="0" cellspacing="0" border="0" wIDth="625" align="center" bgcolor="#FFFFFF"> <tr> <td height="23" colspan="3" bgcolor="#FFFFFF"> </td> </tr> <tr> <td wIDth="25"> </td> <td><table cellpadding="0" cellspacing="0" border="0"> <tr> <td><img src="https://www.tagwebstore.com/email/testimonial-top.png" wIDth="573" height="36" /></td> </tr> <tr> <td bgcolor="#f0d7c1" wIDth="573"><table cellpadding="0" cellspacing="0" border="0" wIDth="573"> <tr> <td wIDth="28"></td> <td wIDth="517"><table cellpadding="0" cellspacing="0" border="0"> <tr> <td >We’ve been using TAG for a while and we love TAG – we love the products. When we bring the products to Oklahoma City,nobody else has the products. It’s a big plus here for our market area. I think it would be a great thing for people to get online and see what TAG can do for them.</td> </tr> <tr align="right"> <td height="40" valign="bottom" >Sirron brown,Marketing Director<br /> Excell Home Care and Hospice,Oklahoma</td> </tr> </table></td> <td wIDth="28"></td> </tr> </table></td> </tr> <tr> <td><img src="https://www.tagwebstore.com/email/testimonial-bottom.png" wIDth="573" height="57" /></td> </tr> </table></td> <td wIDth="25"> </td> </tr> </table> <!--Testimonial End--> <!--Footer--> <table cellpadding="0" cellspacing="0" border="0" wIDth="625" align="center" bgcolor="#FFFFFF"> <tr> <td colspan="3" height="20"> </td> </tr> <tr> <td wIDth="25"> </td> <td wIDth="575"><table cellpadding="0" cellspacing="0" border="0"> <tr> <td align="left" valign="mIDdle" wIDth="295" ><a href="mailto:info@tagwebstore.com" >info@tagwebstore.com</a> | 866.232.6477</td> <td wIDth="178" valign="mIDdle" align="right">Follow us on Twitter & YouTube</td> <td valign="mIDdle" wIDth="102"><a href="https://twitter.com/TAGhomecaremktg"><img src="https://www.tagwebstore.com/email/twitter.png" wIDth="49" height="17" border="0" /></a><a href="http://www.youtube.com/TAGWebinars"><img src="https://www.tagwebstore.com/email/youtube.png" wIDth="53" height="21" border="0" /></a></td> </tr> </table></td> <td wIDth="25"> </td> </tr> <tr> <td colspan="3" height="20"> </td> </tr> </table> <!--Footer End-->
包含表的宽度假设为625px.任何帮助是赞赏.
解决方法 哦,HTML电子邮件的喜悦在处理基于HTML的电子邮件时,您必须遵守许多规则,特别是当您有严格的客户端和像素完美的设计时,我很高兴我没有必要在这样的项目上工作至少两年现在…我完全不喜欢这种做法的主要原因主要是两个电子邮件客户端.第一次和所有时间最糟糕的是Lotus Notes 6.5.4(公平地说,现在已经超过10年了..但仍然!),而且是第二个最差的时期,他们甚至不是最好的,Outlook 2007和2010!
Whoever thought it would be a good IDea to use the Microsoft Word WYSIWYG HTML Engine to render HTML Emails in Outlook 2007 and 2010,must have been mad,lazy,lost or ever-so-slightly confused (delete as appropriate). It causes no end of rendering problems for developers,usually with random and inexplicable sizing calculations or padding problems.
取自我的博客http://blog.pebbl.co.uk/2011/06/collapsible-html-email-and-outlook.html
简单地说,我不羡慕你:)
我找到帮助我的电子邮件问题的最好办法是遵循以下规则:
>不要使用colspans或rowspans.
>始终为表和单元格设置正确的尺寸.
>使用spacer gif而不是& nbps ;.
>始终指定正确的图像大小,不要向上或向下缩放图像.
>总是添加style =“display:block;”到图像.
>避免使用div.
>如果您想要链接颜色,请将样式放在标签内的小孩内.
>请勿使用斜体.
>不要使用BR进行布局,总是使用表格.
>在文本中使用BR,而不是Ps(以避免错误的边缘问题和段落被完全忽略).
因为我过去的电子邮件数量绝对可笑,我开发了一个脚本来帮助我检查尺寸和其他可能的陷阱.如果您有兴趣使用它,您可以在这里找到:
http://pastie.org/6250834
脚本可以作为通常的脚本标签添加,或者使用GreaseMonkey或类似的功能启用(它被设计为与firefox配合使用,但是我看不出为什么它不应该在其他地方工作).由于我用来构建我的电子邮件的方式,只有满足以下条件,才能启用自己的邮件:
>有一个外部包装表,其宽度为“100%”,用于将实际的电子邮件内容置于中心位置.
>或…有一个外部元素(一个表或div)具有ID =“base”.
我已经通过它的HTML,下面的图像是最终的输出,当你拥有实际的页面是更有意义的,因为你可以悬停在每个边界的项目,它会给你一个粗略的想法是什么问题那个或者你可以直接用FireBUG或类似的方式检查元素).
所以从检查以上看来,你有一些问题需要修复,我会说最重要的是摆脱行空和colspans(这些总是导致Outlook中的问题),并确保所有的尺寸标准正确.一旦你解决了这些问题,你可能会看到一个很大的进步,但是再一次你可能不会,HTML邮箱建设的危险时期没有确定性
希望它有帮助.
总结以上是内存溢出为你收集整理的HTML邮箱在Outlook 2007中无法正确显示全部内容,希望文章能够帮你解决HTML邮箱在Outlook 2007中无法正确显示所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)