
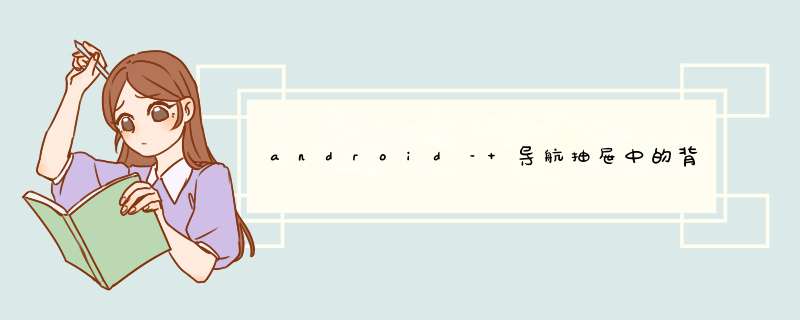
我正在尝试类似于Play商店的导航抽屉设计App:我已经让菜单部分工作正常,但我想在菜单顶部添加个人资料图片和用户ID,如下图所示.我不确定如何实现这一部分:
我尝试了以下代码并将其添加到xml中,其中包含要显示的项目列表.
<linearLayout androID:ID="@+ID/linearLayoutFrom1" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:gravity="left|center" androID:background="@drawable/bg" androID:orIEntation="horizontal" > <ImageVIEw androID:ID="@+ID/clear1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:src="@drawable/profilepic" /> <TextVIEw androID:ID="@+ID/textVIEwname" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:gravity="center" androID:text="UserID" androID:textcolor="#FFFFFF" androID:textSize="15sp" androID:textStyle="bold" /></linearLayout>但这只是为每个列表项添加背景和文本.
我如何实现上述设计?
更新1:
我在XML中尝试了以下内容:
<androID.support.v4.Widget.DrawerLayout xmlns:androID="http://schemas.androID.com/apk/res/androID"androID:ID="@+ID/drawer_layout"androID:layout_wIDth="match_parent"androID:layout_height="match_parent" ><FrameLayout androID:ID="@+ID/framelayoutID" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" /><linearLayout androID:ID="@+ID/linearLayoutFrom1" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:background="@drawable/bg" androID:orIEntation="vertical" > <linearLayout androID:ID="@+ID/linearLayoutFrom2" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:orIEntation="horizontal" androID:layout_weight=".20" > <ImageVIEw androID:ID="@+ID/clear1" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:src="@drawable/profilepic" /> </linearLayout> <linearLayout androID:ID="@+ID/linearLayoutFrom3" androID:layout_wIDth="wrap_content" androID:layout_height="wrap_content" androID:layout_weight=".80" androID:orIEntation="horizontal" > <TextVIEw androID:ID="@+ID/textVIEwname" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:text="UserID" androID:textcolor="#FFFFFF" androID:textSize="15sp" androID:textStyle="bold" /> </linearLayout> <ListVIEw androID:ID="@+ID/left_panel" androID:layout_wIDth="match_parent" androID:layout_height="match_parent" androID:layout_gravity="start" androID:background="@color/List" androID:choiceMode="singleChoice" androID:divIDer="@color/divIDer" androID:divIDerHeight="1dp" androID:ListSelector="@drawable/selector" /></linearLayout></androID.support.v4.Widget.DrawerLayout>我收到以下错误:
http://txs.io/4bpb
更新2:
我设法通过执行以下 *** 作将标题添加到列表:
mDrawerList = (ListVIEw) findVIEwByID(R.ID.left_menu); VIEw header = getLayoutInflater().inflate(R.layout.headerlayoutfordrawer, null); mDrawerList.addheaderVIEw(header); navDrawerItems = new ArrayList<NavDrawerItem>(); navDrawerItems.add(new NavDrawerItem(navMenuTitles[0], navMenuIcons.getResourceID(0, -1))); navDrawerItems.add(new NavDrawerItem(navMenuTitles[1], navMenuIcons.getResourceID(1, -1),true, "2")); navDrawerItems.add(new NavDrawerItem(navMenuTitles[2], navMenuIcons.getResourceID(2, -1))); navDrawerItems.add(new NavDrawerItem(navMenuTitles[3], navMenuIcons.getResourceID(3, -1))); navDrawerItems.add(new NavDrawerItem(navMenuTitles[4], navMenuIcons.getResourceID(4, -1))); navDrawerItems.add(new NavDrawerItem(navMenuTitles[5], navMenuIcons.getResourceID(5, -1))); navMenuIcons.recycle(); mDrawerList.setonItemClickListener(new SlIDeMenuClickListener()); adapter = new NavDrawerlistadapter(getApplicationContext(), navDrawerItems); mDrawerList.setAdapter(adapter);但问题是标题也在DrawerItems中的arrayList中计算,因此我得到数组outofboundexception
07-22 11:18:01.433: E/AndroIDRuntime(14229): FATAL EXCEPTION: main 07-22 11:18:01.433: E/AndroIDRuntime(14229): java.lang.Arrayindexoutofboundsexception: length=6; index=7 07-22 11:18:01.433: E/AndroIDRuntime(14229): at com.jlk.trip.maps.displayVIEw(maps.java:192) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at com.jlk.trip.maps.access
https://github.com/Sottti/MaterialDesignNavDrawer(maps.java:159) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at com.jlk.trip.maps.maps$SlIDeMenuClickListener.onItemClick(maps.java:122) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.Widget.AdapterVIEw.performItemClick(AdapterVIEw.java:298) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.Widget.AbsListVIEw.performItemClick(AbsListVIEw.java:1100) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.Widget.AbsListVIEw$PerformClick.run(AbsListVIEw.java:2788) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.Widget.AbsListVIEw.run(AbsListVIEw.java:3463) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.os.Handler.handleCallback(Handler.java:730) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.os.Handler.dispatchMessage(Handler.java:92) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.os.Looper.loop(Looper.java:137) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at androID.app.ActivityThread.main(ActivityThread.java:5103) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at java.lang.reflect.Method.invokeNative(Native Method) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at java.lang.reflect.Method.invoke(Method.java:525) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at com.androID.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:737) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at com.androID.internal.os.ZygoteInit.main(ZygoteInit.java:553) 07-22 11:18:01.433: E/AndroIDRuntime(14229): at dalvik.system.NativeStart.main(Native Method)解决方法:
更新:
看一下这个项目,了解与抽屉有关的一切.
老答案:
看看我的xml:
https://github.com/Sottti/BuyIt/blob/master/BuyIt/src/main/res/layout/activity_main.xml
注意它在哪里说“你的抽屉”.
导航抽屉是androID.support.v4.Widget.DrawerLayout中的第二个子项.
第二个子节点是包含relativeLayout和ListVIEw的linearLayout.
ListVIEw是它自己的Drawer列表视图.
相对布局是图像标题所在的位置.
试试吧,它对我有用.
运气!!
总结以上是内存溢出为你收集整理的android – 导航抽屉中的背景图像和图像视图全部内容,希望文章能够帮你解决android – 导航抽屉中的背景图像和图像视图所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)