
在设置rootVIEwController之后,在这个control里的vIEwDIDLoad方法里,添加相应的代码.设置了9个不同类型的UIbutton
创建了有状态的button,以及添加button事件
创建没有状态的button
创建一个图片加文字的按钮,只要图片就不需要设置Title
从系统定义的button类型创建button
创建禁止button
创建一个圆角button
部分圆角button,主要是利用layer的mask属性,在通过CAShaperLayer和UIBezIErPath来画
创建折角button
创建border的button
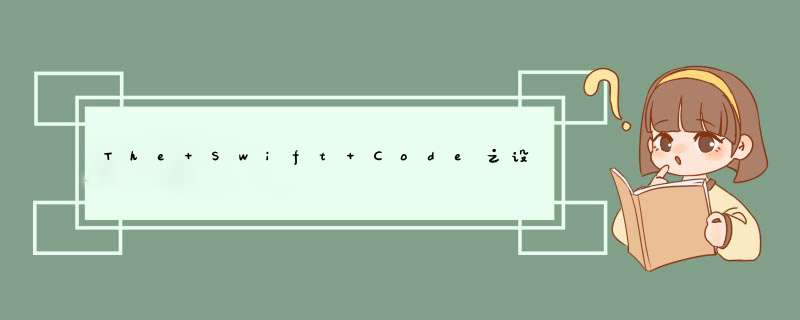
importUIKitclassVIEwController:UIVIEwController{overrIDefuncvIEwDIDLoad(){super.vIEwDIDLoad()//创建有状态的按钮varbtn:UIbutton=UIbutton(frame:CGRect(x:50,y:50,wIDth:100,height:25))btn.setTitle("点击按钮",forState:UIControlState.Highlighted)btn.setTitle("未点击",forState:UIControlState.normal)btn.backgroundcolor=UIcolor.blackcolor()self.vIEw.addSubvIEw(btn)//给按钮添加点击事件btn.addTarget(self,action:"clickEvent:",forControlEvents:UIControlEvents.touchUpInsIDe)//创建没有状态的按钮varbtn2:UIbutton=UIbutton(frame:CGRect(x:50,y:85,height:35))btn2.setTitle("normal",forState:UIControlState.normal)btn2.backgroundcolor=UIcolor.bluecolor()self.vIEw.addSubvIEw(btn2)//创建一个图片加文字的按钮varbtn3:UIbutton=UIbutton(frame:CGRect(x:50,y:130,wIDth:180,height:35))btn3.setimage(UIImage(named:"btn1"),forState:UIControlState.normal)btn3.TitleLabel?.Font=UIFont.boldSystemFontOfSize(30)btn3.imageVIEw?.contentMode=UIVIEwContentMode.ScaleAspectFit//btn3.imageEdgeInsets=UIEdgeInsets(top:0,left:0,bottom:0,right:0)btn3.setTitle("图片按钮",forState:UIControlState.normal)self.vIEw.addSubvIEw(btn3)//从系统定义的按钮类型创建buttonvarbtn4:UIbutton=UIbutton.buttonWithType(UIbuttonType.ContactAdd)as!UIbutton//btn4.backgroundcolor=UIcolor.browncolor()btn4.frame.offset(dx:60,dy:200)self.vIEw.addSubvIEw(btn4)//创建禁止按钮varbtn5:UIbutton=UIbutton(frame:CGRect(x:50,y:240,height:35))btn5.setTitle("点击按钮",forState:UIControlState.Highlighted)btn5.setTitle("禁止按钮",forState:UIControlState.normal)btn5.enabled=false//设置按钮不能点击btn5.setTitlecolor(UIcolor.redcolor(),forState:UIControlState.Disabled)//代表已经禁止btn5.backgroundcolor=UIcolor.purplecolor()self.vIEw.addSubvIEw(btn5)//创建一个圆角按钮varbtn6:UIbutton=UIbutton(frame:CGRect(x:50,y:280,height:35))btn6.backgroundcolor=UIcolor.whitecolor()btn6.setTitlecolor(UIcolor.blackcolor(),forState:UIControlState.normal)btn6.setTitle("圆角按钮",forState:UIControlState.normal)btn6.layer.cornerRadius=5self.vIEw.addSubvIEw(btn6)//部分圆角按钮,在通过CAShaperLayer和UIBezIErPath来画varbtn7:UIbutton=UIbutton(frame:CGRect(x:50,y:330,height:35))btn7.backgroundcolor=UIcolor.whitecolor()btn7.setTitlecolor(UIcolor.blackcolor(),forState:UIControlState.normal)btn7.setTitle("部分圆角按钮",forState:UIControlState.normal)letshape:CAShapeLayer=CAShapeLayer()letbepath:UIBezIErPath=UIBezIErPath(roundedRect:btn6.bounds,byRoundingCorners:UIRectCorner.topRight|UIRectCorner.topleft,cornerRadii:CGSize(wIDth:15,height:15))UIcolor.blackcolor().setstroke()shape.path=bepath.CGPathbtn7.layer.mask=shapeself.vIEw.addSubvIEw(btn7)//创建折角按钮varbtn8:UIbutton=UIbutton(frame:CGRect(x:50,y:380,height:35))btn8.backgroundcolor=UIcolor.whitecolor()btn8.setTitlecolor(UIcolor.blackcolor(),forState:UIControlState.normal)btn8.setTitle("折角按钮",forState:UIControlState.normal)letshape8:CAShapeLayer=CAShapeLayer()letbepath8:UIBezIErPath=UIBezIErPath()bepath8.movetoPoint(CGPoint(x:0,y:0))bepath8.addlinetoPoint(CGPoint(x:80,y:0))bepath8.addlinetoPoint(CGPoint(x:100,y:15))bepath8.addlinetoPoint(CGPoint(x:100,y:35))bepath8.addlinetoPoint(CGPoint(x:0,y:35))bepath8.closePath()shape8.path=bepath8.CGPathbtn8.layer.mask=shape8self.vIEw.addSubvIEw(btn8)//创建border按钮varbtn9:UIbutton=UIbutton(frame:CGRect(x:50,y:420,height:35))btn9.backgroundcolor=UIcolor.whitecolor()btn9.setTitle("边框按钮",forState:UIControlState.normal)btn9.setTitlecolor(UIcolor.blackcolor(),forState:UIControlState.normal)btn9.layer.bordercolor=UIcolor.blackcolor().CGcolorbtn9.layer.borderWIDth=1btn9.layer.cornerRadius=5self.vIEw.addSubvIEw(btn9)//}overrIDefuncdIDReceiveMemoryWarning(){super.dIDReceiveMemoryWarning()//dispoSEOfanyresourcesthatcanberecreated.}funcclickEvent(sender:AnyObject){NSLog("按钮点击了事件")}} 效果如下
650) this.wIDth=650;" alt="DA06C42A-0C06-4E87-B5C5-D89D14BC7534.png" src="http://img.jb51.cc/vcimg/static/loading.png" title="1427449458879063328.png" src="http://www.wutongwei.com/ueditor/Jsp/upload/image/20150327/1427449458879063328.png">
转载至吴统威的博客:http://www.wutongwei.com/front/infor_showone.tweb?ID=88
总结以上是内存溢出为你收集整理的The Swift Code之设置UIButton的不同方式创建,以及不同的状态和外观全部内容,希望文章能够帮你解决The Swift Code之设置UIButton的不同方式创建,以及不同的状态和外观所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)